给网友们整理jQuery相关的编程文章,网友黎雅致根据主题投稿了本篇教程内容,涉及到jquery、easyui、treegrid、jquery easyui中treegrid用法的简单实例相关内容,已被859网友关注,内容中涉及的知识点可以在下方直接下载获取。
jquery easyui中treegrid用法的简单实例
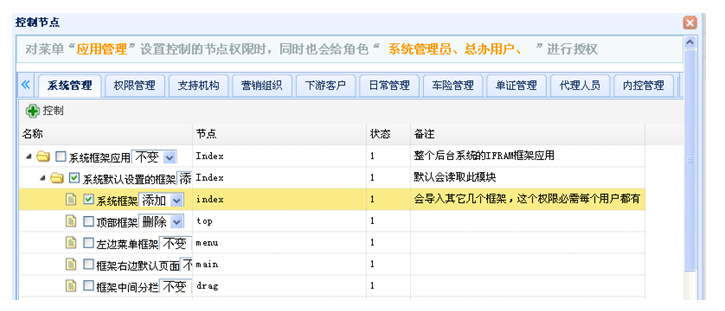
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。

在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下
<table class="easyui-treegrid" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名称</th>
<th field="name" width="200px">节点</th>
<th field="status" width="50px">状态</th>
<th field="remark">备注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div>
上面是整个HTML代码,其中在easyui的好处是,JS调用的各种属性都可以直接写在table的属性里,直观易懂。接下来就把checkbox加进去。
//对名称列数据进行格式华
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power_'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}
其中用checkbox用$(set_power_1")这种方法是响应不了的,估计是因为easyui经过处理的原因。


















