为找教程的网友们整理了Jquery获取table中列值相关的编程文章,网友惠碧春根据主题投稿了本篇教程内容,涉及到jQuery、table、列值、jQuery学习笔记(4)--Jquery中获取table中某列值的具体思路相关内容,已被245网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
jQuery学习笔记(4)--Jquery中获取table中某列值的具体思路
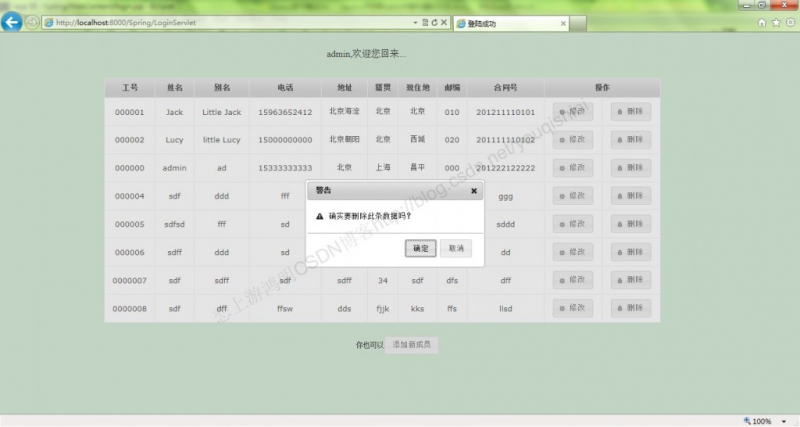
花了一晚上的时间解决了一个看似很容易的问题。今晚做的这个东西中由于要获取某列中的一个ID值。如果是用平常的那种JS传值的方式此问题就不存在,但是由于此次用到的都是jquery插件,包括各种弹出框,用JS传值就得用JS那丑陋的弹出框,所以,你懂得。网上找了很多方法,用起来都不行,后来想到了jquery中的鼠标事件,可以在鼠标经过table时,获得当前行与列的值。页面如下所示:

具体操作就是点击“删除”按钮,然后调用jquery插件页面,这时候需要获得相应行的“ID”进行操作。我的方法是:
先定义一个行数与列数的全局变量,然后在鼠标经过按钮时获得此行的行数与列数并付给此全局变量:
var trNum;
var tdNum;
$(function(){
//定义一个鼠标经过事件
$('#users td').hover(
function(){
//获得table的行号
trNum = $(this).parent().parent().find('tr').index($(this).parent()[0])+ 1;
//获得table的列号
tdNum = $(this).parent().find('td').index($(this)[0])+ 1;
}
);
其中,“users”为此table的ID.然后再根据此ID进行业务处理,如下所示:
01.//点击“弹出框”选择“确定”后的业务处理
$("#dialog-confirm").dialog({
autoOpen:false,
resizable:false,
height:150,
modal:true,
buttons:{
"确定":function(){
var au_id = $('#users').find('tr:eq(' + (trNum) + ')').find('td:eq(0)').text(); //获得对应第一列的ID值
//业务处理省略
……
},
"取消":function(){
$(this).dialog("close");
}
}}
);
小问题凝聚着大智慧,通过解决问题提高自己学习能力,解决问题的能力,是我一直崇尚的真理!