我们帮大家精选了jQuery相关的编程文章,网友雍淑懿根据主题投稿了本篇教程内容,涉及到jQuery拖放插件相关内容,已被288网友关注,内容中涉及的知识点可以在下方直接下载获取。
有了这些插件,你会允许你的访问者个性化的网站和它的工具,根据自己的需要,并以这种方式,你提供定制选项的负载展现方式
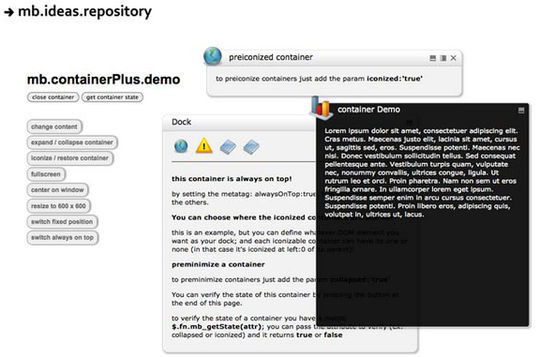
jQuery mb.containerPlus
(演示 | 下载)
在建立功能齐全,完全可换肤的容器,这是一个有用的插件。容器可以设置拖动,调整大小,可折叠和可最小化。

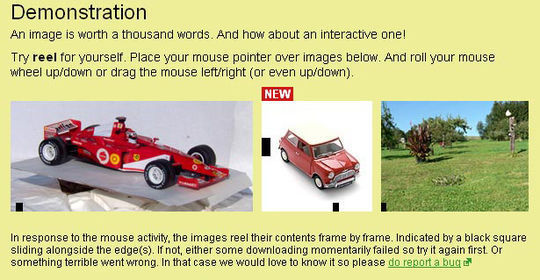
jQuery的卷轴插件
(演示 | 下载)
卷轴是一个jQuery插件,它需要一个图片标签,使现场的“投影”的预建动画帧序列。其目的是要提供360°视角的东西或某个地方。伟大的替代广泛使用的Flash和Java技术。

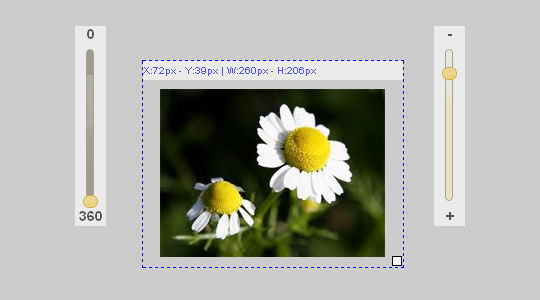
CropZoom
(演示 | 下载)
CropZoom是一个插件,让你选择的图像区域,然后将它裁剪。白衣这个工具,你也将能够放大或缩小,拖动和旋转图像。

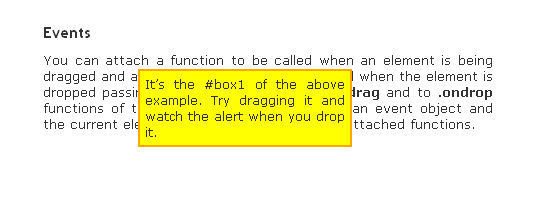
jquery.event.drag
(演示 | 下载)
特殊事件的jQuery插件,使复杂的拖动交互,任何元素,简单而强大的任务。

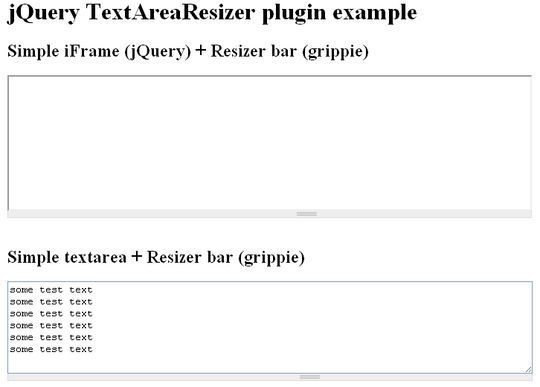
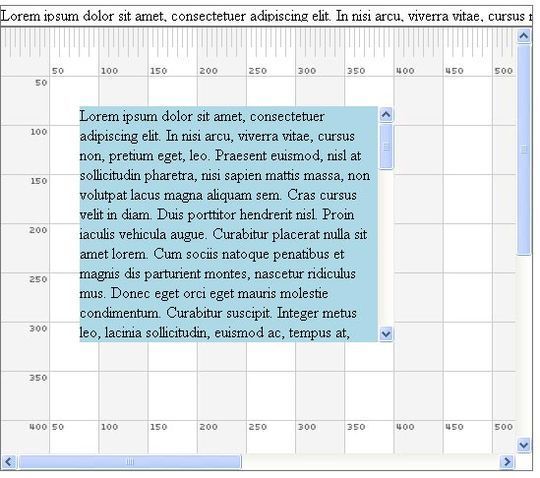
jQuery的TextAreaResizer插件
(演示 | 下载)
该项目允许用户延长在网页的textarea元素/地区时,他们的感受。

