给寻找编程代码教程的朋友们精选了webpack4从零开始构建react开发环境相关的编程文章,网友融悦恺根据主题投稿了本篇教程内容,涉及到webpack4、react、详解如何用webpack4从零开始构建react开发环境相关内容,已被878网友关注,内容中涉及的知识点可以在下方直接下载获取。
详解如何用webpack4从零开始构建react开发环境
项目文件准备:
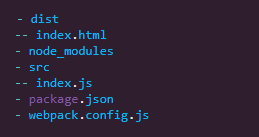
执行npm init,然后创建如下图所示的文件。

在index.html里面添加
<!DOCTYPE html> <html> <head> <title>The Minimal React Webpack Babel Setup</title> </head> <body> <div id="app"></div> <script src="./bundle.js"></script> </body> </html>
在webpack.config.js里面添加
module.exports = {
entry: './src/index.js',
output: {
path: __dirname + '/dist',
publicPath: '/',
filename: 'bundle.js'
},
devServer: {
contentBase: './dist'
}
};
在package.json里面添加
"scripts": {
"start": "webpack-dev-server --config ./webpack.config.js --mode development"
},
这样,当执行npm start的时候,就会使用webpack-dev-server把index.js相关文件打包,生成bundle.js,这时候浏览器会打开一个窗口,执行index.html(contentBase里面定义了),又因为index.html里面引入了bundle.js,就可以把压缩后的js文件执行起来。当然引入bundle.js这一步可以由我们强大的html-webpack-plugin完成。
安装依赖
npm install --save-dev webpack webpack-dev-server webpack-cli npm install --save-dev @babel/core @babel/preset-env npm install --save-dev babel-loader npm install --save-dev @babel/preset-react
配置babel
在根目录下新建.babelrc文件,然后添加
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
]
}
在webpack.config.js里面添加babel-loader配置
module.exports = {
...
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: ['babel-loader']
}
]
},
resolve: {
extensions: ['*', '.js', '.jsx']
}
...
};
引入react
npm install --save react react-dom
修改index.js: 这个ReactDOM.render就是把元素渲染到index.html里面id为'app'的元素厦门。在实际开发中,我们会把app.js渲染到这里,然后在app.js里面写redux,react-router构成的页面的起点。
import React from 'react';
import ReactDOM from 'react-dom';
const title = 'My Minimal React Webpack Babel Setup';
ReactDOM.render(
<div>{title}</div>,
document.getElementById('app')
);
配置react热加载
npm install --save-dev react-hot-loader
webpack.config.js
const webpack = require('webpack');
module.exports = {
...
plugins: [
new webpack.HotModuleReplacementPlugin()
],
devServer: {
contentBase: './dist',
hot: true
}
...
};
修改index.js
import React from 'react';
import ReactDOM from 'react-dom';
const title = 'My Minimal React Webpack Babel Setup';
ReactDOM.render(
<div>{title}</div>,
document.getElementById('app')
);
+ module.hot.accept();
这个时候执行npm start,就可以在浏览器访问http://localhost:8080看到Index.html里面的内容啦啦。参考链接:
https://www.robinwieruch.de/minimal-react-webpack-babel-setup/#babel-react-setup
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。