给大家整理一篇javascript相关的编程文章,网友阙含玉根据主题投稿了本篇教程内容,涉及到React、Native、Modal、React-Native 组件之 Modal的使用详解相关内容,已被491网友关注,内容中涉及的知识点可以在下方直接下载获取。
React-Native 组件之 Modal的使用详解
Modal组件可以用来覆盖包含React Native根视图的原生视图(如UIViewController,Activity),用它可以实现遮罩的效果。
属性
Modal提供的属性有:
animationType(动画类型) PropTypes.oneOf([‘none', ‘slide', ‘fade']
- none:没有动画
- slide:从底部滑入
- fade:淡入视野
onRequestClose(被销毁时会调用此函数)
在 ‘Android' 平台,必需调用此函数
onShow(模态显示的时候被调用)
transparent (透明度) bool
为true时,使用透明背景渲染模态。
visible(可见性) bool
onOrientationChange(方向改变时调用)
在模态方向变化时调用,提供的方向只是 ” 或 ”。在初始化渲染的时候也会调用,但是不考虑当前方向。
supportedOrientations(允许模态旋转到任何指定取向)[‘portrait', ‘portrait-upside-down', ‘landscape','landscape-left','landscape-right'])
在iOS上,模态仍然受 info.plist 中的 UISupportedInterfaceOrientations字段中指定的限制。
示例
Modal的使用非常简单,例如:
<Modal
animationType='slide' // 从底部滑入
transparent={false} // 不透明
visible={this.state.isModal} // 根据isModal决定是否显示
onRequestClose={() => {this.onRequestClose()}} // android必须实现
>
综合例子:
import React, { Component} from 'react';
import {
AppRegistry,
View,
Modal,
TouchableOpacity,
Text
} from 'react-native';
export default class ModalView extends Component {
constructor(props) {
super(props);
this.state = {
modalVisible: false,
}
}
setModalVisible = (visible)=> {
this.setState({
modalVisible: visible
})
};
render(){
return(
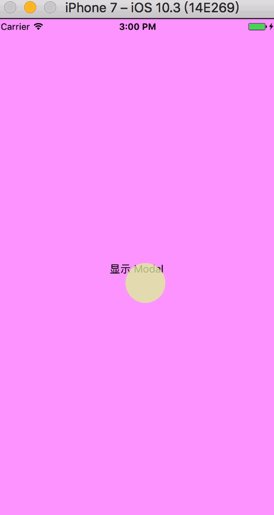
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#ffaaff'}}>
<Modal animationType={'none'}
transparent={true}
visible={this.state.modalVisible}
onrequestclose={() => {alert("Modal has been closed.")}}
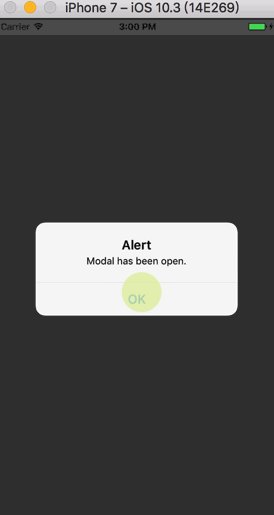
onShow={() => {alert("Modal has been open.")}}
supportedOrientations={['portrait', 'portrait-upside-down', 'landscape', 'landscape-left', 'landscape-right']}
onOrientationChange={() => {alert("Modal has been OrientationChange.")}}>
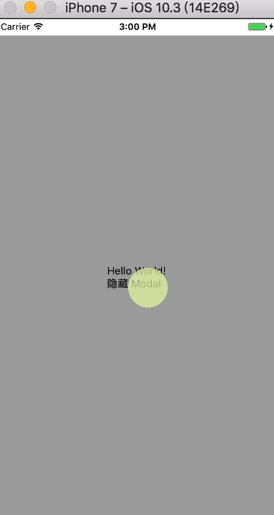
<View style={{flex:1, marginTop: 22, backgroundColor: '#aaaaaa', justifyContent: 'center', alignItems: 'center'}}>
<View>
<Text>Hello World!</Text>
<TouchableOpacity onPress={() => {
this.setModalVisible(false)
}}>
<Text>隐藏 Modal</Text>
</TouchableOpacity>
</View>
</View>
</Modal>
<TouchableOpacity onPress={() => {
this.setModalVisible(true)
}}>
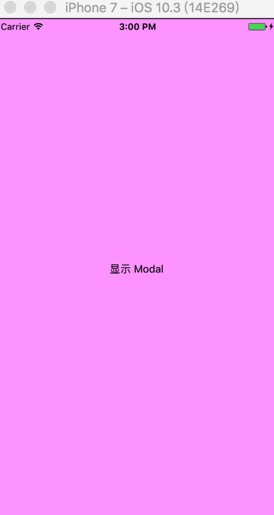
<Text>显示 Modal</Text>
</TouchableOpacity>
</View>
)
}
}
AppRegistry.registerComponent('ModalView', ()=>ModalView);
运行效果:

从 modal 的源码可以看出,modal 其实就是使用了 绝对定位,所以当 modal 无法满足我们的需求的时候,我们就可以通过 绝对定位 自己来封装一个 modal
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。