我们帮大家精选了javascript相关的编程文章,网友文傲蕾根据主题投稿了本篇教程内容,涉及到js、事件触发相关内容,已被251网友关注,内容中涉及的知识点可以在下方直接下载获取。
本文实例讲述了js事件触发操作。分享给大家供大家参考,具体如下:
click包含了(mousedown,mouseup)叫做MouseEvents;
keydown,keypress,keyup之流叫做UIEvents;
focus,load,scroll,submit之流叫做HtmlEvents。
MutationEvents,突变事件,往往用于对DOM对象的事件监听。
DOMNodeRemoved:当Node被删除时
DOMAttrModified:元素的属性发生改变时
我们来学一学事件触发
var e = document.createEvent("HtmlEvents");
e.initEvents("事件名",true,true);
元素对象.dispatchEvent(e);
createEvent:创建事件
initEvent:初始化事件
dispatchEvent:调度、发出事件
<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net 事件触发</title>
<meta charset="utf-8">
</head>
<body>
<select id="sel">
<option>中国</option>
<option>美国</option>
<option>日本</option>
<option>韩国</option>
</select>
<hr>
<div id="div" ></div>
<script type="text/javascript">
var sel = document.getElementById("sel");
var div = document.getElementById("div");
// 设置change事件后处理函数
sel.onchange = function(){
div.innerHTML = sel.options[sel.selectedIndex].text; //拿到选中的option的文本填充到div里
}
// 触发change事件的函数
function dispatchChange(){
var changeEvent = document.createEvent("HtmlEvents");
changeEvent.initEvent("change",true,true);
sel.dispatchEvent(changeEvent);
}
dispatchChange();
</script>
</body>
</html>
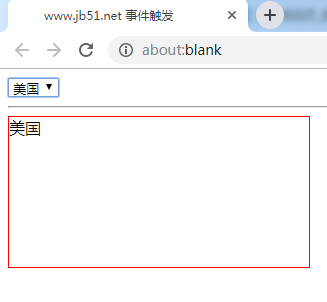
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
PS:关于javascript事件说明可参考本站javascript事件与功能说明大全:http://tools.jb51.net/table/javascript_event
更多关于JavaScript相关内容可查看本站专题:《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。