给寻找编程代码教程的朋友们精选了webpack打包相关的编程文章,网友扶和玉根据主题投稿了本篇教程内容,涉及到webpack打包调试、webpack、调试、详解webpack打包后如何调试的方法步骤相关内容,已被357网友关注,相关难点技巧可以阅读下方的电子资料。
详解webpack打包后如何调试的方法步骤
webpack.config.js
在配置devtool时,webpack给我们提供了四种选项
- source-map:在一个单独文件中产生一个完整且功能完全的文件。这个文件具有最好的source map,但是它会减慢打包速度;
- cheap-module-source-map:在一个单独的文件中产生一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便。
- eval-source-map:使用eval打包源文件模块,在同一个文件中生产干净的完整版的sourcemap,但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定要不开启这个选项。
- cheap-module-eval-source-map:这是在打包文件时最快的生产source map的方法,生产的 Source map 会和打包后的JavaScript文件同行显示,没有影射列,和eval-source-map选项具有相似的缺点。
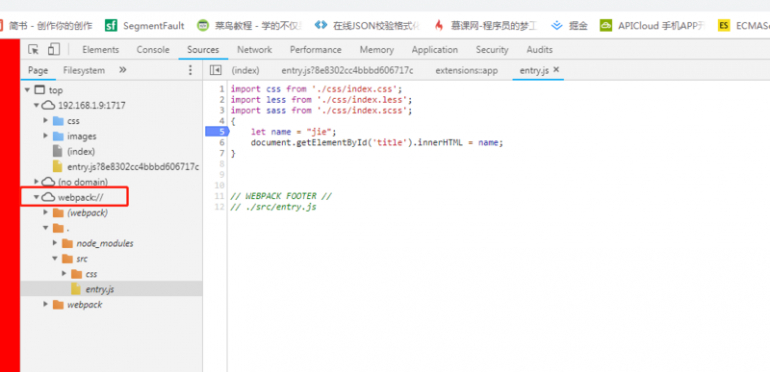
配置开发环境
module.exports = {
devtool: 'source-map',
entry:"",
output: {
}
....
}

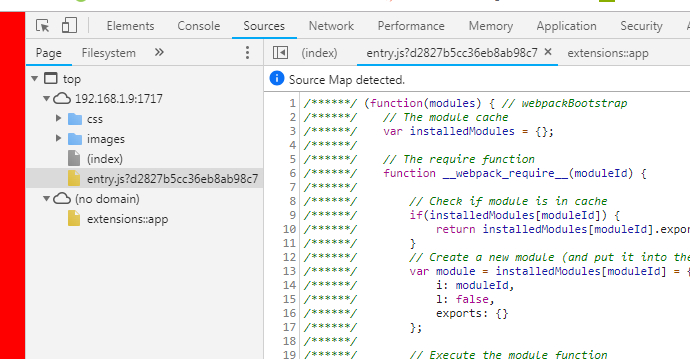
不配置开发环境
没有webpack选项

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。