给大家整理了jQuery相关的编程文章,网友邵宜然根据主题投稿了本篇教程内容,涉及到jQuery、UI、jQuery UI实现动画效果代码分享相关内容,已被127网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
jQuery UI实现动画效果代码分享
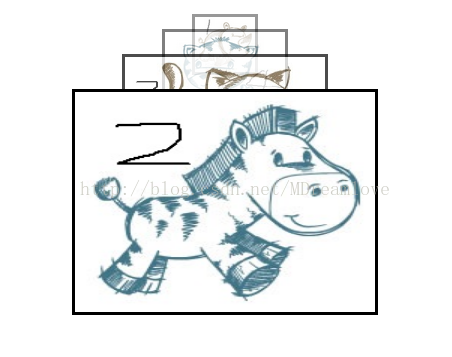
页面文档载入后,为第一张图片添加class属性值为img1,为第二张图片添加class属性值img2,为第三张图片添加class属性img3,为第四张图片添加class属性值img4,这会使得每张图片的下半部分被上一张更大的图片给覆盖住。
当鼠标单击暴露在最上面的图片时,该图片在0.6秒内从原本大小放大150%,并逐渐减小不透明度直到完全消失,与此同时,其他所有图片在0.6秒内动态的放大并占据相应上一张图片的位置。全部动态效果结束后,消失不见的那张图片重新显示在最下面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI</title>
<style type="text/css">
div{
position: relative;
}
img{
position: absolute;
border:solid 3px black;
}
.img1{
width: 300px;
height: 220px;
top:120px;
left: 200px;
z-index: 4;
opacity:1;
cursor:pointer;
}
.img2{
width: 200px;
height: 145px;
top:85px;
left: 250px;
z-index: 3;
opacity: 0.7;
}
.img3{
width: 120px;
height: 90px;
top:60px;
left: 290px;
z-index: 2;
opacity: 0.5;
}
.img4{
width: 60px;
height: 55px;
top:45px;
left: 320px;
z-index: 1;
opacity: 0.4;
}
</style>
<script type="text/javascript" src="jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="jquery.effects.core.min.js"></script>
<script type="text/javascript" src="jquery.effects.scale.min.js"></script>
<script type="text/javascript">
$(function(){
$('img').each(function(index){
$(this).addClass('img'+(index+1));
});
$('img.img1').live('click',function(){
$(this).hide('puff',{percent:150},600,function(){
$(this).attr('class','img4').show();
});
$('img.img2').switchClass('img2','img1',600);
$('img.img3').switchClass('img3','img2',600);
$('img.img4').switchClass('img4','img3',600);
});
});
</script>
</head>
<body>
<div>
<img src="1.jpg">
<img src="2.jpg">
<img src="3.jpg">
<img src="4.jpg">
</div>
</body>
</html>
初始效果:

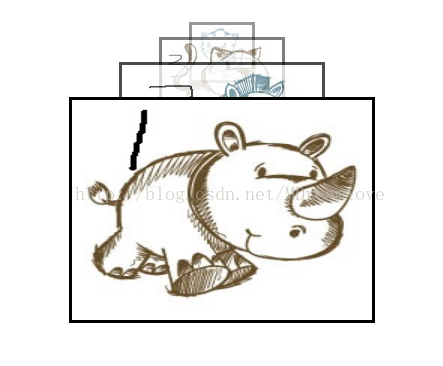
点击后效果: