本站精选了一篇jquery相关的编程文章,网友须嘉祯根据主题投稿了本篇教程内容,涉及到监控、input框、实时监控input框,实现输入框与下拉框联动的实例相关内容,已被787网友关注,内容中涉及的知识点可以在下方直接下载获取。
实时监控input框,实现输入框与下拉框联动的实例
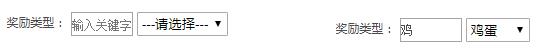
如图:

html代码
<tr>
<th scope="row">奖励类型:</th>
<td><input value="" type="text" name="item" id="reward" placeholder="输入关键字" />
<select name="reward_id" id="reward_id">
<option value="">---请选择---</option>
{foreach $reward as $value}
<option value="{$value['material_id']}">{$value['material_name']}</option>
{/foreach}
</select>
</td>
</tr>
JQuery代码
<script type="text/javascript">
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = "<option value='"+key+"'>"+obj[key]+"</option>";
reward_id.append(option);
}
}
}
});
}
</script>
PHP代码
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}
以上这篇实时监控input框,实现输入框与下拉框联动的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持码农之家。