给大家整理一篇javascript相关的编程文章,网友周浩气根据主题投稿了本篇教程内容,涉及到JavaScript、合并、Json对象、JavaScript简单实现合并两个Json对象的方法示例相关内容,已被435网友关注,内容中涉及的知识点可以在下方直接下载获取。
JavaScript简单实现合并两个Json对象的方法示例
本文实例讲述了JavaScript简单实现合并两个Json对象的方法。分享给大家供大家参考,具体如下:
$.mergeJsonObject = function(jsonbject1, jsonbject2) {
var resultJsonObject = {};
for (var attr in jsonbject1) {
resultJsonObject[attr] = jsonbject1[attr];
}
for (var attr in jsonbject2) {
resultJsonObject[attr] = jsonbject2[attr];
}
return resultJsonObject;
};
这样你可以:
var jsonObj1 = {a : 1};
var jsonObj2 = {b : 2, c : 3, d : 4};
那么
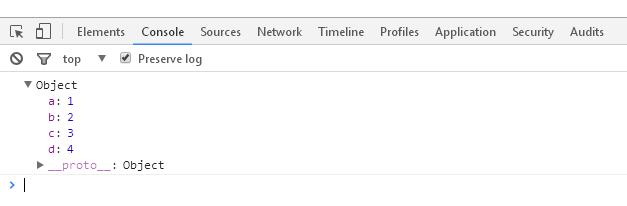
result = {a : 1, b : 2, c: 3, d : 4}.
运行效果:

如果你使用Jquery写通用的Ajax方法的时候,传递json参数也许会用到该方法拼接json参数。
PS:关于json操作,这里再为大家推荐几款比较实用的json在线工具供大家参考使用:
在线JSON代码检验、检验、美化、格式化工具:
http://tools.jb51.net/code/json
JSON在线格式化工具:
http://tools.jb51.net/code/jsonformat
在线XML/JSON互相转换工具:
http://tools.jb51.net/code/xmljson
json代码在线格式化/美化/压缩/编辑/转换工具:
http://tools.jb51.net/code/jsoncodeformat
在线json压缩/转义工具:
http://tools.jb51.net/code/json_yasuo_trans
更多关于JavaScript相关内容可查看本站专题:《JavaScript中json操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。