本站收集了一篇jQuery相关的编程文章,网友苍明熙根据主题投稿了本篇教程内容,涉及到jquery、动态增减行、jQuery动态增减行的实例代码解析(推荐)相关内容,已被342网友关注,内容中涉及的知识点可以在下方直接下载获取。
jQuery动态增减行的实例代码解析(推荐)
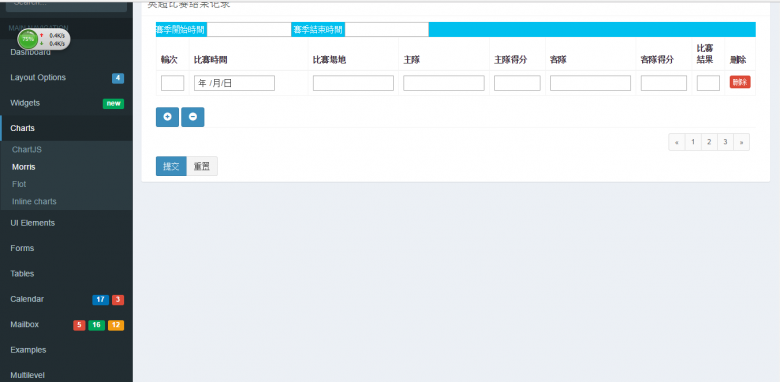
先给大家展示下效果图:
这是没有增加时的界面:

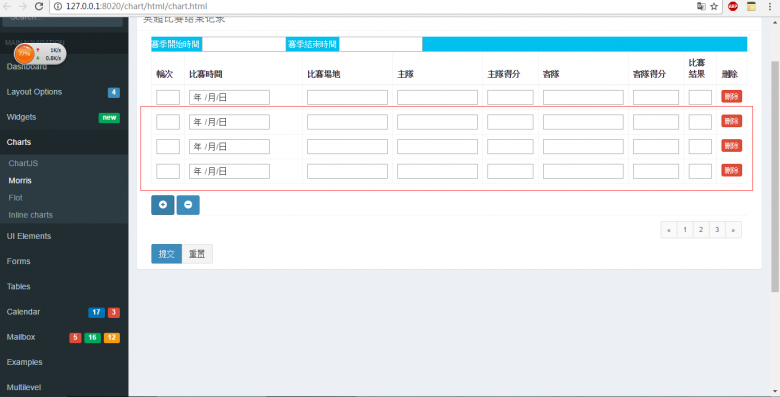
增加后的界面:

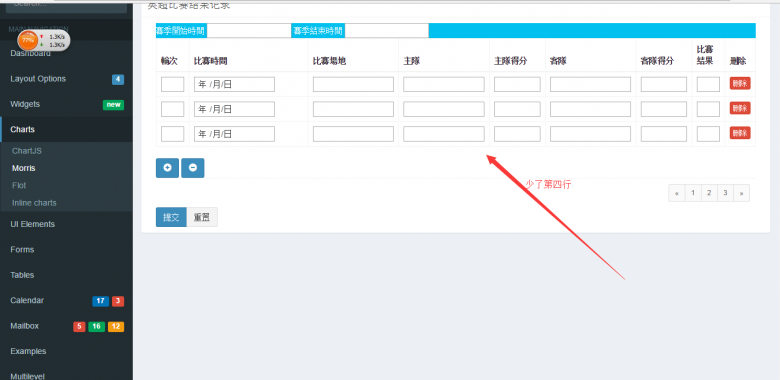
删除后的界面:

