我们帮大家精选了小程序开发相关的编程文章,网友沈和歌根据主题投稿了本篇教程内容,涉及到微信小程序、swiper、轮播图、微信小程序视图容器(swiper)组件创建轮播图相关内容,已被623网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
微信小程序视图容器(swiper)组件创建轮播图
本文为大家分享了微信小程序swiper组件创建轮播图的具体代码,供大家参考,具体内容如下
一、视图容器(Swiper)
1、swiper:滑块视图容器
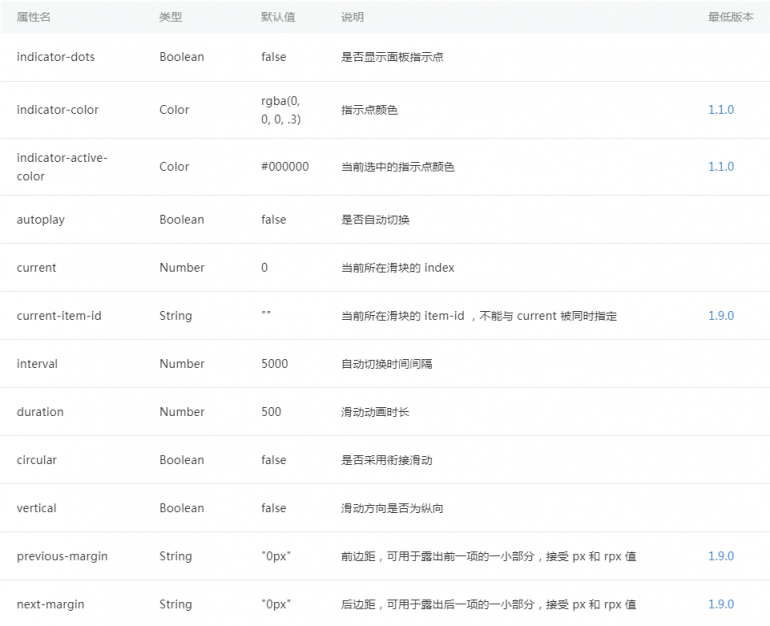
微信官方文档


二、swiper应用
1、页面逻辑(index.js)
Page({
data: {
imgUrls: [
{
link: '/pages/index/index',
url: '/images/001.jpg'
}, {
link: '/pages/list/list',
url: '/images/002.jpg'
}, {
link: '/pages/list/list',
url: '/images/003.jpg'
}
],
indicatorDots: true, //小点
indicatorColor: "white",//指示点颜色
activeColor: "coral",//当前选中的指示点颜色
autoplay: false, //是否自动轮播
interval: 3000, //间隔时间
duration: 3000, //滑动时间
}
其中 imgUrls 是我们轮播图中将要用到的 图片地址和 跳转链接
indicatgorDots 是否出现焦点
autoplay 是否自动播放
interval 自动播放间隔时间
duration 滑动动画时间
2、页面结构(index.wxml)
<!--轮播图-->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="{{indicatorColor}}"
indicator-active-color="{{activeColor}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<navigator url="{{item.link}}" hover-class="navigator-hover">
<image src="{{item.url}}" class="slide-image" width="355" height="200" />
</navigator>
</swiper-item>
</block>
</swiper>
注意:swiper 千万不要在外面 加上任何标签 例如 <view> 之类的 ,如果加了可能会导致轮播图出不来
3、页面样式(index.wxss)
/*轮播图*/
.slide-image {
width: 100%;
}
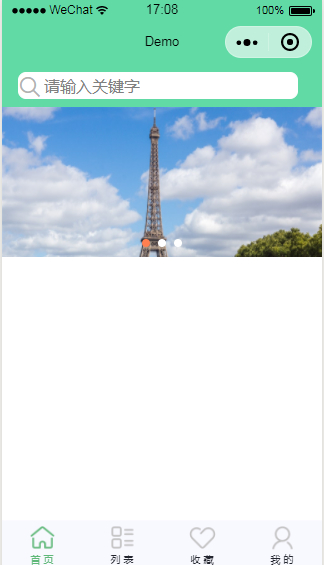
三、小程序效果图
赶快动手实践就可以看到如图所示效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。