给大家整理一篇bootstrap相关的编程文章,网友党景胜根据主题投稿了本篇教程内容,涉及到bootstrap、添加图标、bootstrap中添加额外的图标实例代码相关内容,已被871网友关注,涉猎到的知识点内容可以在下方电子书获得。
bootstrap中添加额外的图标实例代码
说明
可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess2">Input with success</label>
<input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputSuccess2Status" class="sr-only">(success)</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning2">Input with warning</label>
<input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
<span id="inputWarning2Status" class="sr-only">(warning)</span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError2">Input with error</label>
<input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
<span id="inputError2Status" class="sr-only">(error)</span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputGroupSuccess1">Input group with success</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status">
</div>
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
<span id="inputGroupSuccess1Status" class="sr-only">(success)</span>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
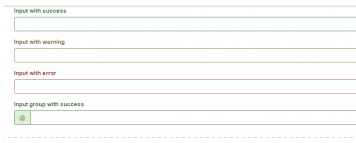
输出

以上所述是小编给大家介绍的bootstrap中添加额外的图标实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!