给网友朋友们带来一篇JavaScript相关的编程文章,网友慎合瑞根据主题投稿了本篇教程内容,涉及到微信小程序、动态设置、页面标题相关内容,已被427网友关注,涉猎到的知识点内容可以在下方电子书获得。
本文实例讲述了微信小程序实现动态设置页面标题的方法。分享给大家供大家参考,具体如下:
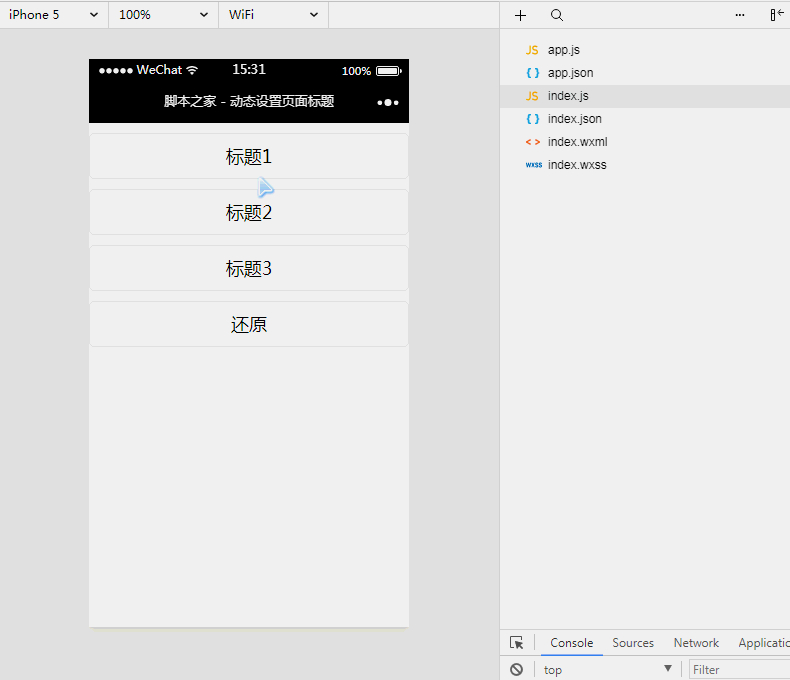
1、效果展示

2、关键代码
① WXML文件
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS文件
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '码农之家 - 动态设置页面标题',
})
}
})
③ WXSS文件
button{
margin-top:10px;
}
3、完整实例代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。