为找教程的网友们整理了vue相关的编程文章,网友符锐洁根据主题投稿了本篇教程内容,涉及到vue实现添加与删除图书、vue图书相关内容,已被907网友关注,相关难点技巧可以阅读下方的电子资料。
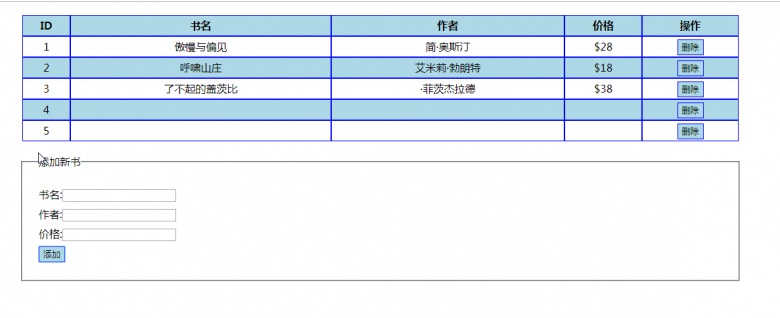
先放大图,当我们点击删除的时候,图书名单就会被我们删掉。当我们重新添加回来或者添加新书的时候,我们只需要在添加新书这里添加即可。

当我点击删除的时候,只需要的就是除却删除的那一个书籍之后剩下的图书。
我们先来看看splice的用法。
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
注释:该方法会改变原始数组
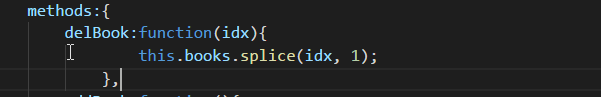
故在删除书籍中我们会用到的方法是

删掉idx位置的那一种书,返回剩下的新的书籍数组。
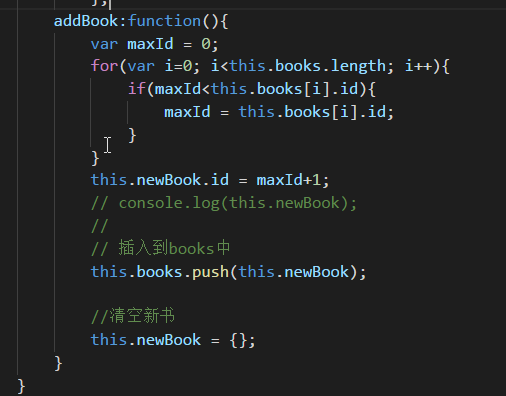
当我们点击添加新书的时候,如果新书的id值比之前的书籍列表的值大,就添加在书籍末尾,否则就添加在对应的id处。
我们来看看添加书籍的代码

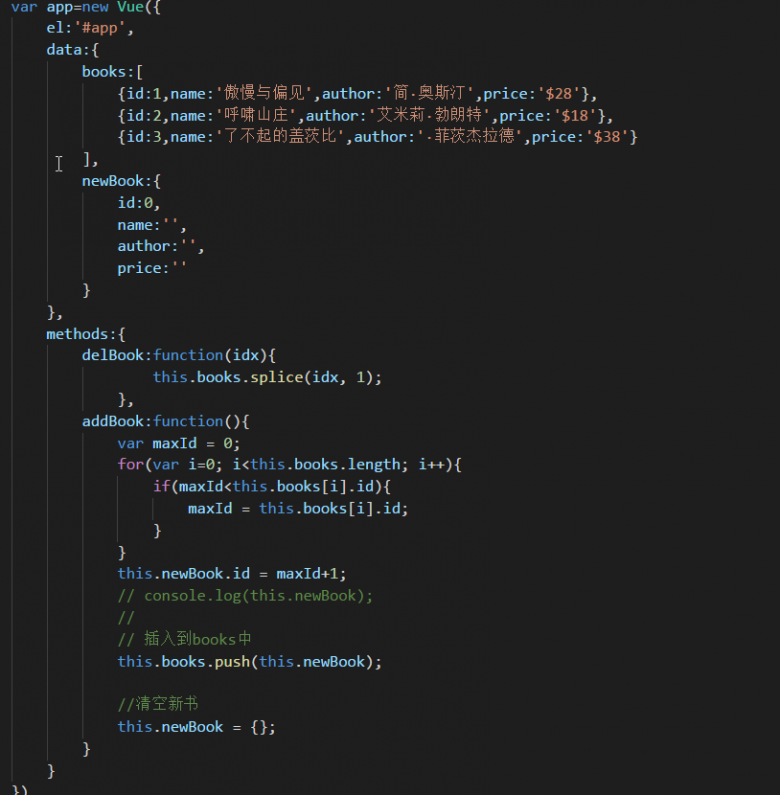
我们再来看看此demo的详细代码

本文升华自图书管理实战视频
此详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/vue-cdn
总结
以上所述是小编给大家介绍的vue实现添加与删除图书功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!













