插件介绍
SelectorsHub是一款非常好用的浏览器插件,真可谓是元素定位神器,目前版本为v5.2.4,它能够极大地简化我们在前端开发和测试过程中的元素定位工作,它提供了一种简单而直观的方式来定位元素,使我们可以轻松地找到所需的元素信息,不仅如此,SelectorsHub还支持多种元素定位方式,如XPath、CSS选择器等,为我们提供了更灵活的选择,使用SelectorsHub只需要简单的几步操作,就能够快速获取到目标元素的唯一定位路径,大大提高了我们的工作效率,无论是在开发过程中,还是在测试过程中,SelectorsHub都能够为我们节省大量的时间和精力,SelectorsHub是一款功能强大、易于使用的元素定位工具,它能够帮助我们快速而准确地定位到页面上的元素,为我们的前端开发和测试工作带来了极大的便利,如果你是一名前端开发者或者测试工程师,SelectorsHub绝对值得一

插件介绍
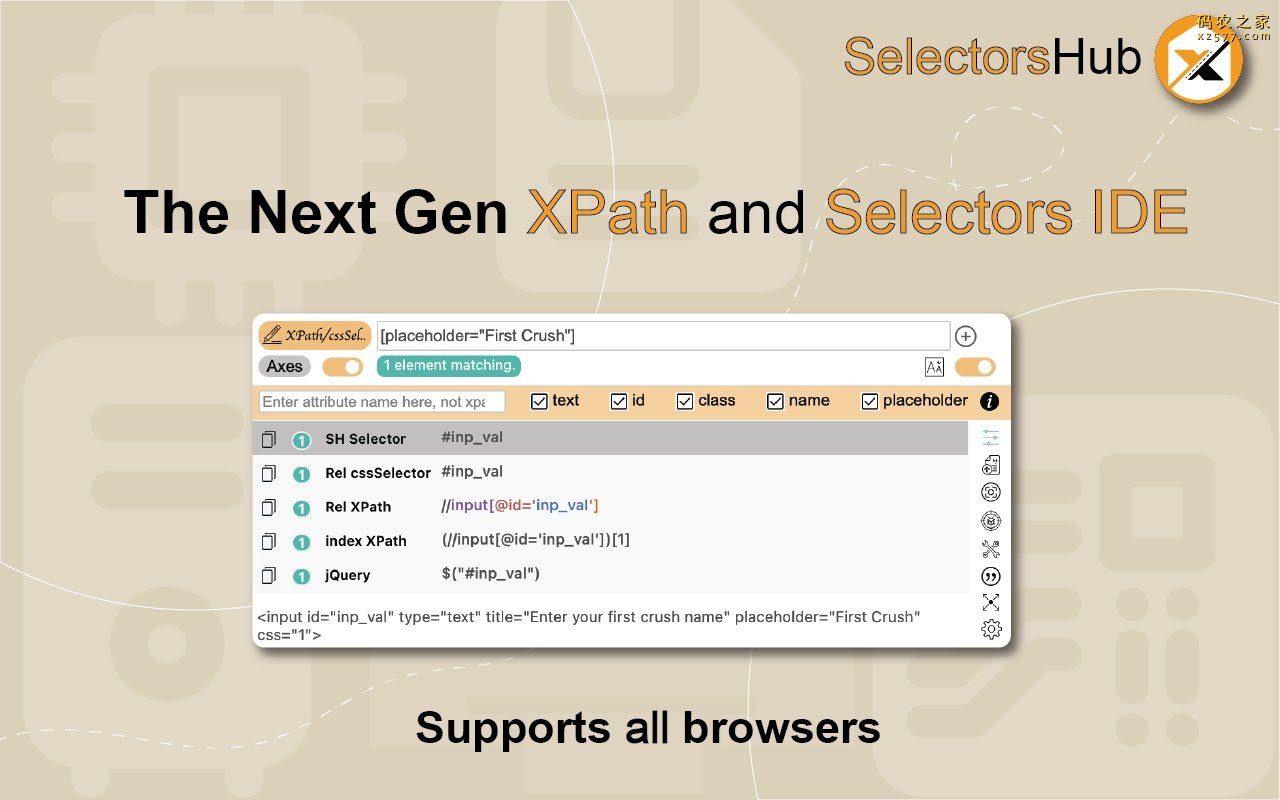
SelectorsHub 是一个 xpath 插件和 cssSelector 插件。
它可以用作智能编辑器来编写和验证 xpath、cssSelector、Playwright 选择器、jQuery 和 JS Path。 SelectorsHub 还可以用于自动生成唯一的 #xpath、css 选择器和所有可能的选择器。

