本站精选了一篇javascript相关的编程文章,网友扈修雅根据主题投稿了本篇教程内容,涉及到微信小程序、倒计时、微信小程序实现商城倒计时相关内容,已被746网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
微信小程序实现商城倒计时
本文实例为大家分享了微信小程序实现商城倒计时的具体代码,供大家参考,具体内容如下
index.html:
<view class="countDownTimeView pull-left countDownAllView text-left">
<text>倒计时:</text>
<text class="voteText countDownTimeText">{{countDownHour}}</text> :
<text class="voteText countDownTimeText">{{countDownMinute}}</text> :
<text class="voteText countDownTimeText">{{countDownSecond}}</text>
</view>
util.js :
const formatTime = date => {
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
const hour = date.getHours()
const minute = date.getMinutes()
const second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}
index.js:
var util = require('../../utils/util.js'); //调用微信小程序中时间格式化的js
Page: ({
data: {
countDownHour: 0, //倒计时 -时
countDownMinute: 0, //倒计时 -分
countDownSecond: 0, //倒计时-秒
},
// 页面渲染后 执行
onLoad: function () {
//设置倒计时时间,1s变换一次
var interval = setInterval(function () {
var d = new Date(); //获取系统日期和时间
var nowHour = d.getHours(); //小时
var nowMinutes = d.getMinutes(); //分
var nowSeconds = d.getSeconds(); //秒
// 显示在倒计时中的小时位
var hour = 24 - nowHour;
// 显示在倒计时中的分钟位
var minutes = 60 - nowMinutes;
// 显示在倒计时中的秒数
var seconds = 60 - nowSeconds;
//当小时、分钟、秒都为0时,活动结束,倒计时显示为00:00:00
if (hour == 0 && minutes == 0 && seconds == 0) {
clearInterval(interval);
wx.showToast({
title: '活动已结束',
});
console.log(totalSecond);
this.setData({
countDownHour: '00',
countDownMinute: '00',
countDownSecond: '00',
});
}
//当小时位、分钟位、秒位小于10时,用字符串拼接的方式显示,例如:06:08:02
if (hour < 10) {
hour = "0" + hour;
}
if (minutes < 10) {
minutes = "0" + minutes;
}
if (seconds < 10) {
seconds = "0" + seconds;
}
this.setData({
countDownHour: hour,
countDownMinute: minutes,
countDownSecond: seconds,
});
}.bind(this), 1000);
},
})
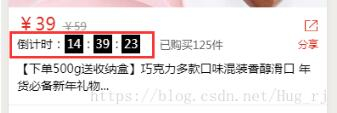
最终实现效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。