给大家整理一篇jQuery相关的编程文章,网友唐英武根据主题投稿了本篇教程内容,涉及到jquery、过滤选择器、jquery选择器之基本过滤选择器详解相关内容,已被779网友关注,相关难点技巧可以阅读下方的电子资料。
jquery选择器之基本过滤选择器详解
<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style>
<body>
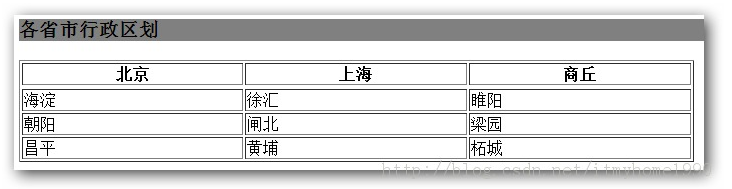
<h3>各省市行政区划</h3>
<table border="1" width="50%">
<thead>
<tr>
<th>北京</th>
<th>上海</th>
<th>商丘</th>
</tr>
</thead>
<tbody>
<tr>
<td>海淀</td>
<td>徐汇</td>
<td>睢阳</td>
</tr>
<tr>
<td>朝阳</td>
<td>闸北</td>
<td>梁园</td>
</tr>
<tr>
<td>昌平</td>
<td>黄埔</td>
<td>柘城</td>
</tr>
</tbody>
</table>
</body>
一、:first
$("tr:first").addClass("highlight"); //获取匹配的第一个tr元素

二、:last()
$("tr:last").addClass("highlight"); //获取匹配的最后一个tr元素

三、:not(selector)
$("td:not(:even)").addClass("highlight");//获取除了索引是偶数的td

四、:even
$("tr:even").addClass("highlight"); //匹配所有索引值为偶数的元素,从 0 开始计数

五、:odd
$("tr:odd").addClass("highlight"); //匹配所有索引值为奇数的元素,从 0 开始计数

六、:eq(index)
$("tr:eq(2)").addClass("highlight"); //匹配一个给定索引值的元素

七、:gt(index)
$("tr:gt(1)").addClass("highlight"); //匹配所有大于给定索引值的元素

八、:lt(index)
$("tr:lt(2)").addClass("highlight"); //匹配所有小于给定索引值的元素

九、:header
$(":header").addClass("highlight"); //匹配如 h1, h2, h3之类的标题元素