给寻找编程代码教程的朋友们精选了jQuery相关的编程文章,网友容溪澈根据主题投稿了本篇教程内容,涉及到jQuery、滑动条、菜单、jQuery实现带滑动条的菜单效果代码相关内容,已被348网友关注,相关难点技巧可以阅读下方的电子资料。
jQuery实现带滑动条的菜单效果代码
本文实例讲述了jQuery实现带滑动条的菜单效果代码。分享给大家供大家参考。具体如下:
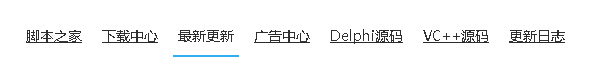
这是一款带滑动条的jQuery滑动菜单,菜单下边有一个蓝色的线条,鼠标移上哪里它就跟向哪里,可以指引当前菜单的位置,另外,动画效果是基于jquery的animate(),对此有兴趣学习的正好可参考下代码。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/jquery-move-buttom-line-style-codes/
具体代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="gb2312">
<title>带滑动条的jQuery滑动菜单</title>
<style>
body{ font:12px/1.5 Arial,\5b8b\4f53,sans-serif;background:#fff; color:#333; position:relative}
.header { width:990px; min-width:990px; margin:0 auto; height:68px; position:relative; z-index:200; overflow:hidden}
.headerTab { height:44px; padding:24px 0 0 0; position:relative; width:990px; min-width:990px; margin:0 auto; }
.headerTab a { padding:0 5px; float:left; font-size:14px; color:#333; height:42px; overflow:hidden; line-height:44px;font-family:\5FAE\8F6F\96C5\9ED1,\5B8B\4F53; margin-left:10px; display:inline}
.headerTab a:hover { text-decoration:none; color:#333}
.headerTab .tabLine { position:absolute; top:66px; height:2px; background:#35b0f2; left:0; width:100%; overflow:hidden; font-size:0; line-height:0;}
</style>
</head>
<body>
<div class="headerTab" id="headerTab"><a href="#" title="">码农之家</a><a href="#" title="">下载中心</a><a href="#" title="">最新更新</a><a href="#" title="">广告中心</a><a href="#" target="_blank" title="">Delphi源码</a><a href="#" target="_blank" title="">VC++源码</a><a href="#" title="">更新日志</a><i class="tabLine"></i></div>
</body>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script>
var headerTabArray = $("#headerTab a"),headTabLine = $("#headerTab .tabLine"),tabIndex,headerTabArrayLength = headerTabArray.length,headerTabWidthArray = [],headerTabPositonArray = [],defaultNum = 0;
for(var i=0;i<headerTabArrayLength;i++){
headerTabWidthArray[i] = headerTabArray.eq(i).width() + 10;
headerTabPositonArray[i] = headerTabArray.eq(i).position().left + 10;
}
headerTabArray.mouseover(function(){
$("#headerTab i:animated").stop();
tabIndex = $(this).index();
headTabLine.animate({width:headerTabWidthArray[tabIndex],left:headerTabPositonArray[tabIndex]},300);
})
headerTabArray.mouseout(function(){
$("#headerTab i:animated").stop();
tabIndex = $(this).index();
headTabLine.animate({width:headerTabWidthArray[defaultNum],left:headerTabPositonArray[defaultNum]},300);
})
defaultNum = 0;
headTabLine.animate({width:headerTabWidthArray[defaultNum],left:headerTabPositonArray[defaultNum]},300);
</script>
</html>
希望本文所述对大家的jquery程序设计有所帮助。