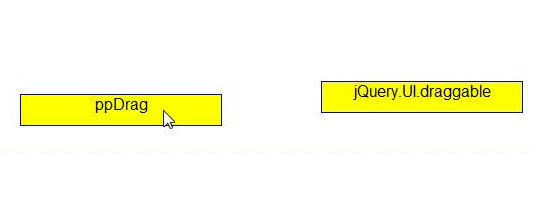
PPDRAG
(演示 | 下载)
ppDrag是一个jQuery拖放插件,它模仿了jQuery UI的可拖动的界面。目前支持的是其选择的一小部分,但实施是不同的(ppDrag集中表现)。

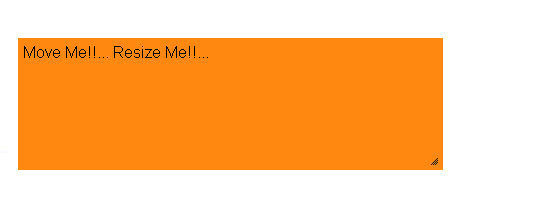
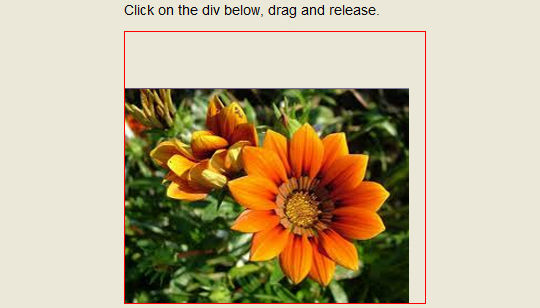
jQuery的可调整大小和可拖动
(演示 | 下载)
在本教程中,我们会告诉你如何做调整和使用jQuery UI的DIV拖动。我会告诉你一个DIV的演示,可以通过调整大小拉起的边缘,也拖累在这里和那里。

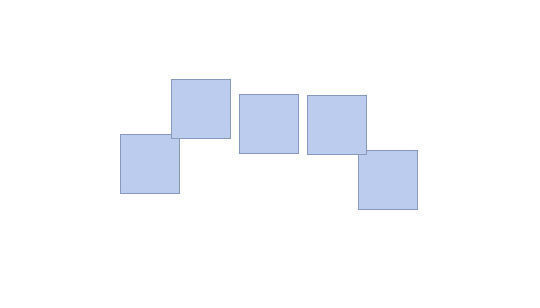
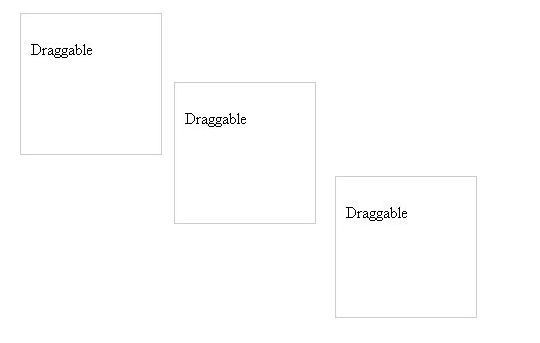
jQuery UI的多个拖动插件
(演示 | 下载)
jQuery的多重拖动插件jQuery UI的可拖动插件的扩展。这个插件扩展现有的功能,以便为一组进行分组和拖的元素。插件的目的是要包括所有在选项中列出的当前功能。

