为找教程的网友们整理了Ionic2,开发环境搭建相关的编程文章,网友扶瑾瑜根据主题投稿了本篇教程内容,涉及到Ionic2、开发环境搭建、Ionic2开发环境搭建教程相关内容,已被262网友关注,相关难点技巧可以阅读下方的电子资料。
Ionic2开发环境搭建教程
关于网络环境:ionic开发环境不需要FQ。我这里没有设置FQ,亲测可行。但是angular2的开发环境搭建,则需要FQ网络,否则很多包会安装失败。
建议大家在搭建开发环境的时候,不要参考百度出来的各种博客,太零碎,重要的是时间久,也不一定写的对。强烈建议参考官网引导教程。http://ionicframework.com/gettingstarted/
1.下载安装Node.js。官网地址:https://nodejs.org/en/我安装的是v7.10.0版本。
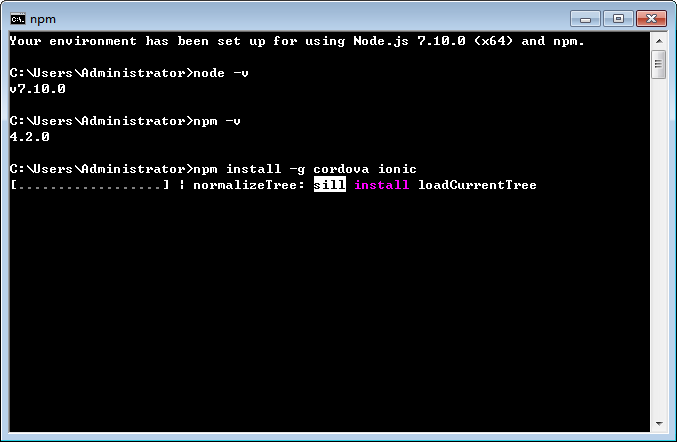
2.安装完成后通过命令行 node -v 可查看安装的版本。
3.通过npm安装cordova和ionic。输入:npm install -g cordova ionic

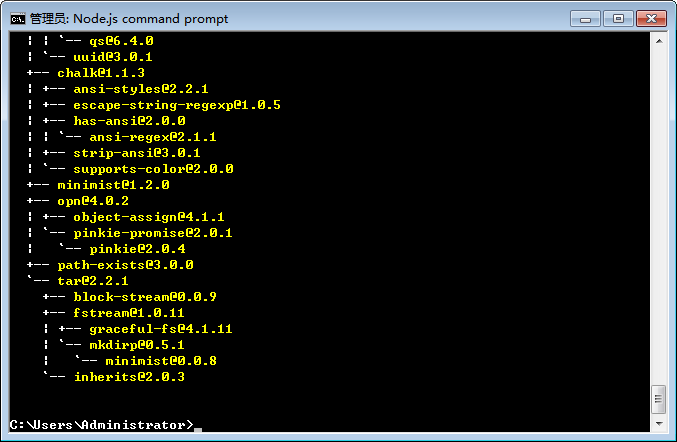
安装完成后窗口如下:

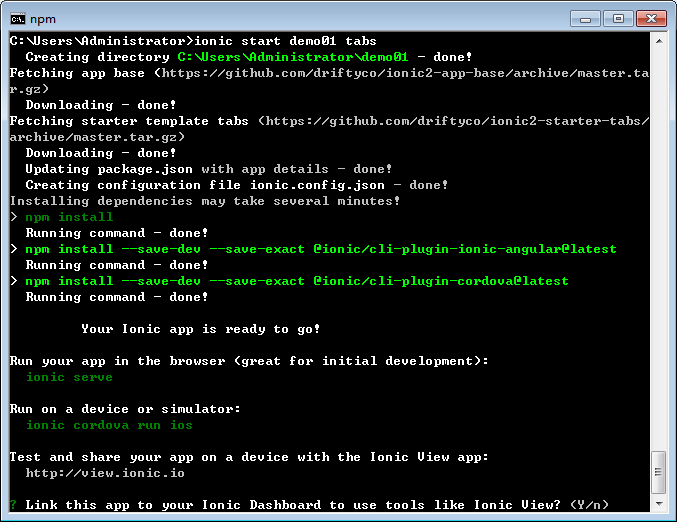
4.ionic安装成功之后,即可创建你的第一个项目:ionic start myApp tabs 此处默认创建ionic2的项目,如果需要创建ionic1.x版本,则在命令的最后面加上 --v1。另外此处是tabs是模板的意思,另外还有blank/sidemenu/tutorial/super等几个模板。

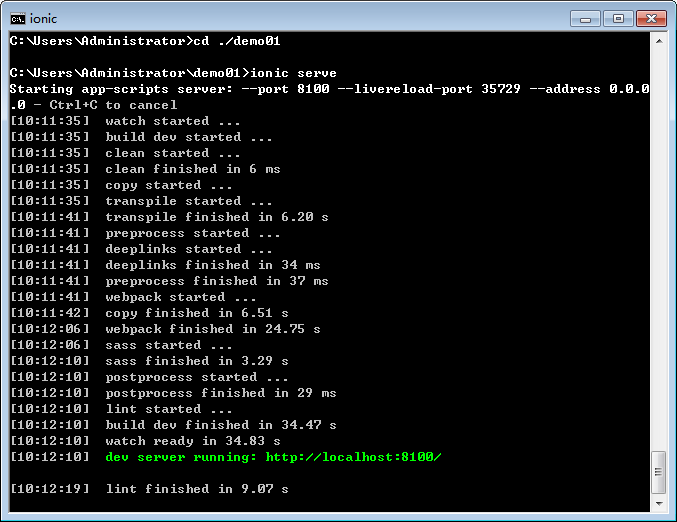
5.项目创建成功后,cd到项目根目录,运行ionic serve即可运行项目,会自动打开浏览器查看。


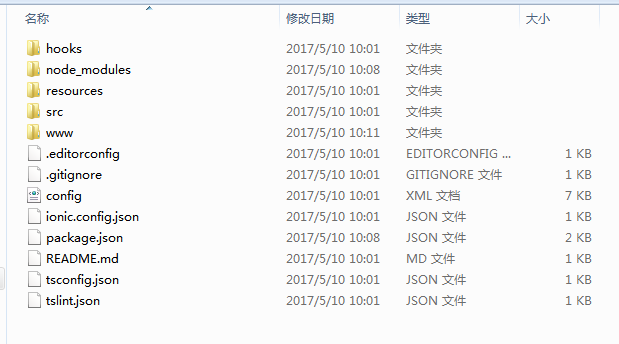
整个Ionic2项目的目录结构如下图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。









