插件介绍
Responsive Viewer是一款非常实用的浏览器插件,它的购买版本目前为1.0.21。这个插件主要用来测试和调试响应式布局,非常适合前端开发人员使用。它提供了多种预设的设备尺寸,可以轻松切换不同的屏幕大小,以便查看网页在不同设备上的表现。它还可以自定义设备尺寸,并提供查看网页源代码和调试工具的功能。Responsive Viewer是一个功能强大、易于使用的工具,帮助开发人员在进行响应式布局测试时更加高效和准确。

Responsive Viewer插件是一款响应式网页查看工具,它可以展示你的网页在多个尺寸屏幕下的样式,并将所有的屏幕在一个页面上展示,你可以快速查看网页的响应式设计
现在智能手机和平板不断更新,分辨率也随着增多,导致测试响应式的网页布局越来越困难,如果用Chrome浏览器自带的扩展程序来测试,每检测一个分辨率就要去选择一次,10个设备就要选择10次,这样来回是很麻烦的操作,所以今天设计达人分享大家一个免费好用的响应式布局测试工具,也是Chrome的扩展程序:Responsive Viewer,它的最大特色就是一个窗口同时测试多个设备分辨率,简单却能释放前端人员双手。
概述
在一个视图中显示多个屏幕的 Chrome 扩展程序。该扩展将帮助前端开发人员在开发响应式网站/应用程序时测试多个屏幕。
Dima Hamayunau (https://dribbble.com/abybe) 的图标。
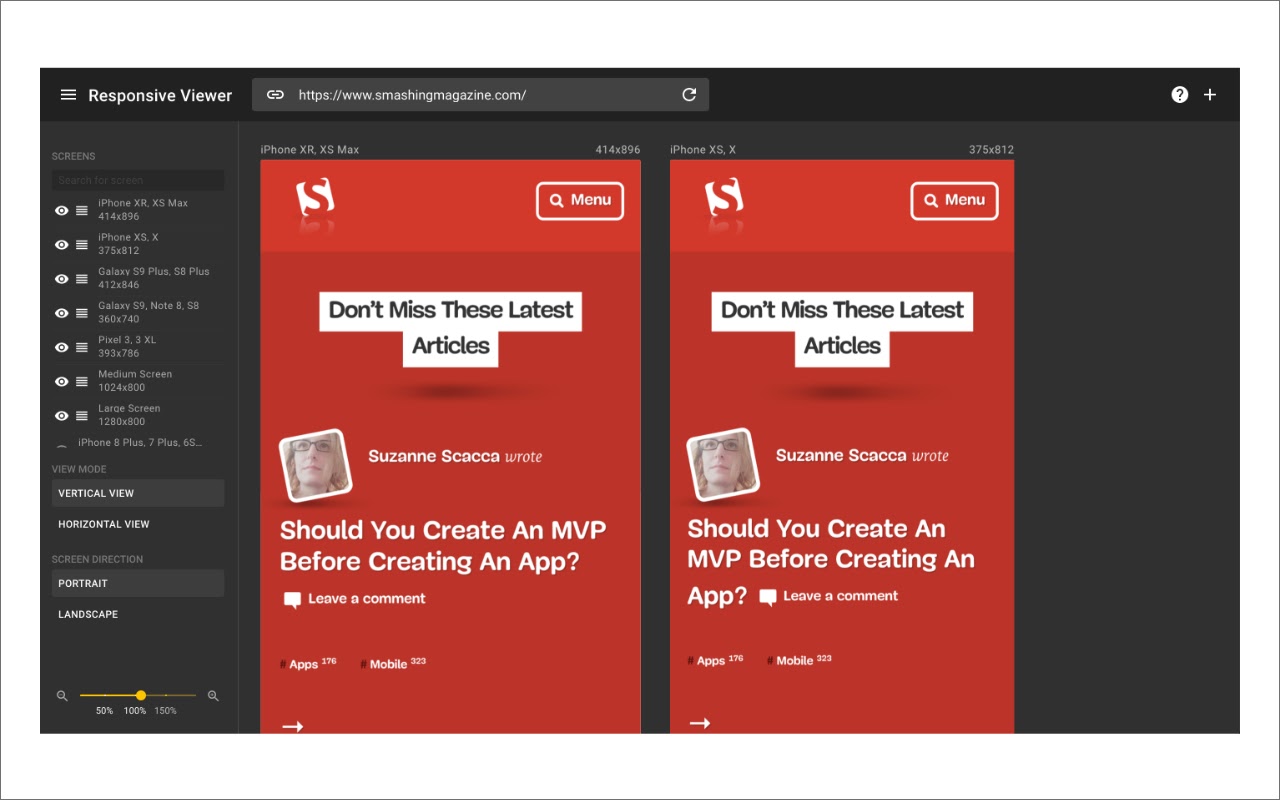
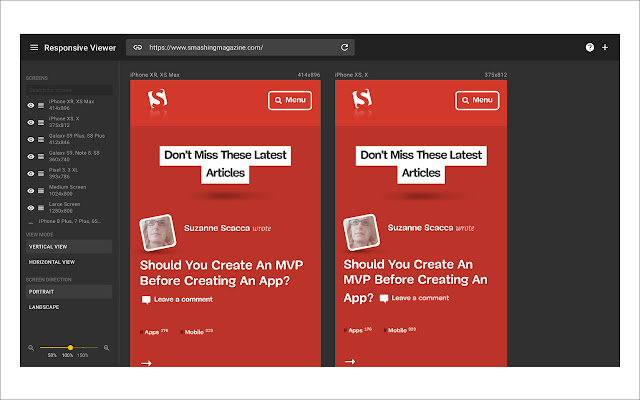
在这里你可以看到Responsive Viewer在各种设备上的表现,默认的有iPhone、Galaxy、Pixel等多种型号的设备,还可以查看中等和大屏幕下的表现
你要兼容特定的设备,还可以添加设备,可以自定义尺寸和User Agent,双击对应的设备还可以删除或修改其参数
该工具还提供了一些选项,比如你可以根据自己的需求,调整设备顺序,将比较重要的设备拖拽到上方,方便查看,对于不需要适配的屏幕,还可以将其隐藏
还可以调整查看模式,纵向还是横向,进行翻转屏幕等操作,让你的响应式设计工作更简单

隐私说明
该扩展程序不会跟踪或收集您的任何数据,甚至没有连接到任何服务器来存储数据。
插件安装
下面介绍下Responsive Viewer插件的安装方法步骤:
1、下载Responsive Viewer插件的crx文件(注意对比一下文件ID值是否为"inmopeiepgfljkpkidclfgbgbmfcennb")
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的Responsive Viewer的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展














1. 打开要测试的网址
2. 点击Responsive Viewer扩展图标(当安装好扩展后,浏览器菜单栏会多出扩展的图标)
下面拿设计达人网站来测试,我们点击图标后,就看到这一个预览窗口,我们看到的多组页面就是不同设备的分辨率,有手机、平板以及PC大屏幕,也可以自己自定义分辨率,支持本地和外网测试。
响应式布局测试工具很多,但像Responsive Viewer的一窗多预览的模式却很少,有一个功能强大的sizzy扩展也有类似功能,但需要$60美元/年的费用。所以Responsive Viewer是良心之作。