给大家整理一篇jquery相关的编程文章,网友越孤丝根据主题投稿了本篇教程内容,涉及到Easyui、Datagrid批量操作、easyui、批量添加、easyui、批量编辑相关内容,已被166网友关注,内容中涉及的知识点可以在下方直接下载获取。
有时候我们的后台系统表单比较复杂,做过进销存或者一些销售订单的都应该有过感觉。
虽然Easyui Datagrid提供了行内编辑,但是不够灵活,但是我们稍微修改一下来达到批量编辑,批量删除,批量添加的效果。
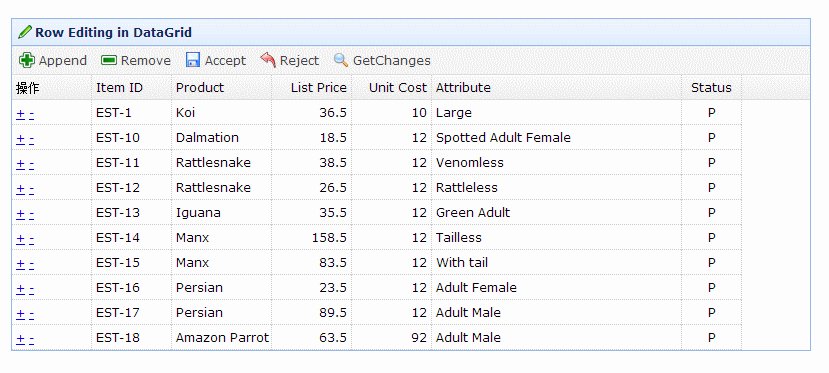
