我们帮大家精选了相关的编程文章,网友阎仙媛根据主题投稿了本篇教程内容,涉及到jQuery、炫丽、3d、旋转星空、jQuery实现炫丽的3d旋转星空效果相关内容,已被102网友关注,相关难点技巧可以阅读下方的电子资料。
jQuery实现炫丽的3d旋转星空效果
本文实例讲述了jQuery实现炫丽的3d旋转星空效果。分享给大家供大家参考,具体如下:
该特效也是在Jquery插件库中找到的,感觉效果不错,说不定以后项目中要有绚丽的星空背景,拿来即用,收藏了下。
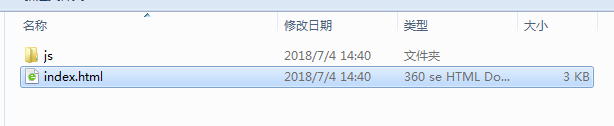
下载解压后的目录结构

index.html页面代码:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery和CSS3超绚丽的3D星空动画特效</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style class="cp-pen-styles">body {
background: radial-gradient(200% 100% at bottom center, #0070aa, #0b2570, #000035, #000);
background: radial-gradient(220% 105% at top center, #000 10%, #000035 40%, #0b2570 65%, #0070aa);
background-attachment: fixed;
overflow: hidden;
}
@keyframes rotate {
0% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(400px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
bottom: 0;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
}
.star {
width: 2px;
height: 2px;
background: #F7F7B6;
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0 -300px;
transform: translate3d(0, 0, -300px);
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="stars">
</div>
<script src='js/stopExecutionOnTimeout.js'></script>
<script>
$(document).ready(function () {
var stars = 800;
var $stars = $('.stars');
var r = 800;
for (var i = 0; i < stars; i++) {
if (window.CP.shouldStopExecution(1)) {
break;
}
var $star = $('<div/>').addClass('star');
$stars.append($star);
}
window.CP.exitedLoop(1);
$('.star').each(function () {
var cur = $(this);
var s = 0.2 + Math.random() * 1;
var curR = r + Math.random() * 300;
cur.css({
transformOrigin: '0 0 ' + curR + 'px',
transform: ' translate3d(0,0,-' + curR + 'px) rotateY(' + Math.random() * 360 + 'deg) rotateX(' + Math.random() * -50 + 'deg) scale(' + s + ',' + s + ')'
});
});
});
</script>
</body>
</html>
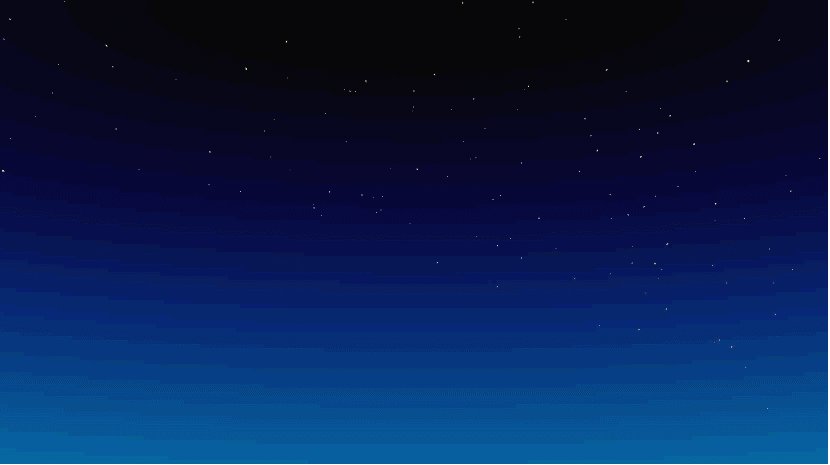
运行的效果如下:

其中stopExecutionOnTimeout.js如下:
希望本文所述对大家jQuery程序设计有所帮助。