本站精选了一篇javascript相关的编程文章,网友惠嘉石根据主题投稿了本篇教程内容,涉及到javascript、getTime相关内容,已被594网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
1、理解getTime
getTime() 方法返回一个时间的格林威治时间数值。
可以使用这个方法把一个日期时间赋值给另一个Date 对象。
语法:
dateObj.getTime()
参数:
无。
返回值:
getTime 方法的返回值一个数值,表示从1970年1月1日0时0分0秒(UTC,即协调世界时)距离该日期对象所代表时间的毫秒数。
例子:
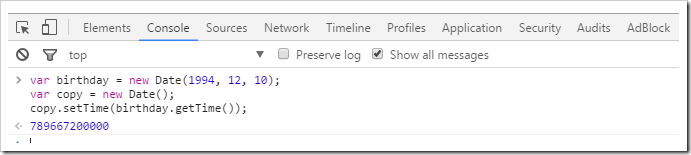
使用 getTime() 复制日期对象
创建一个拥有相同时间值的日期对象。
var birthday = new Date(1994, 12, 10); var copy = new Date(); copy.setTime(birthday.getTime());
测试结果如下:

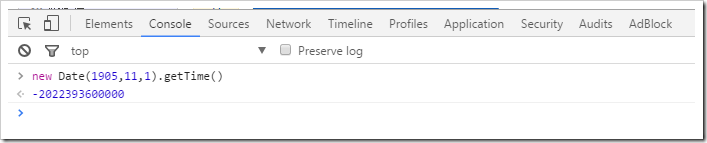
既然表示从1970年1月1日开始计算的毫秒数,如果小于1970年呢,会是什么情况?(测试结果如下,是负数)

2、应用场景
2.1 测量代码执行时间
连续调用两个新生成的日期对象的 getTime 方法,根据两次调用的返回值求得时间差。这可以用于计算某些操作的执行时间。
var end, start, i;
start = new Date();
for (i = 0; i < 100000; i++) {
Math.sqrt(i);
}
end = new Date();
console.log("Operation took " + (end.getTime() - start.getTime()) + " msec");
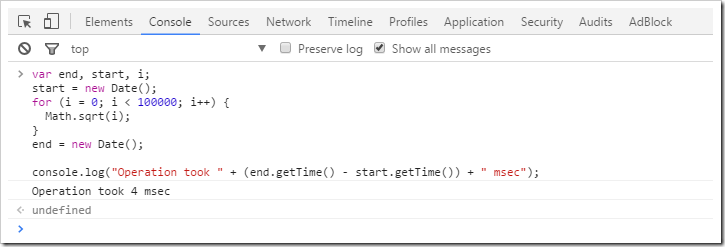
在chrome浏览器中进行测试:

2.2 甘特图时间表示
最近在调整teamwork gantt中,发现,是一个task任务项的开始时间与结束时间,都是用一个整数表示,而该数值就是UTC表示法。格式如下:
{"tasks":[
{"id":-1,"name":"Gantt editor","code":"","level":0,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":21,"end":1399672799999,"startIsMilestone":true,"endIsMilestone":false,"collapsed":false,"assigs":[],"hasChild":true}
,{"id":-2,"name":"coding","code":"","level":1,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":10,"end":1398203999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"description":"","progress":0,"hasChild":true}
,{"id":-3,"name":"gantt part","code":"","level":2,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":2,"end":1397167199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-4,"name":"editor part","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1397167200000,"duration":4,"end":1397685599999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-5,"name":"testing","code":"","level":1,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":6,"end":1399672799999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","description":"","progress":0,"hasChild":true}
,{"id":-6,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"8SF:11","hasChild":false}
,{"id":-7,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"8SF","hasChild":false}
,{"id":-8,"name":"test on ie","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1400688000000,"duration":3,"end":1400947199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-9,"name":"test on chrome","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":2,"end":1399499999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"links":"","hasChild":false}
,{"id":-10,"name":"Gantt editor","code":"","level":0,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":21,"end":1399672799999,"startIsMilestone":true,"endIsMilestone":false,"collapsed":false,"assigs":[],"hasChild":true}
,{"id":-11,"name":"coding","code":"","level":1,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":10,"end":1398203999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"description":"","progress":0,"hasChild":true}
,{"id":-12,"name":"gantt part","code":"","level":2,"status":"STATUS_ACTIVE","canWrite":true,"start":1396994400000,"duration":2,"end":1397167199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-14,"name":"editor part","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1397167200000,"duration":4,"end":1397685599999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-15,"name":"testing","code":"","level":1,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":6,"end":1399672799999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","description":"","progress":0,"hasChild":true}
,{"id":-16,"name":"test on safari","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1398981600000,"duration":2,"end":1399327199999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-17,"name":"test on ie","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":3,"end":1399586399999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
,{"id":-18,"name":"test on chrome","code":"","level":2,"status":"STATUS_SUSPENDED","canWrite":true,"start":1399327200000,"duration":2,"end":1399499999999,"startIsMilestone":false,"endIsMilestone":false,"collapsed":false,"assigs":[],"depends":"","hasChild":false}
],"selectedRow":0,"canWrite":true,"canWriteOnParent":true}
在甘特图中,使用getTime表示时间有以下优势:
计算两个时间差比较方便
数据存储结构比较简单
由于gantt涉及到画图,使用整型数据方便处理
3、浏览器的兼容性
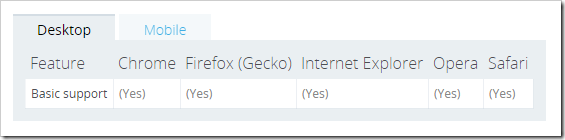
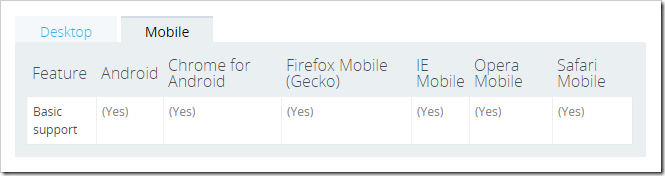
使用js要收到浏览器的限制,不同浏览器对js类库的支持强弱也不同。而作为标准类库Date的一个方法,其适应的浏览器如下:


4、参考资料
Date.prototype.getTime():https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date/getTime