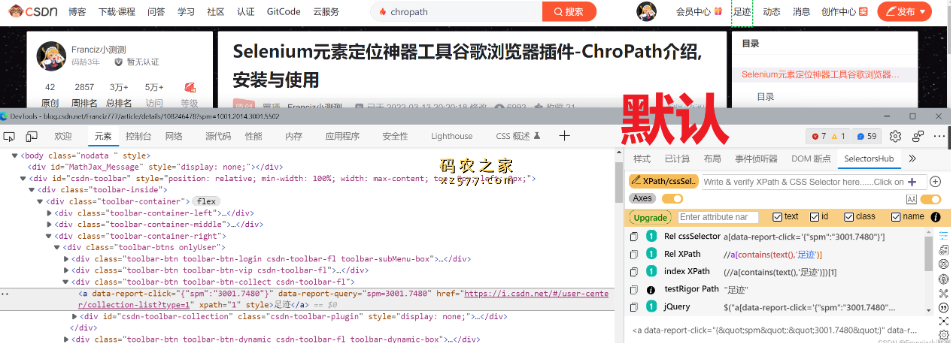
那么SelectorsHub对比chropath的亮点在哪?
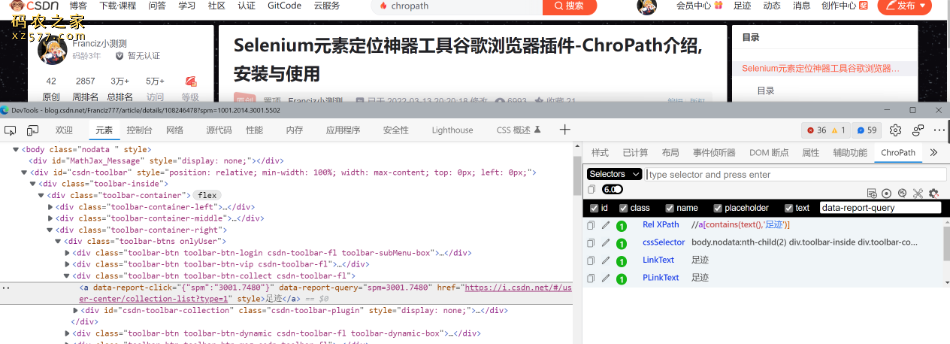
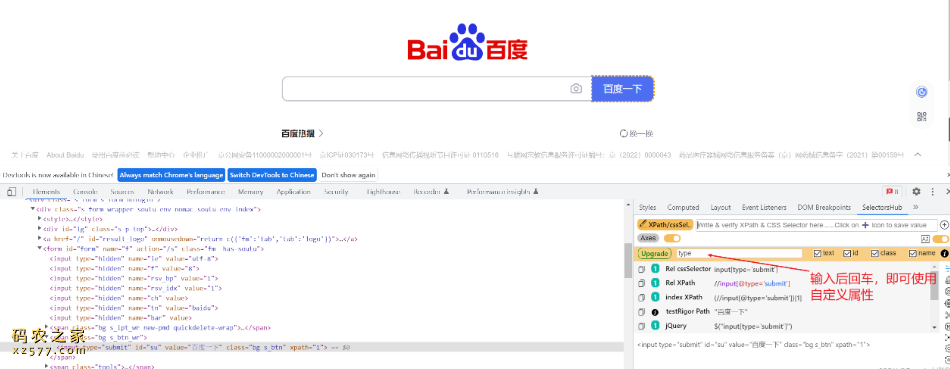
自定义属性,智能匹配xpath

