为网友们分享了javascript相关的编程文章,网友陆雅懿根据主题投稿了本篇教程内容,涉及到JS、DOM节点、插入、子节点、兄弟节点相关内容,已被361网友关注,内容中涉及的知识点可以在下方直接下载获取。
本文实例讲述了JS实现DOM节点插入操作之子节点与兄弟节点插入操作。分享给大家供大家参考,具体如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net JS节点插入</title>
<script>
function showinsert(){ //添加子节点
var str=document.getElementById("mydiv");
var zif="段落五";
var obj=document.createElement("p"); //添加哪类节点
var objNode=document.createTextNode(zif); //创建文字节点
str.appendChild(obj);
obj.appendChild(objNode);
}
function showesideinsert(){ //添加兄弟节点
var str=document.getElementById("mydiv");
var zi="添加段落";
var strBrother=str.children[1];
var strNode=document.createElement("p");
var strTextNode=document.createTextNode(zi);
str.insertBefore(strNode,strBrother);
strNode.appendChild(strTextNode);
}
</script>
</head>
<body>
<div id="mydiv">
<p onClick="showinsert()">段落一
<p onClick="showesideinsert()">段落二
<p>段落三
<p>段落四
</div>
</body>
</html>
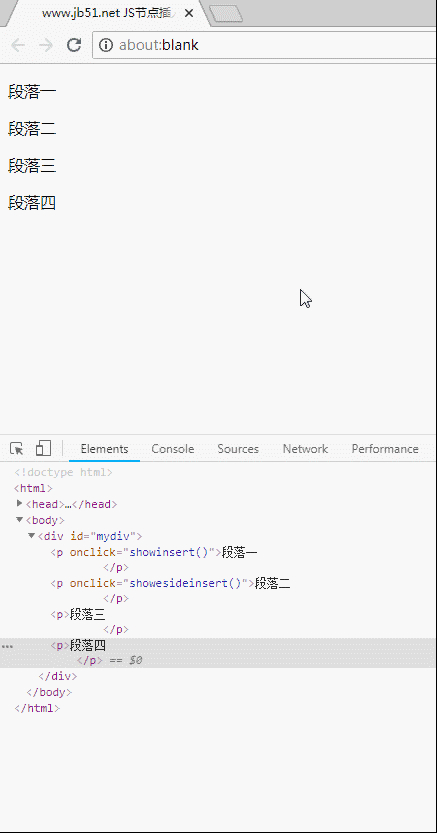
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试运行效果如下:

希望本文所述对大家JavaScript程序设计有所帮助。