可调整大小
(演示 | 下载)
有了这个插件,你可以轻松调整与内容的矩形。

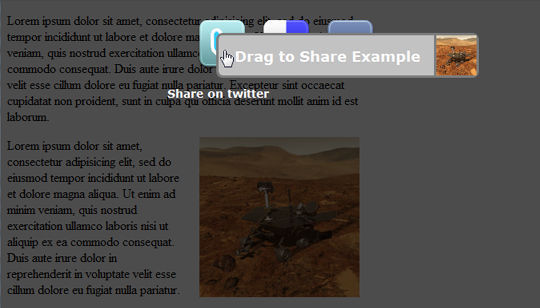
拖动分享
(演示 | 下载)
我们都看到了辉煌混搭新闻故事和有趣的文章,可以共享社交网站的功能;随行物品的图像驱动功能,你点击并按住图像,然后拖动到工具栏分享。它的辉煌和直观的,在这篇文章中,我要告诉你,我们如何能够复制这种行为与jQuery和jQuery UI。

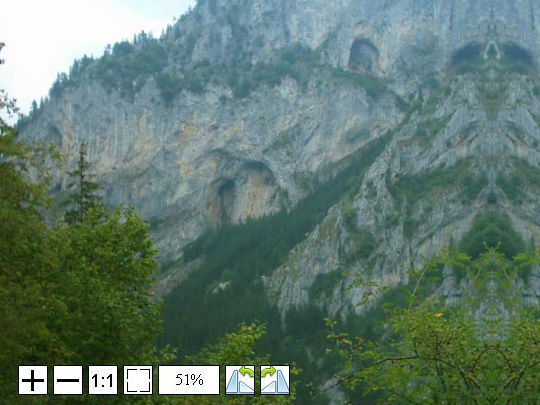
jQuery的Iviewer
(演示 | 下载)
JQuery.iviewer是一个jQuery UI的部件代表的图像浏览器组件,用于加载和查看与能力的图像放大图像和容器中拖动鼠标。

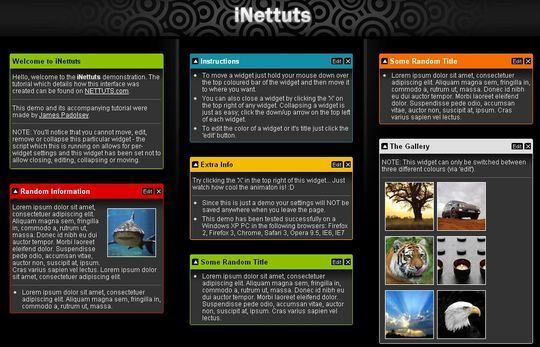
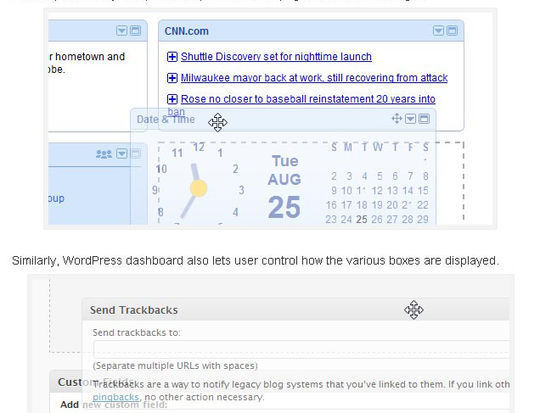
如何模仿的iGoogle界面
(演示 | 下载)
在本教程中,我们将向您展示如何创建一个部件的可定制的界面。成品将是一个圆滑,并悄悄地编码的iGoogle一样的界面,里面有大量的潜在应用!

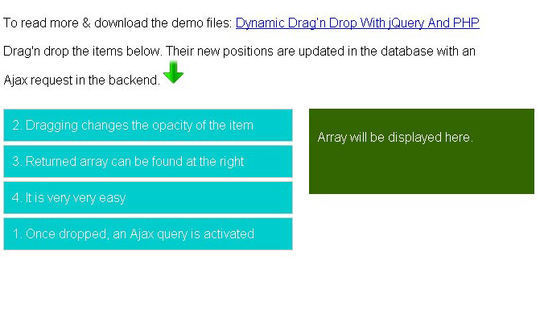
使用jQuery和PHP drag'n掉落
(演示 | 下载)
drag'n下降一般看起来难以适用,但它肯定是不使用JavaScript框架。这里,它是如何完成使用jQuery和jQuery UI的。