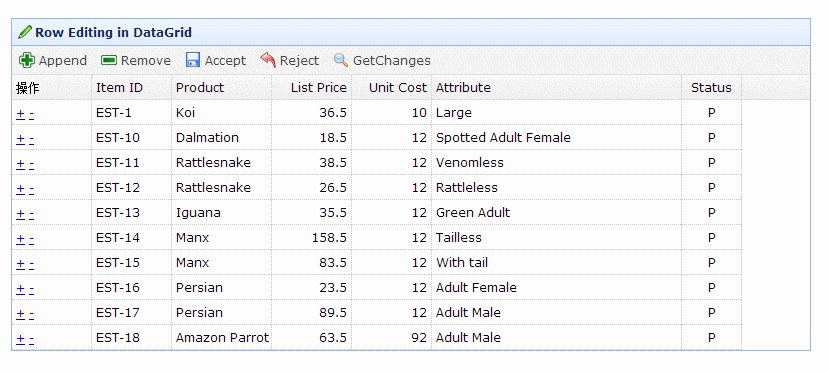
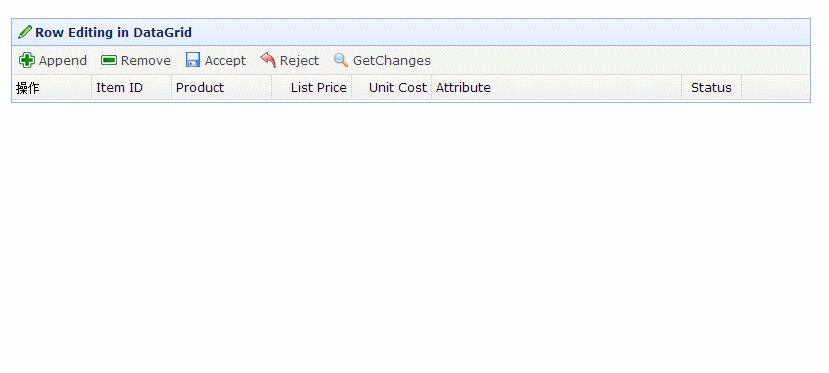
现在我们来看看原的编辑:来自Easyui 1.5.1的Demo <demo/datagrid/rowediting.html>

接下来,我们主要是要高度自由的编辑实现:
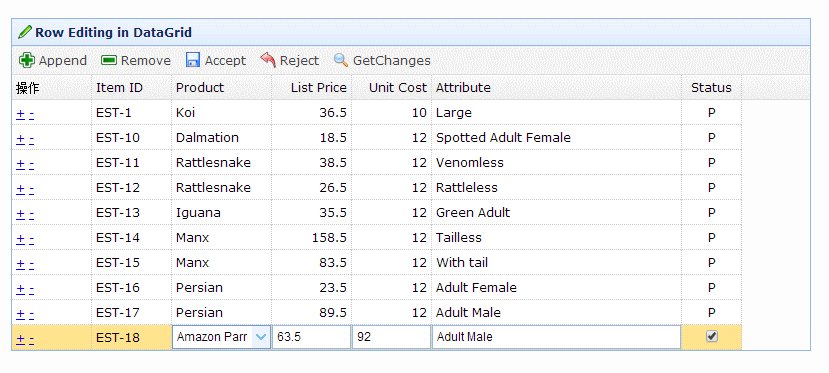
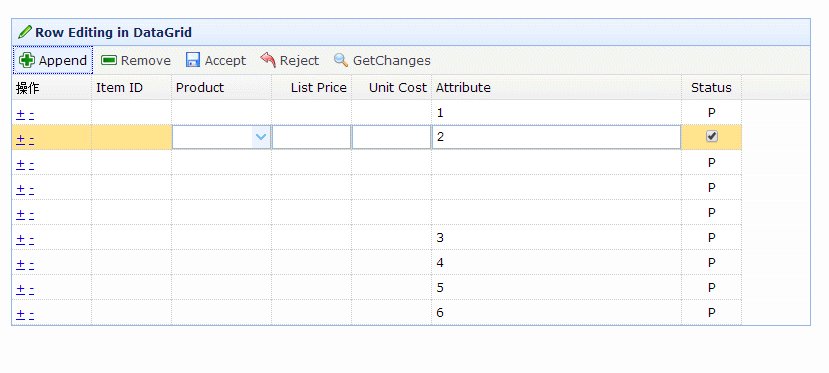
