给大家整理了vue相关的编程文章,网友汪和颂根据主题投稿了本篇教程内容,涉及到element、UI、upload、element UI upload组件上传附件格式限制方法相关内容,已被976网友关注,相关难点技巧可以阅读下方的电子资料。
element UI upload组件上传附件格式限制方法
如下所示:
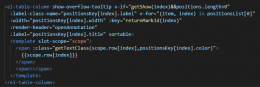
<el-upload :action="uploadUrl" ref="upload" :multiple="false" :on-change="fileChange" :before-upload="beforeUpload" :on-success="handleAvatarSuccess" :on-preview="file_click" class="upload-demo" list-type="text" accept=".jpg,.jpeg,.png,.gif,.bmp,.pdf,.JPG,.JPEG,.PBG,.GIF,.BMP,.PDF" :file-list="uploadForm.personFileList" :auto-upload="false"> <el-button size="small" type="primary">选择文件</el-button> <div slot="tip" class="el-upload__tip"><i class="el-icon-warning" ></i>单个文件不超过5MB</div> </el-upload> accept=".jpg,.jpeg,.png,.gif,.bmp,.pdf,.JPG,.JPEG,.PBG,.GIF,.BMP,.PDF" //accept支持上传文件格式
以上这篇element UI upload组件上传附件格式限制方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持码农之家。