MapBox
(演示 | 下载)
jQuery的mapbox()插件是建立规模相对较小,可缩放,多层次的内容拖动地图。这个框架可以适用于游戏,发展计划,或任何布局,可以从中受益,可以放大和平移,以得到更好的视野。

jQuery的接口插件
(演示 | 下载)
接口是一个丰富的接口组件的集合,它采用了轻量级的JavaScript库jQuery的。有了这个组件,你可以建立丰富的客户端Web应用程序和接口与写作与jQuery的JavaScript简单。

dragscrollable
(演示 | 下载)
有了这个插件,你可以建立一个类似的效果,在你拖动一个格的内容作为一个视口的谷歌地图。

表拖放jQuery插件
(演示 | 下载)
这TableDnD插件允许用户表内重新排列行例如,如果他们代表一个有序列表(例如优先级的任务)。个别行可以标记为“非拖动和/或非投掷的(其他行不能下降到他们)。行可以有许多必要和细胞的细胞可以包含表单元素。

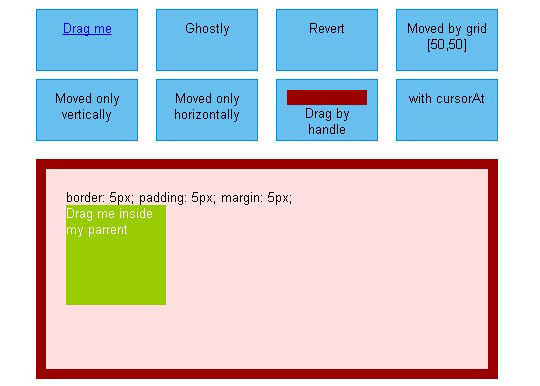
拖动
(演示 | 下载)
jQuery UI的可拖动插件通过鼠标拖动选中的元素。

用jQuery创建一个可拖动的地图
(演示 | 下载)
在本教程中,我们将建立与jQuery可拖动地图。

PHP和jQuery拖放
(演示 | 下载)
有了这个插件,你可以用PHP和jQuery拖放任何容易。

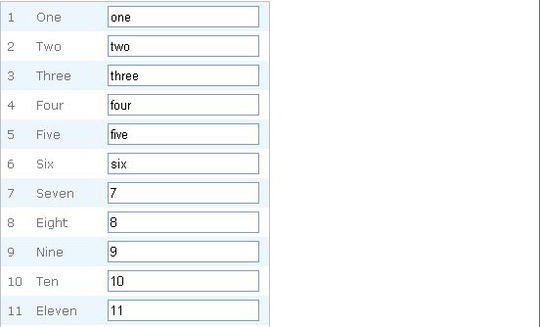
拖放可排序列表
(演示 | 下载)
拖放可排序的列表,JavaScript和CSS

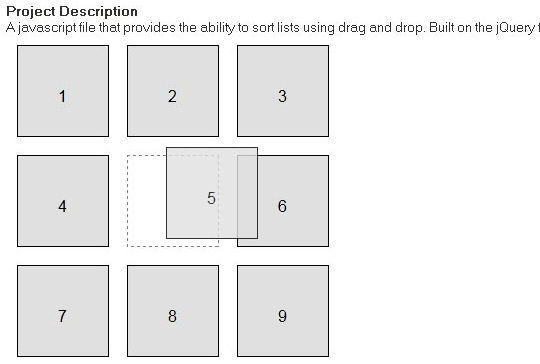
jQuery的名单DragSort
(演示 | 下载)
一个JavaScript文件,提供了能够使用拖放排序名单。内置的jQuery框架。


jQuery的可拖动
(演示 | 下载)

拖动和拖放验证码
(演示 | 下载)
阿贾克斯花式验证码是一个jQuery插件,可以帮助您保护您的网页,从机器人和垃圾邮件。我们向您介绍一个新的,直观的方式,完成“人性化”的任务验证。为了做到这一点你是问拖放到指定的项目,一个圆圈。

