给网友朋友们带来一篇vue中跨域请求相关的编程文章,网友司成礼根据主题投稿了本篇教程内容,涉及到vue2.0、proxyTable、axios、跨域请求、vue2.0设置proxyTable使用axios进行跨域请求的方法相关内容,已被640网友关注,如果对知识点想更进一步了解可以在下方电子资料中获取。
vue2.0设置proxyTable使用axios进行跨域请求的方法
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。
在vue-cli构建的项目中先安装axios
npm install axios -S
这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
先在<script>中引入

用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名。
然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的文档来写

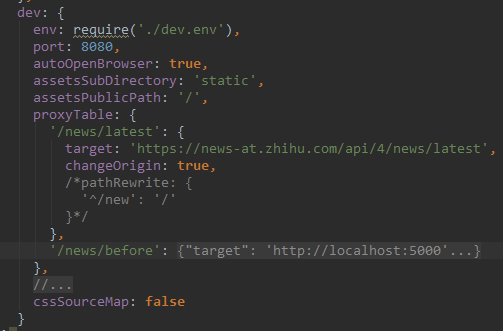
vue在配置文件中提供了proxyTable来设置跨域,在config文件夹的index.js文件中


‘/news/lates'对应的是上面ajax请求时的url,target是你真实请求的地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。









