我们帮大家精选了jquery实现带渐显效果的选项卡相关的编程文章,网友萧康安根据主题投稿了本篇教程内容,涉及到jquery、渐显效果、选项卡、jquery简单实现带渐显效果的选项卡菜单代码相关内容,已被763网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
jquery简单实现带渐显效果的选项卡菜单代码
本文实例讲述了jquery简单实现带渐显效果的选项卡菜单代码。分享给大家供大家参考。具体如下:
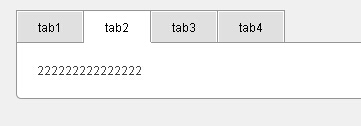
带渐显效果的选项卡菜单,使用了jQuery共同完成的效果,鼠标点击选项卡之后,出现渐变(淡入淡出效果),让网页看上去更生动。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-cha-style-tab-menu-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>带渐显效果的选项卡菜单</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<style type="text/css">
body {
background: #f0f0f0;
margin: 0;
padding: 0;
font: 10px normal Verdana, Arial, Helvetica, sans-serif;
color: #444;
}
h1 {
font-size: 3em;
margin: 20px 0;
}
.container {
width: 500px;
margin: 10px auto;
}
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999;
border-left: 1px solid #999;
width: 100%;
}
ul.tabs li {
float: left;
margin: 0;
padding: 0;
height: 31px;
line-height: 31px;
border: 1px solid #999;
border-left: none;
margin-bottom: -1px;
background: #e0e0e0;
overflow: hidden;
position: relative;
}
ul.tabs li a {
text-decoration: none;
color: #000;
display: block;
font-size: 1.2em;
padding: 0 20px;
border: 1px solid #fff;
outline: none;
}
ul.tabs li a:hover {
background: #ccc;
}
html ul.tabs li.active, html ul.tabs li.active a:hover {
background: #fff;
border-bottom: 1px solid #fff;
}
.tab_container {
border: 1px solid #999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #fff;
-moz-border-radius-bottomright: 5px;
-khtml-border-radius-bottomright: 5px;
-webkit-border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-khtml-border-radius-bottomleft: 5px;
-webkit-border-bottom-left-radius: 5px;
}
.tab_content {
padding: 20px;
font-size: 1.2em;
}
.tab_content h2 {
font-weight: normal;
padding-bottom: 10px;
border-bottom: 1px dashed #ddd;
font-size: 1.8em;
}
.tab_content h3 a {
color: #254588;
}
.tab_content img {
float: left;
margin: 0 20px 20px 0;
border: 1px solid #ddd;
padding: 5px;
}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//Default Action
$(".tab_content").hide(); //Hide all content
$("ul.tabs li:first").addClass("active").show(); //Activate first tab
$(".tab_content:first").show(); //Show first tab content
//On Click Event
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active"); //Remove any "active" class
$(this).addClass("active"); //Add "active" class to selected tab
$(".tab_content").hide(); //Hide all tab content
var activeTab = $(this).find("a").attr("href"); //Find the rel attribute value to identify the active tab + content
$(activeTab).fadeIn(); //Fade in the active content
return false;
});
});
</script>
</head>
<body>
<div class="container">
<ul class="tabs">
<li class="active"><a href="#tab1">tab1</a></li>
<li><a href="#tab2" id="">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content" >
111111111111111
</div>
<div id="tab2" class="tab_content" >
222222222222222
</div>
<div id="tab3" class="tab_content" >
333333333333333
</div>
<div id="tab4" class="tab_content" >
444444444444444
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。