我们帮大家精选了相关的编程文章,网友仰芷珊根据主题投稿了本篇教程内容,涉及到vue、heatmapjs、vue中使用heatmapjs的示例代码(结合百度地图)相关内容,已被366网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
vue中使用heatmapjs的示例代码(结合百度地图)
业务需求:将heatmap引入页面中,做成一个可引入的框架,使用于所有页面。代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.heatmap {
width:1900px; height:1900px;
}
</style>
<script src="js/heatmap.min.js"></script>
<script src="js/jquery.js"></script>
</head>
<body>
<input id=xxx type=hidden value="">
<input id=yyy type=hidden value="">
<input id="array" type="button" value="点击查看数组内容" onclick="getindex()"/>
<div class="demo-wrapper">
<div class="heatmap" >
<div><img src="image/1.jpg" ></div>
</div>
</div>
</body>
<script src="js/heatmap.min.js"></script>
<script>
<!--heapmap热力图-->
var heatmapInstance = h337.create({
container: document.querySelector('.heatmap'),
radius: 50
});
document.querySelector('.demo-wrapper').onmousemove = function(ev) {
heatmapInstance.addData({
x: ev.layerX,
y: ev.layerY,
value: 1
});
};
<!--鼠标点击-->
var pointx = new Array();
var pointy = new Array();
var i = 0;//数组下标
function mouseMove(ev) {
Ev = ev || window.event;
var mousePos = mouseCoords(ev);
document.getElementById("xxx").value = mousePos.x;
pointx[i] = document.getElementById("xxx").value ;//x坐标值写入数组
console.log("x:"+document.getElementById("xxx").value);
document.getElementById("yyy").value = mousePos.y;
pointy[i] = document.getElementById("yyy").value;//y坐标值写入数组
console.log("y:"+document.getElementById("yyy").value);
// 执行完之后数组下标加一
i++;
console.log(i);//打印下标
}
function mouseCoords(ev) {
if (ev.pageX || ev.pageY) {
return {x: ev.pageX, y: ev.pageY};
}
return {
x: ev.clientX + document.body.scrollLeft - document.body.clientLeft,
y: ev.clientY + document.body.scrollTop - document.body.clientTop
};
}
document.onmousemove = mouseMove;
$(function(){
var s ="";
s += window.screen.height+"*"+window.screen.width;
console.log("当前屏幕分辨率是:"+s);
<!--动态改变div宽高-->
$(".heatmap").width($("body").width());
$(".heatmap").height($("body").height());
});
</script>
</html>
需要引入的js在https://github.com/pa7/heatmap.js 获取。
vue中使用heatmapjs
百度地图怎么使用就不说了,主要讲讲这个heatmap,直接贴代码了,注释挺详细的
//vue组件中
data(){
return{
heatmapOverlay:""
}
},
mounted() {
//引用heatmap.js
//你也可以在index.html中直接插个 <script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
let script = document.createElement("script");
script.type = "text/javascript";
script.src =
"http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js";
document.body.appendChild(script);
//创建地图,这个写自己的创建地图方法,请确认你的地图能加载出来
this.creatMap();
//一定要先让地图加载出来才加载热力图,我这里做演示直接写个setTimeout了
setTimeout(()=>{this.getHeatmap()},2000)
},
methods:{
getHeatmap() {
//请求雷达数据,雷达数据需要lng,lat,count 三种数据
this.$http
.get("../../../static/radar20.json")
.then(res => {
if (res.data.code == "success") {
console.log("获取radar成功");
var bigdata = res.data.data;
//关键是下面的三行
//其中map是new BMap.Map()创建的地图实例,其他的热力图属性(radius,opacity这种)可以在百度地图接口实例中调试体验,http://lbsyun.baidu.com/jsdemo.htm#c1_15
this.heatmapOverlay = new BMapLib.HeatmapOverlay({ radius: 40,opacity:0.4});
map.addOverlay(this.heatmapOverlay);
this.heatmapOverlay.setDataSet({ data: bigdata, max: 20 });
} else {
console.log("err");
}
})
.catch(err => {
console.log(err);
});
},
}
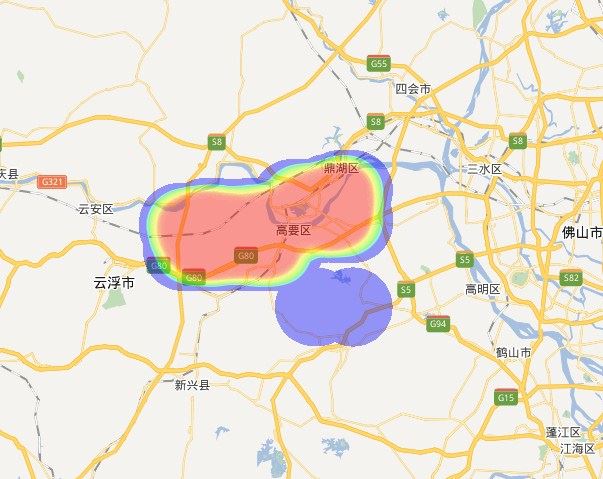
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。


















