我们帮大家精选了VUE相关的编程文章,网友汤淼淼根据主题投稿了本篇教程内容,涉及到VUE、el-table循环动态列渲染、VUE、循环动态列渲染相关内容,已被119网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
先看看ElementUI里关于el-table的template数据结构:
<template>
<el-table
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
再看看ElementUI里关于el-table的data数据结构:
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
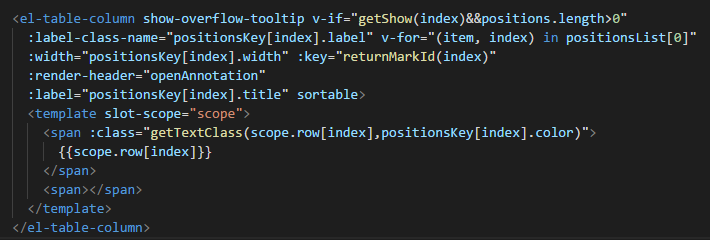
那么问题来了,如果有很多prop怎么办?比如几百个?那就要用到循环结构了,获取到data数据之后,template的代码可以这样改:

请忽略上图代码中的其他参数,看v-for指令,里面的positionList对应的是el-table 里 :data="tableData",把它的任意数组里对象的key取出来就好了
细心的小伙伴已经发现了,我还用了动态的width,为了解决不同字数长度的表头折行显示的问题,这里的数据存在了positionKey的对象里,专门用来匹配到途中代码通过v-for循环对应的index(key)一致,从而获取到对应的width,为了方便使用,positionKey的数据结构是这样的:
export const positionKey= {
key1: {
title: '表头对应的文字1',
width: 100
},
key2: {
title: '表头对应的文字2',
width: 120
},
key3: {
title: '表头对应的文字3',
width: 110
},
}
这种数据结构也为后期的自定义拖拽配置动态列做了预备~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。