原因分析:
不擅长jquery和JavaScript
场景:
代码如下:
<table class="table table-bordered">
<thead>
<tr>
<th >輪次</th>
<th >比賽時間</th>
<th>比賽場地</th>
<th>主隊</th>
<th>主隊得分</th>
<th>客隊</th>
<th>客隊得分</th>
<th>比賽結果</th>
<th>删除</th>
</tr>
</thead>
<tbody id="Games_tbody">
<tr>
<td>
<input type="number" />
</td>
<td>
<input type="date" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="number" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="number" />
</td>
<td>
<input type="text" />
</td>
<td>
<button type="button" class="btn btn-danger btn-xs" id="delete" onclick="$(this).parent('td').parent('tr').remove()">删除</button>
</td>
</tr>
<tr>
<td>
<input type="number" />
</td>
<td>
<input type="date" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="number" />
</td>
<td>
<input type="text" />
</td>
<td>
<input type="number" />
</td>
<td>
<input type="text" />
</td>
<td>
<button type="button" class="btn btn-danger btn-xs" id="delete" onclick="$(this).parent('td').parent('tr').remove()">删除</button>
</td>
</tr>
</tbody>
</table>
<button type="button" id="add_game"class="btn btn-primary btn-md">
<span class="glyphicon glyphicon-plus-sign"></span>
</button>
<button type="button" id="reduce_game" class="btn btn-primary btn-md">
<span class="glyphicon glyphicon-minus-sign"></span>
</button>
解决方案:
增加:在tbody后直接增加自定义好的html变量,使用append方法就好了
jquery代码如下:
<script src="../jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="../bootstrap/js/bootstrap.min.js"></script>
<!-- Morris.js charts -->
<script src="../morris/morris.min.js"></script>
<!-- FastClick -->
<script src="../fastclick/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="../dist/js/app.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="../dist/js/demo.js"></script>
<!-- page script -->
<script type="text/javascript">
function deleteCol()
{
alert("delete col method");
alert(this.tagName);
//$(this).parent("td").parent("tr").remove();
}
</script>
<script>
$(document).ready(function () {
// 增加行
var trEle='<tr>'+
'<td><input type="number" />'+'</td>'+
'<td><input type="date" />'+'</td>'+
'<td><input type="text" />'+'</td>'+
'<td><input type="text" />'+'</td>'+
'<td><input type="number" />'+'</td>'+
'<td><input type="text" />'+'</td>'+
'<td><input type="number" />'+'</td>'+
'<td><input type="text" />'+'</td>'+
'<td><button type="button" class="btn btn-danger btn-xs" id="delete" onclick="$(this).parent('+
"'td').parent('tr').remove()"+
'">删除</button></td></tr>'
$("#add_game").click(function(e){
$("#Games_tbody").append(trEle);
});
//删除行数,绑定在html中的button Click事件中了
});
</script>
问题原因:
jquery没有onclick()函数,但是这里可以用(不知道为什么,因为我是菜鸟),不知道使用each()函数是否可以使用。不知道为什么直接使用下面代码不可以用
$(".btn-danger").click(function(){
$(this).parent('td').parent(‘tr').remove();
});
只能选择第一个,后面的就没办法选定了。
在解决的过程中,我借用了这篇博客
//www.jb51.net/article/94519.htm
发现原来页面上的可以实现删除,但是动态增加后的行数,却无法删除
最后还是借用了
http://bbs.csdn.net/topics/390917779
这里面的一个回答,才发现原来函数可以直接卸载html里面。而在增加行中,也可以使用clone函数,会更加方便,也就是第二种方法。
第二种方法,选择tr属性,然后借用clone(),代码如下:
$("#add_game").click(function(e){
//$("#Games_tbody").append(trEle); 第一种方法
//第二种方法 $("#Games_tbody>tr:first").clone(true).appendTo($("#Games_tbody"));
});
也可以实现增加行,同时,点击删除也可以,(在上面提过的这篇博客
//www.jb51.net/article/94519.htm
这时可以删除,好奇怪!)
总结来说,通过拼接html来实现增加的行数无法实现删除按钮,解决方法是把删除方法绑定在html中。
但是,如果,你的行数是通过clone()方法来实现的话,可以实现删除按钮。
以上所述是小编给大家介绍的jQuery动态增减行的实例代码解析(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!