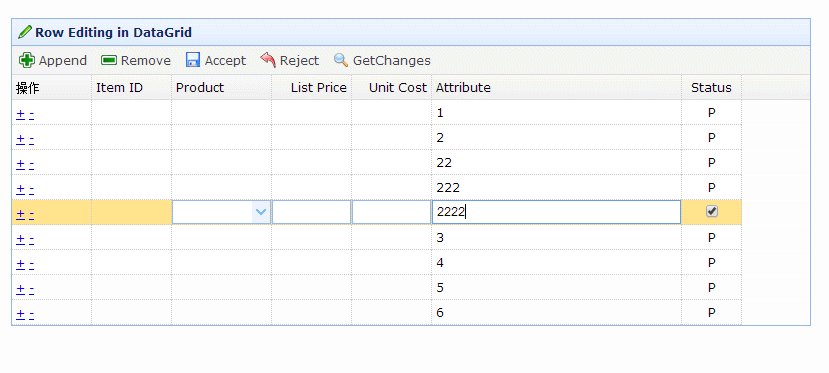
1.可以同时追加多行
2.追加的行可以是任何位置
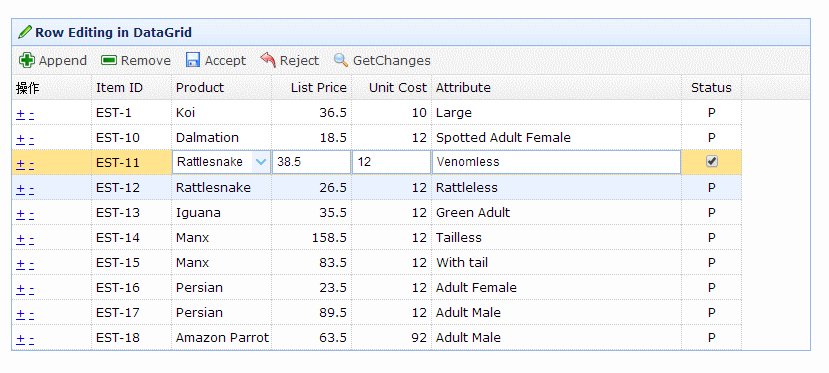
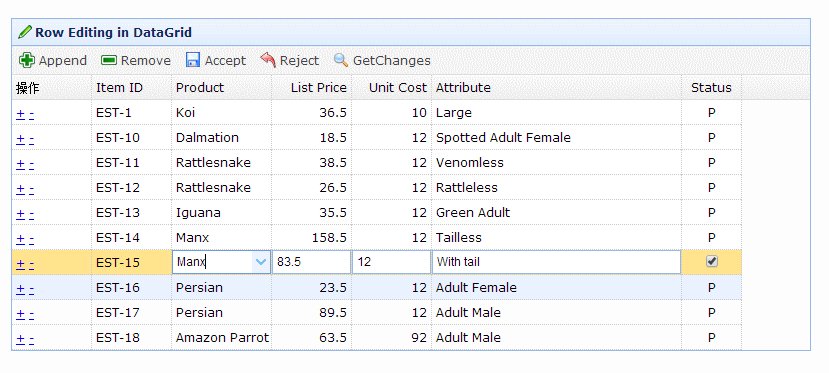
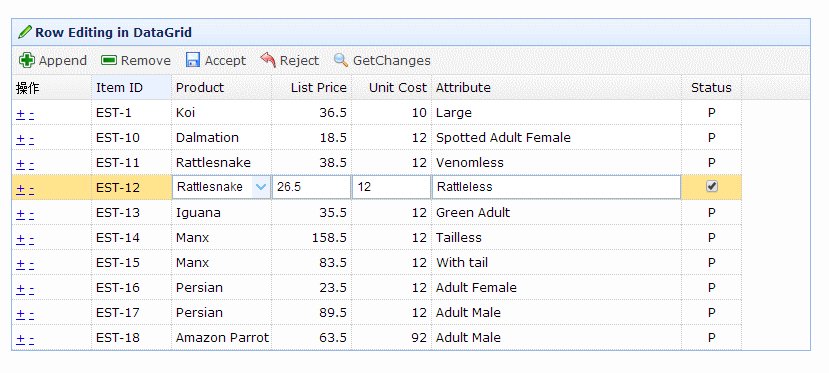
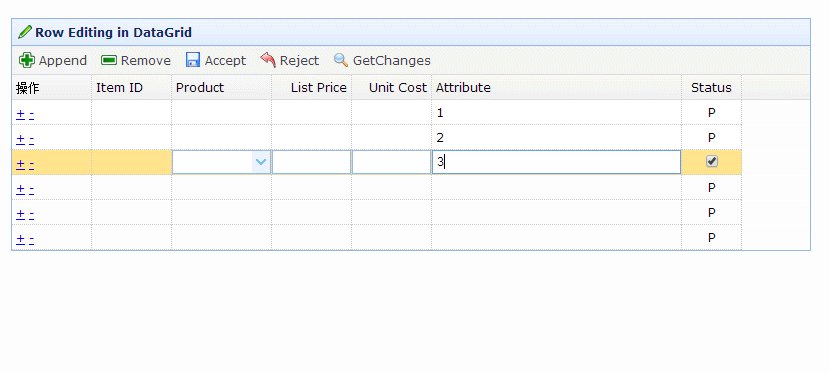
3.可以随时进行编辑任意位置的行
4.保存再统一验证
实现
在原有的rowediting.html进行修改!
