给大家整理一篇jQuery+CSS3特效实例相关的编程文章,网友景祺瑞根据主题投稿了本篇教程内容,涉及到jQuery、CSS3、jQuery实例、7款吸引人眼球的jQuery/CSS3特效实例分享相关内容,已被297网友关注,内容中涉及的知识点可以在下方直接下载获取。
7款吸引人眼球的jQuery/CSS3特效实例分享
作为WEB前端开发者,jQuery和CSS3肯定用得也比较多,那么下面就分享一些由jQuery和CSS3制作成的特效,希望大家会喜欢。
1、基于jQuery和CSS3的圆盘抽奖
这个小程序可以让你在网站上轻松的添加一个抽奖应用,应用是基于jQuery和CSS3开发的,圆盘抽奖很好玩的哦,你抽中了什么?

在线演示 /源码下载
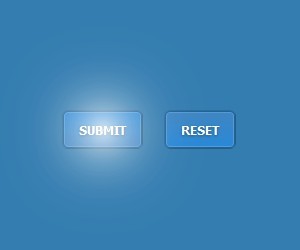
2、纯CSS3实现的点击发光按钮特效
这款按钮时基于纯CSS3实现的,当用户点击按钮的瞬间,按钮四周会发出淡淡的白光效果,是一款非常有特色的按钮。

在线演示 /源码下载
3、jQuery仿QQ登陆表单
这又是一款模仿的表单,这次模仿的是QQ的登录表单,基于jQuery,可以有帐号登录和微信登录两种方式。

在线演示 / 源码下载
4、CSS3眼睛跟随鼠标转动特效
这个特效很简单,你只需移动鼠标,就看到两只大眼睛在那里跟着鼠标转动,有意思吧。

在线演示 / 源码下载
5、jQuery UI模拟图标回收站
这款素材是基于jQuery和CSS3实现的模拟回收站的功能,利用鼠标拖动图标,将文件移出至回收站。

在线演示 / 源码下载
6、jQuery滑动式图片幻灯片播放特效
这是一款非常具有立体感的图片播放特效。它以幻灯片的方式播放图片,并且带有左右箭头播放上一张和下一张图片,每张图片有倒影特效。

在线演示 / 源码下载
7、jQuery / CSS3 图片层叠效果
这是一款基于jQuery和CSS3的图片堆栈层叠插件,当鼠标滑过图片后,一开始折叠的图片就会像扇子一样展开来,非常流畅自然

在线演示 / 源码下载
以上7款吸引你眼球的CSS3特效很炫吧,赶紧收藏吧!