给网友们整理小程序获取位置相关的编程文章,网友暴成弘根据主题投稿了本篇教程内容,涉及到微信小程序、所处位置、经纬度、坐标、微信小程序实现获取自己所处位置的经纬度坐标功能示例相关内容,已被959网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
微信小程序实现获取自己所处位置的经纬度坐标功能示例
本文实例讲述了微信小程序实现获取自己所处位置的经纬度坐标功能。分享给大家供大家参考,具体如下:
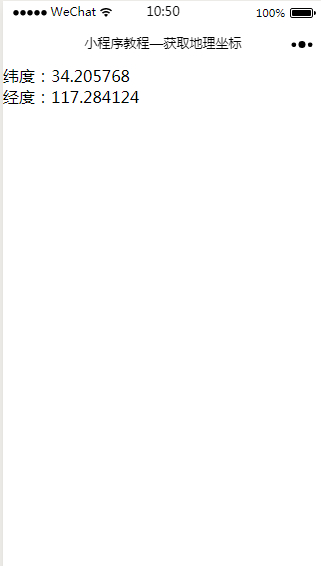
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>纬度:{{latitude}}</view>
<view>经度:{{longitude}}</view>
index.js逻辑文件代码
Page({
data: {
latitude:'',
longitude:''
},
onLoad: function () {
var that=this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
that.setData({
latitude:res.latitude,
longitude:res.longitude
})
}
})
}
})
3、完整实例代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。