为找教程的网友们整理了Three相关的编程文章,网友何平晓根据主题投稿了本篇教程内容,涉及到Three.js、网格对象、MESH、Three.js中网格对象MESH的属性与方法详解相关内容,已被507网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
Three.js中网格对象MESH的属性与方法详解
前言
本文主要给大家介绍了关于Three.js网格对象MESH的属性与方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍:
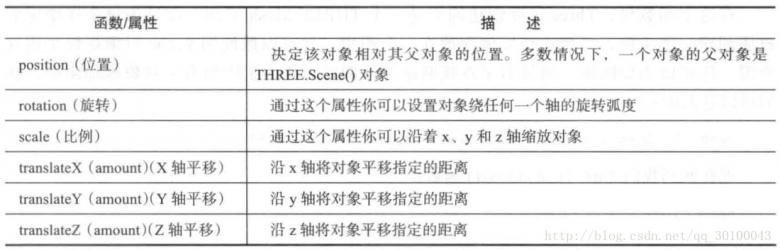
创建一个网格需要一个几何体,以及一个或多个材质。当网格创建好之后,我们就可以将它添加到场景中并进行渲染。网格对象提供了几个属性和方法用于改变它在场景中的位置和显示效果。
如下:

还有一个属性就是visible属性,默认为true,如果设置为false,THREE.Mesh将不渲染到场景中。
mesh对象的前三个属性position,rotation和scale有三种设置方法。
第一种,直接设置相关坐标轴
cube.position.x = 5; cube.position.y = 6; cube.position.z = 7;
第二种,一次性设置x,y和z坐标的值
cube.position.set(5,6,7); //效果同第一种
第三种,因为它们都是一个THREE.Vector3对象,所以我们可以直接赋值一个新的对象给它
cube.position = new THREE.Vector3(5,6,7); //效果同上
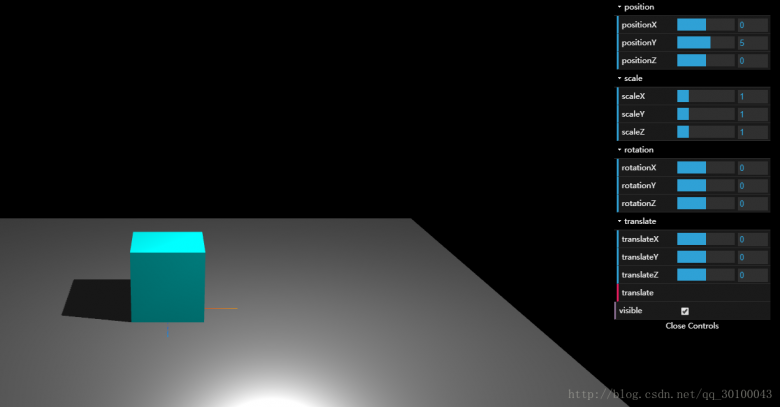
为了形象的显示这些效果,我书写了一个案例:

这个效果是使用dat.GUI实现的效果,具体效果自己将代码下载下来测试即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="build/three.js"></script>
<script src="examples/js/controls/OrbitControls.js"></script>
<script src="examples/js/libs/stats.min.js"></script>
<script src="examples/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize(window.innerWidth, window.innerHeight);
//告诉渲染器需要阴影效果
renderer.shadowMap.enabled = true;
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
camera.position.set(0, 40, 100);
camera.lookAt(new THREE.Vector3(0,0,0));
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
//初始化dat.GUI简化试验流程
var settings;
function initGui() {
//声明一个保存需求修改的相关数据的对象
settings = {
positionX:0,
positionY:5,
positionZ:0,
rotationX:0,
rotationY:0,
rotationZ:0,
scaleX:1,
scaleY:1,
scaleZ:1,
translateX:0,
translateY:0,
translateZ:0,
translate:function () {
//cube.translate(settings.translateX,settings.translateY,settings.translateZ);
cube.translateX(settings.translateX);
cube.translateY(settings.translateY);
cube.translateZ(settings.translateZ);
settings.positionX = cube.position.x;
settings.positionY = cube.position.y;
settings.positionZ = cube.position.z;
},
visible:true
};
//初始化gui
var gui = new dat.GUI();
var position = gui.addFolder("position");
position.add(settings,"positionX",-30,30).listen();
position.add(settings,"positionY",-30,30).listen();
position.add(settings,"positionZ",-30,30).listen();
var scale = gui.addFolder("scale");
scale.add(settings,"scaleX",0.01,5);
scale.add(settings,"scaleY",0.01,5);
scale.add(settings,"scaleZ",0.01,5);
var rotation = gui.addFolder("rotation");
rotation.add(settings,"rotationX",-2*Math.PI,2*Math.PI);
rotation.add(settings,"rotationY",-2*Math.PI,2*Math.PI);
rotation.add(settings,"rotationZ",-2*Math.PI,2*Math.PI);
var translate = gui.addFolder("translate");
translate.add(settings,"translateX",-5,5);
translate.add(settings,"translateY",-5,5);
translate.add(settings,"translateZ",-5,5);
translate.add(settings,"translate");
gui.add(settings,"visible");
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x444444));
light = new THREE.PointLight(0xffffff);
light.position.set(15,30,10);
//告诉平行光需要开启阴影投射
light.castShadow = true;
scene.add(light);
}
var cube;
function initModel() {
//辅助工具
var helper = new THREE.AxisHelper(10);
scene.add(helper);
//立方体
var cubeGeometry = new THREE.CubeGeometry(10,10,10);
var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff});
cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
//告诉立方体需要投射阴影
cube.castShadow = true;
scene.add(cube);
//底部平面
var planeGeometry = new THREE.PlaneGeometry(100,100);
var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = - 0.5 * Math.PI;
plane.position.y = -0;
//告诉底部平面需要接收阴影
plane.receiveShadow = true;
scene.add(plane);
}
//初始化性能插件
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls( camera, renderer.domElement );
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 100;
//设置相机距离原点的最远距离
controls.maxDistance = 200;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render( scene, camera );
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize( window.innerWidth, window.innerHeight );
}
function animate() {
//更新控制器
render();
//更新性能插件
stats.update();
//更新相关位置
cube.position.set(settings.positionX,settings.positionY,settings.positionZ);
cube.scale.set(settings.scaleX,settings.scaleY,settings.scaleZ);
cube.rotation.set(settings.rotationX,settings.rotationY,settings.rotationZ);
cube.visible = settings.visible;
controls.update();
requestAnimationFrame(animate);
}
function draw() {
initGui();
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
animate();
window.onresize = onWindowResize;
}
</script>
</html>
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Three.js具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对码农之家的支持。