给寻找编程代码教程的朋友们精选了jQuery相关的编程文章,网友杨华池根据主题投稿了本篇教程内容,涉及到jq弹出输入框相关内容,已被943网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
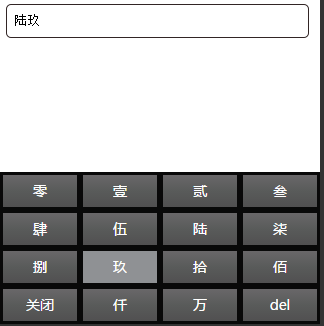
手机涉及到填写表单时,需要手机弹出自定义的输入框,而非手机自带的输入键盘,如大写数字等。

实现思路(考虑多种文本输入形式):
首先,文本框获取焦点时禁止手机弹出自带的输入键盘。
// 禁用手机自带的键盘输入框
function forbidFocus(i){
$('#txt'+i).focus(function(){
document.activeElement.blur();
});
}
其次,显示与关闭自定义的输入键盘。
// 打开自定义输入键盘
function showDialog(i) {
$('#txt'+i).on('click', function(){
$('#num'+i).animate({bottom: "0"}, 'fast');
// 若多种文本输入框时,需隐藏其他的输入键盘
hideDialog(i);
});
}
// 关闭自定义输入键盘
function hideDialog(i) {
$('.popup-list').not('#num'+i).animate({bottom: -h + 'px'}, 'fast');
}
最后,点击自定义的输入键盘,做判断使对应的input获取值。
以上所述是小编给大家介绍的jQuery实现手机自定义弹出输入框的全部内容,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!