为网友们分享了微信小程序相关的编程文章,网友劳梦蕾根据主题投稿了本篇教程内容,涉及到微信小程序、动态显示、隐藏、控件相关内容,已被403网友关注,涉猎到的知识点内容可以在下方电子书获得。
本文实例讲述了微信小程序实现动态显示和隐藏某个控件功能。分享给大家供大家参考,具体如下:
在小程序的开发过程中,经常需要用到隐藏某个控件这种情况。
因为项目原本是需要将两个canvas切换,但是小程序的canvas支持的功能实在是少,本来就jquery mobile或者将canvas转为图片就可以很容易实现滑动效果,但是都不支持,最后只能是做一个canvas,需要时显示,不需要时隐藏。
实现方法:
logs.wxml
<view>
<button bindtap="onChangeShowState">{{showView?'Click To Check IdleReason':'Click To Check MTStatus'}}</button>
</view>
<view class="{{showView?'bright789_view_show':'bright789_view_hide'}}">
<canvas canvas-id="pieCanvas1" ></canvas>
</view>
logs.js
Page({
data: {
showView: true
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
showView: (options.showView == "true" ? true : false)
}
, onChangeShowState: function () {
var that = this;
that.setData({
showView: (!that.data.showView)
})
},
})
logs.wxss
.bright789_view_hide{
display: none;
}
.bright789_view_show{
display: block;
}
从上面三个页面的文件可以很明显看出逻辑:logs.wxml的onChangeShowState按钮会在logs.js中触发一个事件,它会改变showView的值,而在logs.wxml中会根据showView的值确定画布canvas的class属性,而在logs.wxss中具体再设置两个class属性哪个是否显示
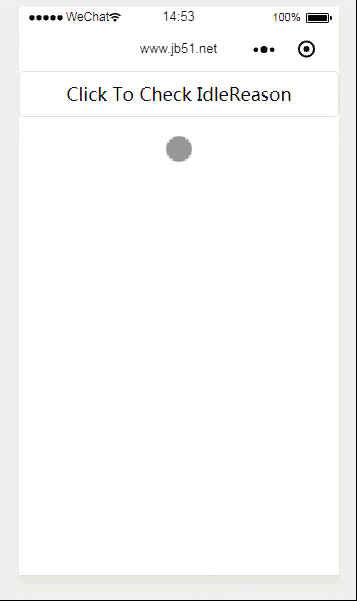
上述代码运行效果如下:

希望本文所述对大家微信小程序开发有所帮助。