插件介绍
浮图秀是一款非常实用的浏览器插件,当前版本为4.30.0。该插件主要功能包括缩略图预览、图片放大以及缩略图放大浏览。使用浮图秀,我们可以在悬停鼠标的同时查看图片的大图,无需点击或打开新页面。这样的功能设计非常便利,节省了用户的时间和点击操作。浮图秀提供了图片放大功能,当我们对一张图片感兴趣时,可以轻松地放大查看细节,增强了浏览体验。另外,浮图秀还支持缩略图放大浏览,当我们在网上浏览图片集合时,只需悬停在缩略图上,即可快速浏览大图,非常方便。浮图秀是一款功能强大且易于使用的浏览器插件,为我们的网络浏览提供了更加便捷的图片浏览方式。

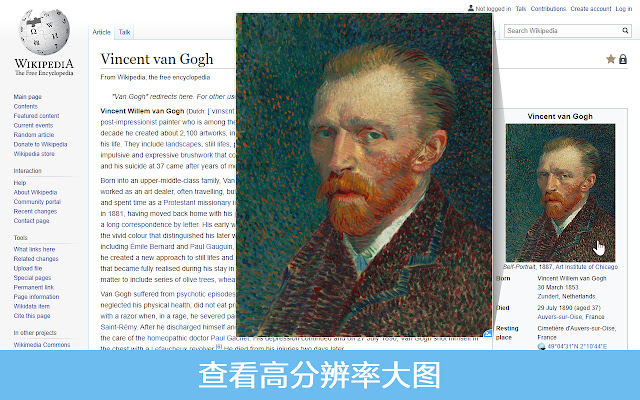
“浮图秀”(PhotoShow)是一款帮助用户快速查看页面中缩略图对应“大图”的浏览器插件,软件能够会尽可能获取缩略图所对应最大尺寸的原图,帮助用户更好地观察图片的细节。对于所支持的网站,用户鼠标悬停在缩略图时即可看到相应的高分辨率图片。
快捷键操作:
- Esc:关闭图片预览窗口
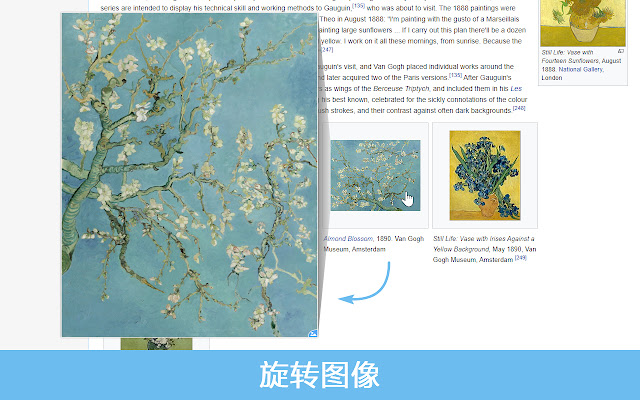
- Shift + Ctrl + ←:逆时针旋转图片
- Shift + Ctrl + →:顺时针旋转图片
- ↑ / → / ↓ / ←:向 上 / 右 / 下 / 左 卷动图片
- PgUp / PgDn:按图片可视高度向 上 / 下 卷动图片
- Home / End:卷动到图片 顶端 / 底部
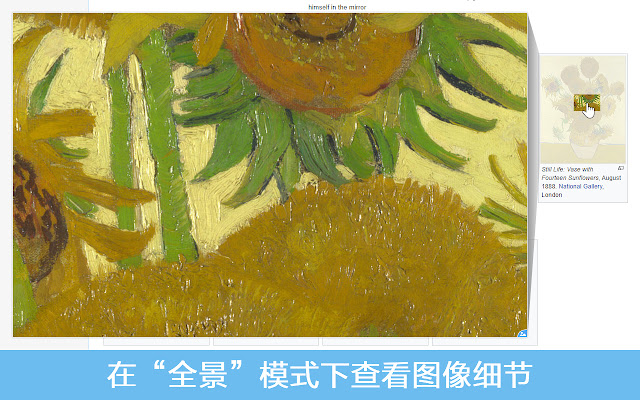
- M / L / A / P:切换视图模式
- Tab:在新标签页中查看高分辨率图片
- S:保存高分辨率图片
- C:复制高分辨率图片地址
设置项:
- 网站开关:您可以对某一已被支持的网站(域名)单独开启/关闭浮图秀。
- 激活模式:设置通过 Shift/Ctrl/Alt 键来配合触发鼠标移过时的图片显示。
- 视图模式:在不同尺寸的图片预览窗口间切换。
- 尺寸显示:设置是否在图片预览窗口内显示高清图片尺寸。
- 阴影显示:设置在图片预览窗口和源缩略图之间显示阴影。
所有设置会被浏览器自动同步到您的所有设备(如果您开启浏览器账户同步并允许浏览器同步扩展数据)。

关于图片加载速度:
浮图秀会尽可能获取缩略图所对应最大尺寸的原图,故而在您的网络环境不佳时,图片加载可能较慢。
隐私及使用协议:
浮图秀自身及其所有开发者、参与者并不收集您的任何个人数据,也不对您因使用浮图秀造成的任何损失、个人信息泄露或因非法下载、使用任何网站资源(包括但不限于图片)所造成的纠纷及后果承担责任。安装使用浮图秀即视为您接受上述条款。
浮图秀仅在浏览器本地工作。插件安装时所需的权限仅用于图片的展示和下载,请放心使用。从 3.0 版本起,插件要求“读取和更改您在访问的网站上的所有数据”,以便于后续插件增加所支持的网站时,您不会再被插件所需权限提升的提示打扰。
我们保留随时更改本隐私政策而无需单独通知您的权利。任何修改后的隐私政策都将发布在相关网站上。本隐私政策最后一次更新是在2020年1月24日,取代了此前适用的任何早期版本。


插件安装
下面介绍下浮图秀:悬停看大图插件的安装方法步骤:
1、下载浮图秀:悬停看大图插件的crx文件(注意对比一下文件ID值是否为"mgpdnhlllbpncjpgokgfogidhoegebod")
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的浮图秀:悬停看大图的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展





















jquery悬停图片展示大图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jquery悬停图片展示大图</title> <script src="jquery-1.6.2.min.js" type="text/javascript"></script> <style type="text/css"> /* tooltip */ #tooltip{ position:absolute; border:none; background:#000; padding:2px; display:none; color:#000; } </style> <script type="text/javascript"> //<![CDATA[$(function(){ var x = 10; var y = 20; $("a.imgIcon").mouseover(function(e){ var tooltip = "<div id='tooltip'><img src='"+ this.href +"' /><\/div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); });})//]]> </script> </head> <body> <a href="Andor.jpg" class="imgIcon"><img width="240px;" src="Andor.jpg" /></a> </body> </html>