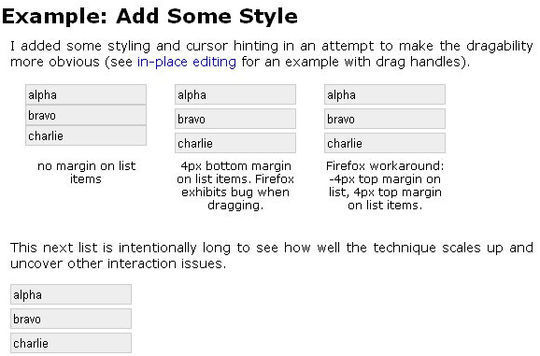
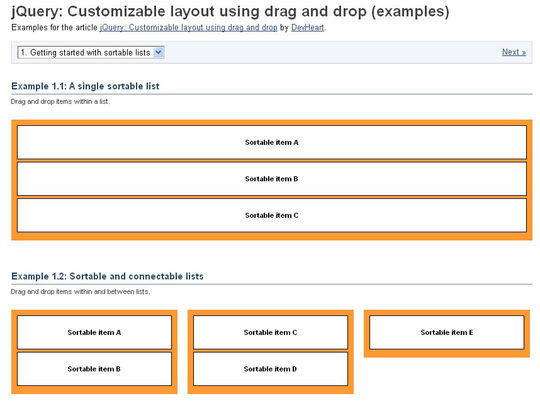
jQuery的:定制的布局,使用拖放(例子)
(演示 | 下载)
拖放名单之内和之间的项目。一个视觉辅助显示,该项目将被定位,如果下降。

jqDnR
(演示 | 下载)
jqDnR是一个轻量级的插件,让你拖动,删除和调整元素的jQuery的。

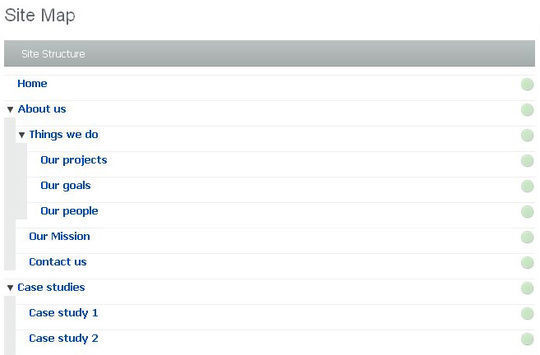
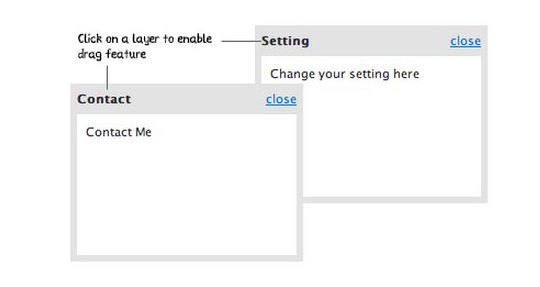
可折叠的拖放列印掉落
(演示 | 下载)
拖动列印掉落面板是伟大的,让用户控制他/她希望看到的信息,他可以根据自己的喜好来安排各种信息块。这种类型的功能往往通过门户网站或类似的iGoogle个人主页服务的提供。

dragndrop
(演示 | 下载)
有了这个插件,你可以拖放一个简单的方法。

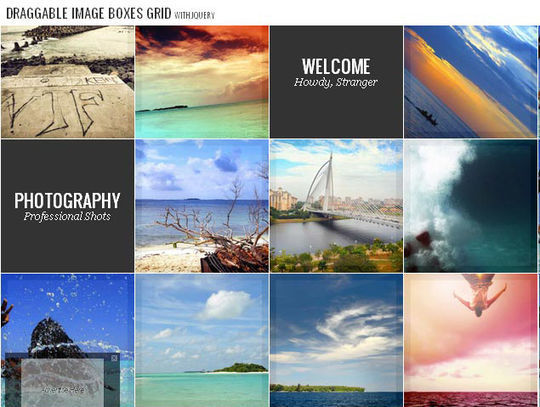
拖动图片框格
(演示 | 下载)
在本教程中,我们将创建一个全屏的图像和内容领域的网格模板。我们的想法是有一个可拖动的网格,显示缩略图和类似物品菜单框。一旦点击,缩略图将扩大到全尺寸的图像和菜单项中,将扩大到全屏的内容区域。

JDock
(演示 | 下载)

animaDrag
(演示 | 下载)
animaDrag是一个超轻量级的拖放插件,是独立的jQuery UI框架。AnimaDrag允许拖动项目jQuery动画,而不允许UI draggables不缓解。

EasyDrag jQuery插件
(演示 | 下载)
这很简单,首先你打电话的easydrag()方法,在旧版本,然后你打电话的setHandler()方法传递给它的元素的ID,将充当手柄。句柄必须是一个子元素的内容将被拖入。