给大家整理了js转换数据库相关的编程文章,网友宰建章根据主题投稿了本篇教程内容,涉及到JavaScript、转换数据库、DateTime、JavaScript转换数据库DateTime字段类型方法相关内容,已被859网友关注,内容中涉及的知识点可以在下方直接下载获取。
JavaScript转换数据库DateTime字段类型方法
Javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的BrendanEich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
首先我们来简单了解一下JS中的数据类型,Javascript拥有字符串、数字、布尔、数组、对象、Null、Undefiend6中数据类型。同时,JavaScript拥有动态类型。也就是说相同的变量可以作不同的类型:

接下来咱们就介绍一下JavaScript中数据类型转换的几种类型转换;
1.转换函数
JavaScript提供了parseInt()和parseFloat()两个转换函数。其中parseInt()把值转换成整数,parseFloat()把值转换成浮点数,并且这两个函数的参数只能是String类型。
在判断字符串是否是数字值前,parseInt()和parseFloat()都会仔细分析该字符串。parseInt()方法首先查看位置0处的字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的.
2.强制类型转换
在JavaScript中,我们还可以使用强制类型转换来处理不同类型的变量。
①Boolean(value)--把给定的值转换成Boolean型
②Number(value)--把给定的值转换成数字
③String(value)--把给定值转换成字符串
看完以上内容,那么你知道JavaScript是如何转换数据库DateTime字段类型的吗?
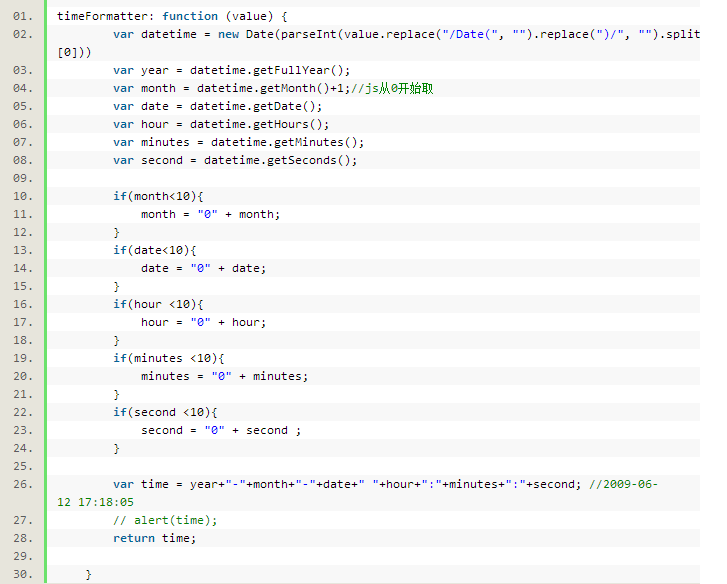
在程序中,从数据库中读取到的日期时间类型数据一般是这种格式:"/Date(139832079+0800)/"
我们要让它转换为这种形式:'2012-12-1011:05:21'
可用如下js函数:

如果需要长日期长时间格式:

结语:
今天给大家简单介绍了一下JavaScript中的数据类型和数据类型转换,仅供大家参考学习,JavaScript中还有很多我们需要学习的知识,我们还要继续努力学习!
以上这篇JavaScript转换数据库DateTime字段类型方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持码农之家。