给网友朋友们带来一篇相关的编程文章,网友充振国根据主题投稿了本篇教程内容,涉及到微信小程序、传值、获取值、微信小程序传值以及获取值方法的详解相关内容,已被620网友关注,内容中涉及的知识点可以在下方直接下载获取。
微信小程序传值以及获取值方法的详解
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法,
1、设置id的方法标识跳转后传递的参数值;
2、通过使用data - xxxx 的方法来标识要传递的值
微信小程序设置id的方法标识来传值
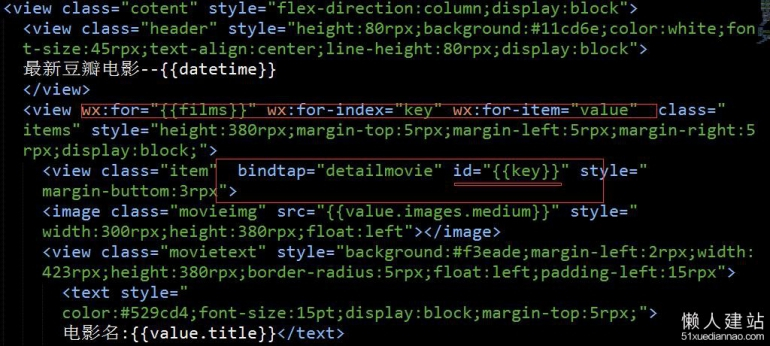
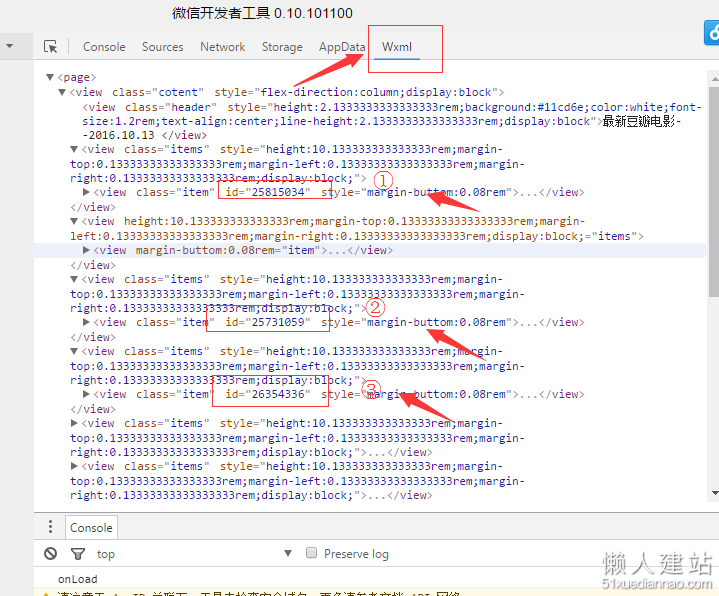
在要跳转的item处,设置一个id并给当前的id赋值上对应的key值,比如一部电影的id(后面带着id去下一个页面查询,详细信息)如:

后我们在js的bindtap的响应事件中获取,并传递到下一个界面中;
获取到id传的值
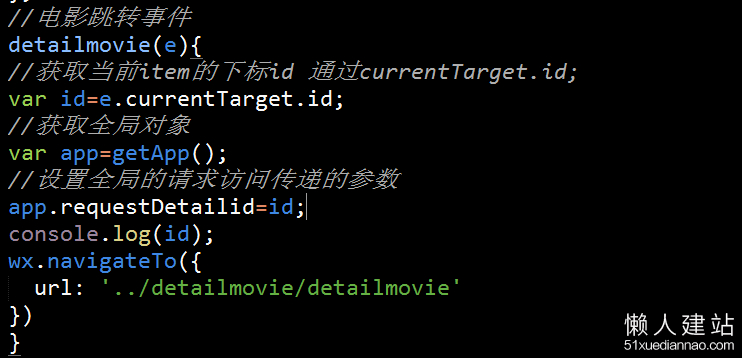
通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值,
获取全局对象 var app=getApp(); //设置全局的请求访问传递的参数 app.requestDetailid=id;

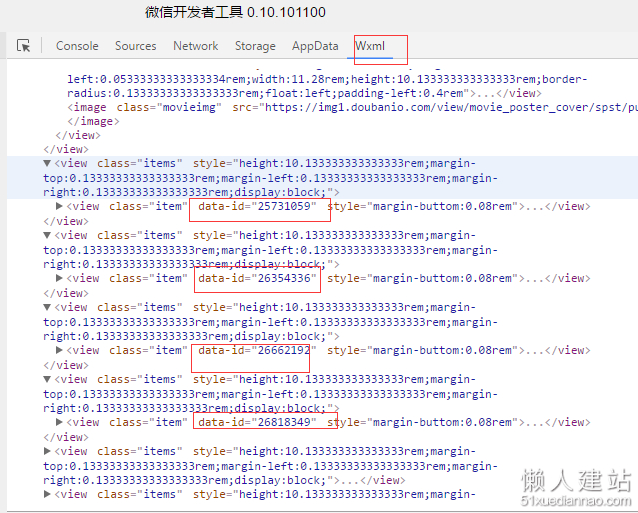
提示:其实我们也可以在,wxml中查看到我们设置的每一个item的id值

通过使用data - xxxx 的方法标识来传值
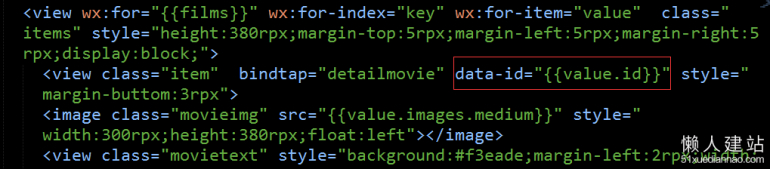
通过使用data - xxxx 的方法标识来传值,xxxx可以自定义取名 比如data-key等等都可以。


如何获取data-xxxx传递的值?
在js的bindtap的响应事件中:
通过数据解析一层层找到数据,var id=e.target.dataset.id(根据你的data-id的取名)
微信小程序如何跨页面获取值?
依据上面的方式设置要传递的值,页面跳转后,我们就需要在下一个页面拿到传递的数据(这个数据在传递前,就已经被设置成全局变量)
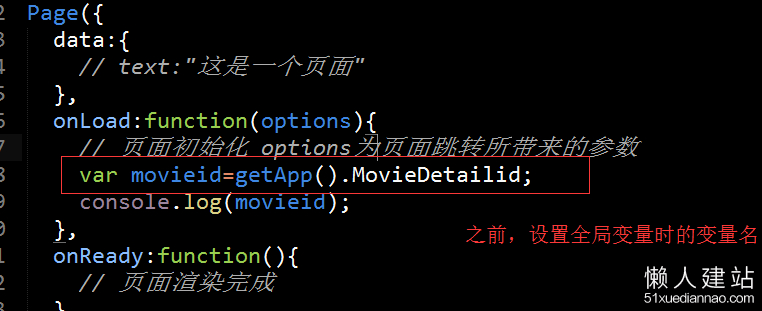
在跳转后的js页面,接收传递过来的数据detail.js
同样通过全局额方式取值出来,(即和app.js中取某个变量的值是一样的)
var movieid=getApp().MovieDetailid; console.log(movieid);

到此为止,我们数值传递并接收成功,后面就可以根据我们接收的参数,进行进一步的操作了。
以上所述是小编给大家介绍的微信小程序传值以及获取值方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!