为网友们分享了微信小程序相关的编程文章,网友雍恨桃根据主题投稿了本篇教程内容,涉及到微信小程序、input框、小图标、微信小程序input框中加入小图标的实现方法相关内容,已被643网友关注,相关难点技巧可以阅读下方的电子资料。
微信小程序input框中加入小图标的实现方法
最近入坑小程序,要求在小程序的输入框中展示一个小图标,页面如下:

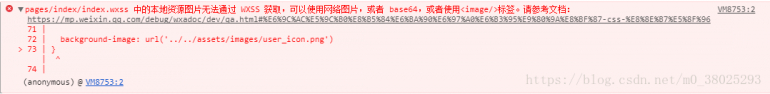
然后按照,html页面中的做法,在input框中添加了background-image属性,出乎意料的事,小程序报了下边这样一个错误:

emmmm 好像小程序的background-image属性并不给力啊,然后查阅相关资料后,放弃了background-image属性。
然后另辟蹊径,由于小程序中,好像只有image标签才能加载本地图片,所以考虑使用image标签来实现,大致思路就是在一个view中,左边是image,右边是input框,wxml页面如下:
<view class="loginBox">
<view style='width:70%;margin-left:15%;'>
<view style='border-top-left-radius:8px;border-top-right-radius:8px;width:100%;height:38px;display:inline-block;background:#fff;'>
<view style='width:20%;display:inline-block;height:100%;'><image src='../../assets/images/user_icon.png' style='display:inline;' mode="aspectFit"></image></view>
<input style='width:80%;display:inline-block;height:100%;' placeholder-style='font-size:12px;' placeholder='用户名'></input>
</view>
<view style='width:100%;height:38px;display:inline-block;background:#fff;margin-top:-5px;border-top:1px solid #f8f8f8;border-bottom-left-radius:8px;border-bottom-right-radius:8px;'>
<view style='width:20%;display:inline-block;height:100%;'><image src='../../assets/images/pass_icon.png' style='display:inline' mode="aspectFit"></image></view>
<input style='width:80%;display:inline-block;height:100%;' placeholder-style='font-size:12px;' placeholder='密码'></input>
</view>
</view>
</view>
由于太懒,所以直接把样式写在了wxml页面,嗯,最后页面效果如第一张图所示。
总结
以上所述是小编给大家介绍的微信小程序input框中加入小图标的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!