为网友们分享了jQuery相关的编程文章,网友姚嘉惠根据主题投稿了本篇教程内容,涉及到jQuery、Mobile、窗体、长内容、缺陷、解决方法、jQuery Mobile之窗体长内容的缺陷与解决方法实例分析相关内容,已被275网友关注,涉猎到的知识点内容可以在下方电子书获得。
jQuery Mobile之窗体长内容的缺陷与解决方法实例分析
本文实例讲述了jQueryMobile窗体长内容的缺陷与解决方法。分享给大家供大家参考,具体如下:
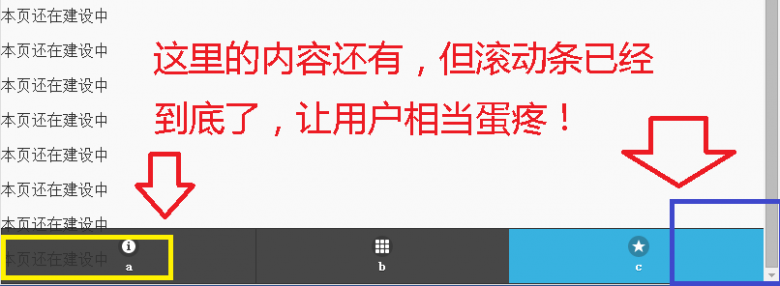
一旦窗体中出现长内容,使用笔者那种固定header与footer的全屏布局是存在缺陷的,

如图所示,长内容最后的内容,直到滚动条拉到最底部也无法穷尽,
而且很有可能的是,虽然现在这个地方的内容是显示为半透明,但往往这个位置是一些提交按钮什么的,
用户根本就没法点,
因此,需要进行改进,把原来的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content">
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
之中的content图层加上样式,也就是变成:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>a</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css" rel="external nofollow" rel="external nofollow" >
<script src="jqmobile/jquery-1.11.1.js"></script>
<script src="jqmobile/jquery.mobile-1.4.5.js"></script>
</head>
<body>
<div data-role="page" data-position="fixed" data-fullscreen="true">
<div data-role="header" data-theme="b" data-tap-toggle = "false">
<h1>title</h1>
</div>
<div data-role="content" >
<p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p><p>本页还在建设中</p>
</div>
<div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false">
<div data-role="navbar">
<ul>
<li><a href="a.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="info">a</a></li>
<li><a href="b.html" rel="external nofollow" rel="external nofollow" target="_self" data-icon="grid">b</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" class="ui-btn-active ui-state-persist" data-icon="star">c</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
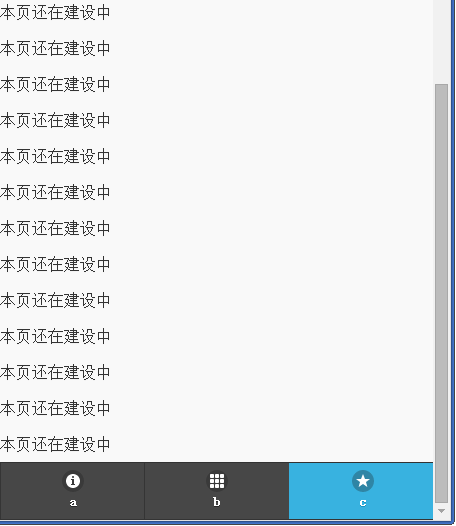
则可以穷尽页面了,如下图所示:

希望本文所述对大家jQuery程序设计有所帮助。


















