给大家整理一篇微信相关的编程文章,网友卓彩萱根据主题投稿了本篇教程内容,涉及到小程序滑动菜单、微信小程序菜单滑动相关内容,已被132网友关注,涉猎到的知识点内容可以在下方电子书获得。
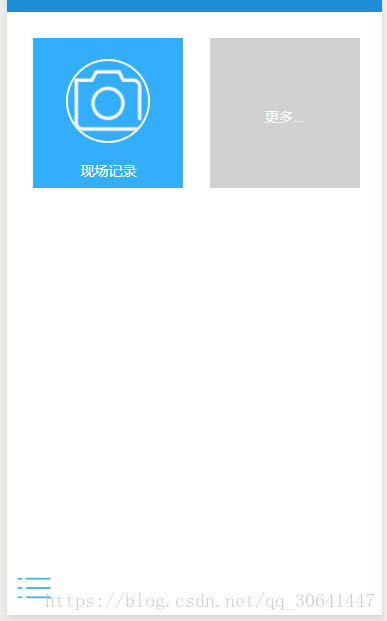
效果图如下所示:


view
<view class="page">
<!--下层左侧导航-->
<view class="page-bottom">
<view class="page-content">
<view class="userinfo">
<view class="userImg">
<image src='/images/user.png'></image>
</view>
<view class="userText">嗨!你好,{{user.name}}</view>
</view>
<view bindtap="open_list" wx:for-items="{{nav_list}}" class="page-list">
<view bindtap='gotoUrl' data-id='{{item.url}}'>{{item.name}}</view>
</view>
</view>
</view>
<!--上层右侧展示页面-->
<view class="page-top {{open ? 'page-state' : ''}}">
<!--上层右侧展示页面遮罩层-->
<view class="page-mask {{open ? '' : 'page-mask-show'}}" bindtap="offCanvas"></view>
<!--列表按钮-->
<image class="left-nav" bindtap="offCanvas" src="/images/Category.png"></image>
<!--轮播代码,可以不要-->
<scroll-view scroll-y="true" class="page-body" bindscrolltolower="loadMore">
<view class="swiper">
<view class="sim-panel" style='margin:0px auto;width:100%;padding-top:7%'>
<view style='margin-left:7%;width:100%;'>
<view class="view-left" bindtap='gotoLocal' >
<view class="img-view">
<image src='/images/camera.png' class="imgs"></image>
</view>
<view class="left-text">现场记录</view>
</view>
<view class="more-view">
<view class="more" >更多...</view>
</view>
</view>
</view>
</view>
</scroll-view>
</view>
</view>
css
view-left{
width:40%;
float:left;
height:150px;
background-color:#33AEFD;
}
left-text{
text-align: center;
color: #fff;
}
userinfo{
height:50px;
}
userImg{
border:1px solid #fff;
height:40px;
width:40px;
margin:5px;
border-radius: 100px;
float: left;
}
userImg image{
height:40px;
width:40px;
border-radius: 100px;
}
userText{
color: #fff;
line-height: 50px;
}
img-view{
height:120px;
width:80%;
margin:0 auto;
border:1px solid #33AEFD;
}
imgs{
border:2px solid #fff;
width:80px;
height:80px;
margin:20px auto;
display: block;
border-radius: 100px;
}
more-view{
width:40%;
float:left;
height:150px;
margin-left:7%;
background-color:#D1D1D1;
}
more{
margin:45% auto;
text-align:center;
color: #fff;
}
bottom{
bottom: 0px;
position: absolute;
margin: 0 auto;
width:100%;
height:50px;
}
page,.page {
height: 100%;
font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, 'Droid Sans Fallback', 'Microsoft Yahei', sans-serif;
}
/*左侧导航列表 */
page-bottom{
height: 100%;
width: 75%;
position: fixed;
background-color: rgb(0, 68, 97);
z-index: 0;
}
page-list{
color: white;
padding: 30rpx 0 30rpx 40rpx;
}
/*右侧展示层 */
page-top{
position: relative;
top: 0;
left:0;
width: 750rpx;
height: 100%;
background-color: rgb(255, 255, 255);
z-index: 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
page-state{
transform: rotate(0deg) scale(1) translate(75%,0%);
-webkit-transform: rotate(0deg) scale(1) translate(75%,0%);
}
imgw{width:100%;}
/*右侧列表按钮 */
page-top .left-nav{
position: fixed;
width: 68rpx;
height: 68rpx;
left: 20rpx;
bottom: 20rpx;
}
/*右侧遮罩层 */
page-mask{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0,0,0,0.5);
z-index: 998;
}
page-mask-show{
display: none;
}
js
var app = getApp();
var data = require('../../utils/data.js');
Page({
/**
* 页面的初始数据
*/
data: {
addNumber:0,
banner_url: data.bannerList(),
nav_list: [{
name: "现场记录",
url:"../expo-list/expo-list"
},{
name: "退出",
url: "../login/login"
}],
user:null,
open: false,
indicatorDots: true,//是否显示面板指示点
autoplay: true,//是否开启自动切换
interval: 3000,//自动切换时间间隔
duration: 500//滑动动画时长
},
gotoUrl:function(e){
wx.navigateTo({
url: e.currentTarget.dataset.id
})
},
//列表的操作函数
open_list: function () {
//此处进行操作
this.setData({
open: false
});
},
//左侧导航的开关函数
offCanvas: function () {
if (this.data.open) {
this.setData({
open: false
});
} else {
this.setData({
open: true
});
}
},
})
源码下载:https://download.csdn.net/download/qq_30641447/10475865