插件介绍
Stylus浏览器插件是一款非常实用的工具,目前版本为1.5.41。该插件以网页样式管理器为主题,可以帮助用户管理网页的样式。它提供了一个简洁而功能强大的界面,让用户能够轻松自定义网页的外观。无论是修改字体、背景色还是调整布局,Stylus都可以满足用户的需求。它还能够保存用户设置的样式,当用户打开同一网页时,样式会自动生效。Stylus浏览器插件给用户带来了极大的便利,是一款不可或缺的工具。

Stylus 是一款基于知名扩展 Stylish 的分支,重写了大部分代码以提高性能。与 Stylish 不同的是,Stylus 是为人民所创,为人民服务的。
Chrome 版的 Stylish 默认开启了隐私分析记录,界面简陋,对于中高端用户来说创建和编写 CSS 样式非常麻烦。因此,Stylus 删除了所有分析功能,并添加了备份功能和直观、可定制的样式自动更新功能,旨在简化用户操作。

使用问题
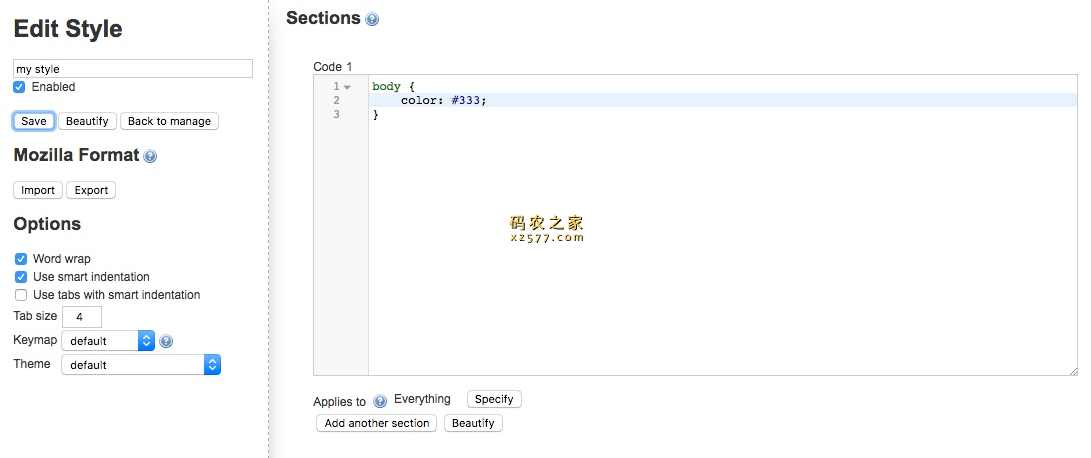
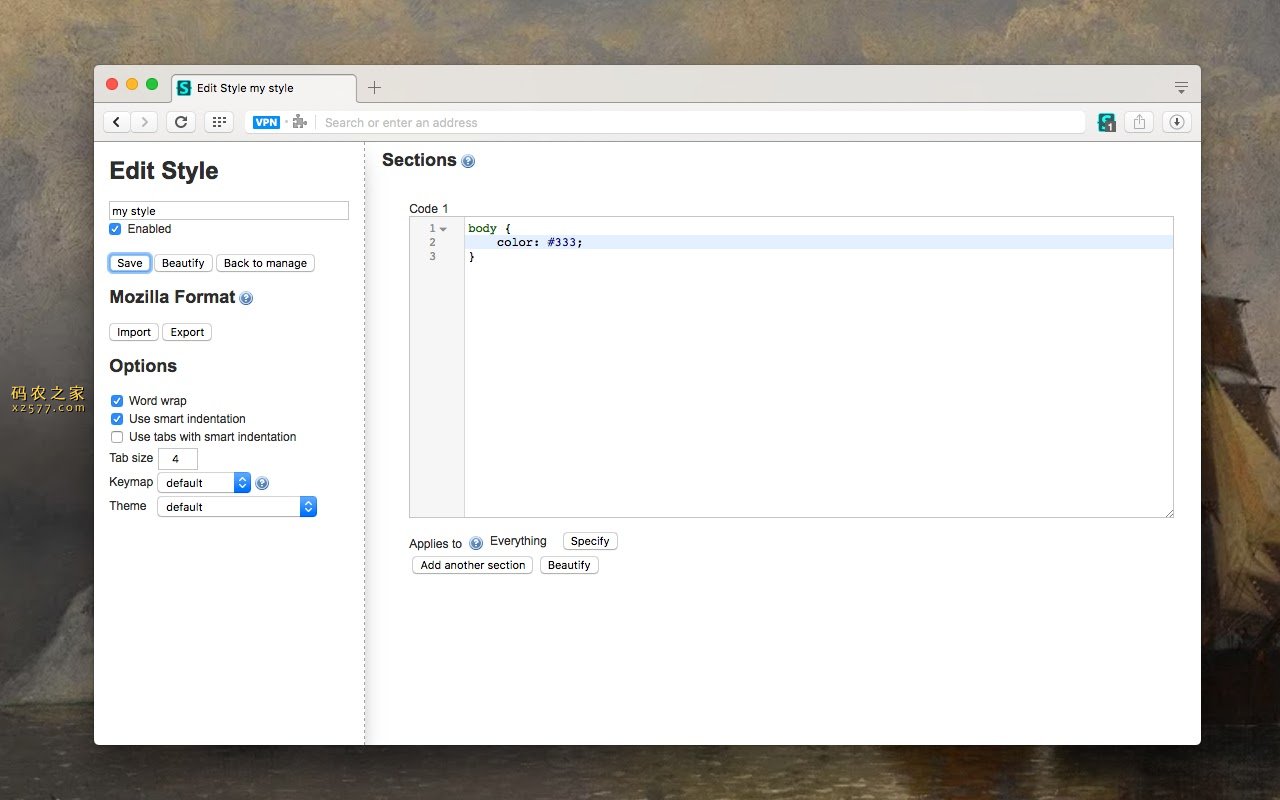
什么是“Stylus”扩展以及它如何工作?
Stylus 是一个基于 Stylish 版本 1.5.2 源代码的用户样式编辑器和管理器。我们的目标是维护和改进原作者的版本,同时变得更加注重隐私并对风格创建者保持更加用户友好。Stylus 将其自己的 CSS 注入目标页面,因此使您能够覆盖网页的当前设计。如果您了解 CSS,您就可以编写和创建自己的样式。否则,您可以从 userstyles.org (USO) 安装其他作者的样式。您还可以在 Stylus 扩展中搜索 USO 当前网站的样式。Stylus 浏览器扩展适用于 Chrome、Firefox 和 Opera 浏览器。
与原始 Stylish 附加组件相比,主要区别和改进是什么?
1.) 任何及所有分析、遥测和数据收集均已完全删除。我们宁愿不知道你在做什么。
2.) 备份功能,与 Stylish 最近推出的功能兼容。要传输数据库,只需从 Stylish 导出并导入到 Stylus 即可。
3.) 已安装样式的自动更新功能。现在,您可以为所有已安装的样式设置自己的时间间隔,以便在后台静默地自动更新。
4.) CodeMirror 和 CSSLint 已分别更新至最新版本。许多误报编辑器警告和错误已通过更新得到改进,并且我们为其他一些常见的误报添加了一些额外的例外情况。
5.) 图标的可定制徽章颜色。现在,您可以指定“启用”和“禁用”图标的徽章颜色。6.) 新的图标状态,指示何时全局禁用所有样式。
插件安装
小编教给大家Stylus插件的安装方法步骤:
1、下载Stylus插件的crx文件(注意对比一下文件ID值是否为"clngdbkpkpeebahjckkjfobafhncgmne")

