给网友朋友们带来一篇jQuery相关的编程文章,网友侯从阳根据主题投稿了本篇教程内容,涉及到jQuery、表单、动态添加、动态删除、数据、jQuery实现表单动态添加与删除数据操作示例相关内容,已被632网友关注,相关难点技巧可以阅读下方的电子资料。
jQuery实现表单动态添加与删除数据操作示例
本文实例讲述了jQuery实现表单动态添加与删除数据操作。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
</html>
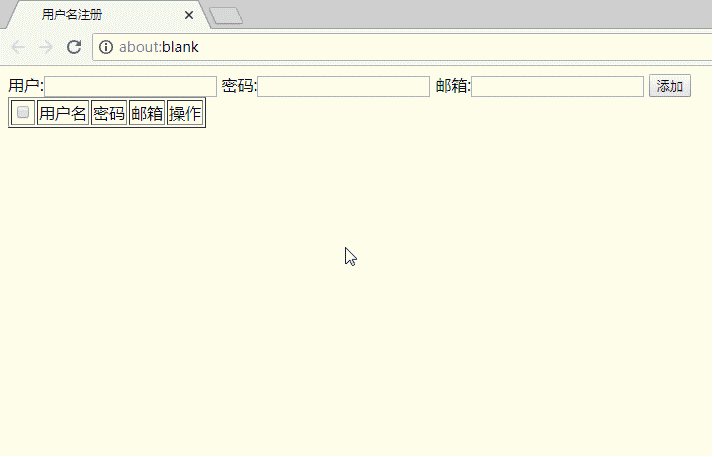
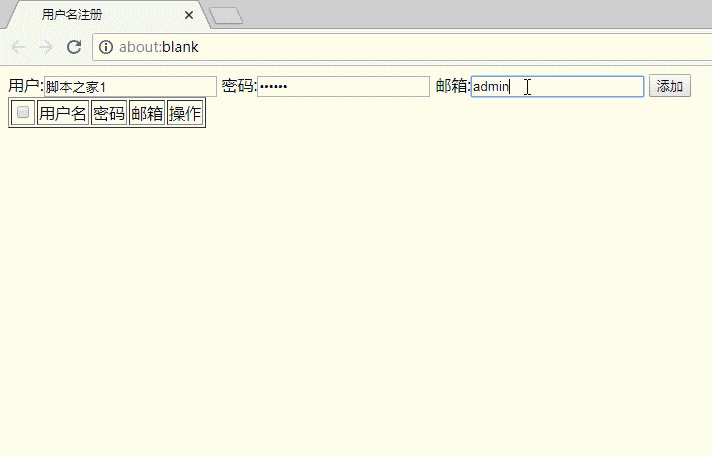
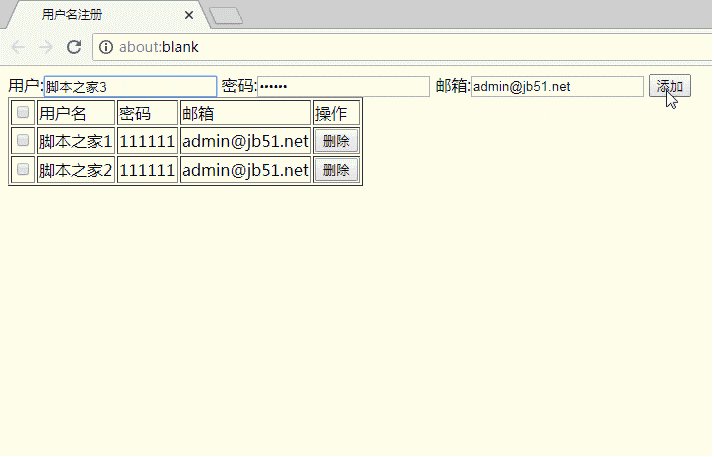
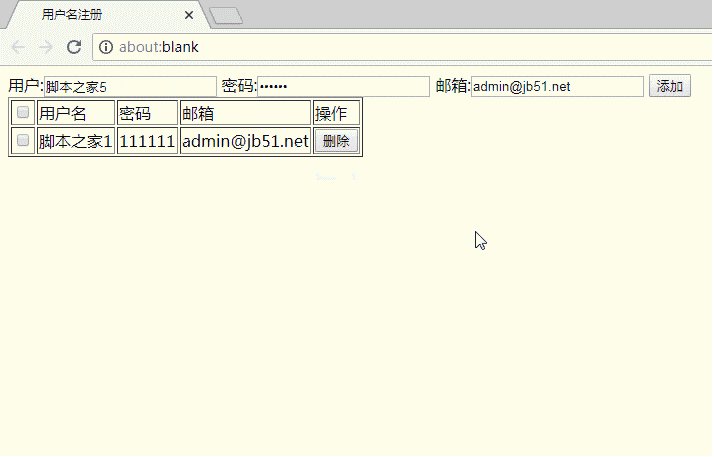
运行结果:

希望本文所述对大家jQuery程序设计有所帮助。


