第一:修改行的点击事件(点击行的时候进入编辑状态)
function onClickCell(index, field){
if (editIndex != index) {
if (endEditing()) {
$('#dg').datagrid('selectRow', index)
.datagrid('beginEdit', index);
var ed = $('#dg').datagrid('getEditor', { index: index, field: field });
if (ed) {
($(ed.target).data('textbox') ? $(ed.target).textbox('textbox') : $(ed.target)).focus();
}
editIndex = index;
} else {
setTimeout(function () {
$('#dg').datagrid('selectRow', editIndex);
}, 0);
}
}
}

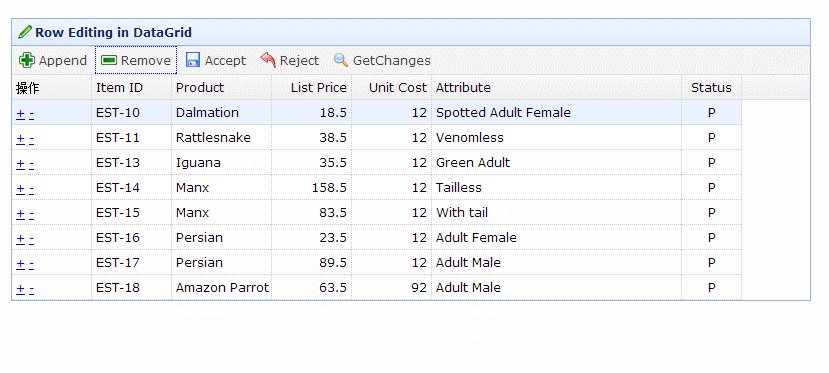
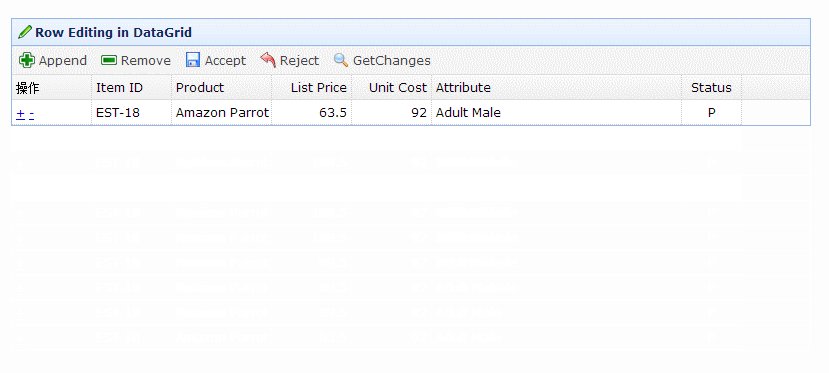
第二:删除事件(点击顶部菜单Remove删除选中的行,点击列表的-号,删除减号行)
function removeit(){
if (editIndex == undefined){return}
$('#dg').datagrid('selectRow', editIndex);
$('#dg').datagrid('cancelEdit', editIndex)
.datagrid('deleteRow', editIndex);
editIndex = undefined;
}

第三:添加事件,点击菜单的Append和+号
function append(){
var index = $('#dg').datagrid('getRowIndex', $('#dg').datagrid('getSelected'));
if (index == -1)
index = 0;
$("#dg").datagrid("insertRow", {
index: index+1,
row: {oper: "<a href='javascript:append()'>+<a> <a href='javascript:removeit()'>-<a>",status:'P'}
});
}

第四:保存(获得操作的记录,包括,增加,修改,删除中的记录)
function accept(){
if (endEditing()){
var $dg = $('#dg');
var rows = $dg.datagrid('getChanges');
if (rows.length) {
var inserted = $dg.datagrid('getChanges', "inserted");
var deleted = $dg.datagrid('getChanges', "deleted");
var updated = $dg.datagrid('getChanges', "updated");
var effectRow = new Object();
if (inserted.length) {
effectRow["inserted"] = JSON.stringify(inserted);
}
if (deleted.length) {
effectRow["deleted"] = JSON.stringify(deleted);
}
if (updated.length) {
effectRow["updated"] = JSON.stringify(updated);
}
//alert(inserted);
//alert(deleted);
//alert(updated);
}
}
//$.post("/Home/Commit", effectRow, function (rsp) {
// if (rsp) {
// $dg.datagrid('acceptChanges');
// bindData();
// }
/