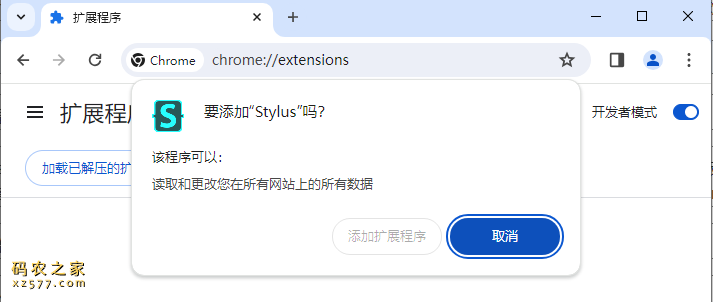
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的Stylus的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展


















响应查看器描述:响应查看器以多个视图并排显示您的网站,以便您可以快速测试网页在不同分辨率和设备下的外观。所有视图都完全同步:在一个视图中滚动、悬停和拖动元素,在所有其他视图中获得即时反馈。
Responsive Viewer(ljapjemlolfmfgpaiiajbkgaajhikohl):Responsive Viewer以多种视图并排显示您的网站,以便您可以快速测试网页在不同分辨率和设备下的外观。所有视图都完全同步:在一个视图中滚动、悬停和拖动元素,并获得即时。