使用自定义属性

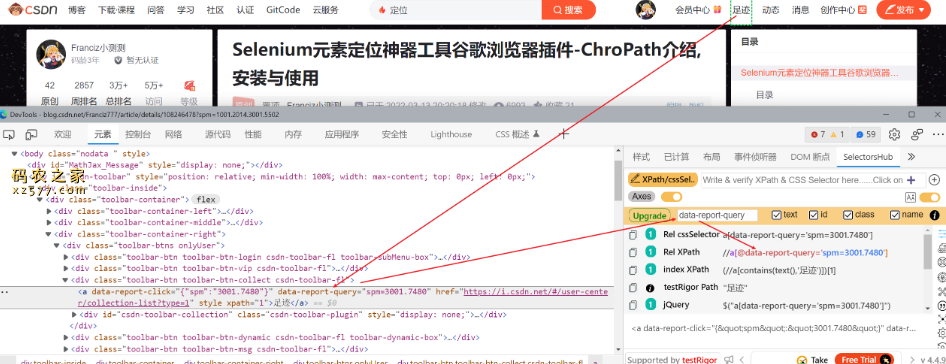
而chropath并没有此功能,如下图所示

插件使用

使用自定义属性的演示

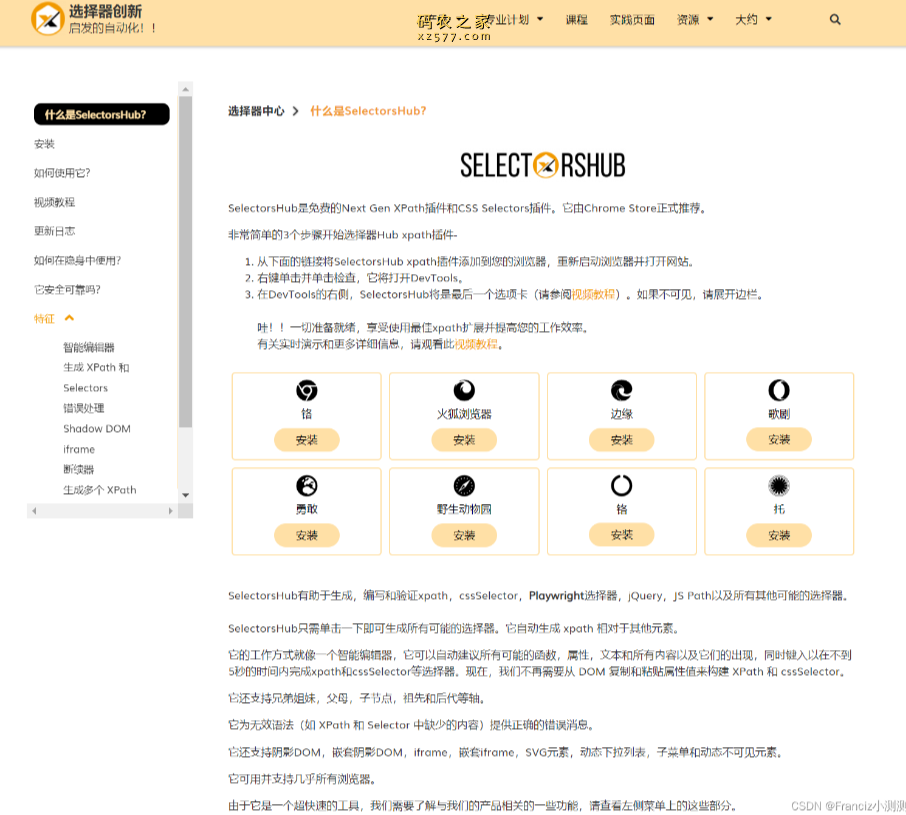
使用 SelectorsHub xpath 插件的非常简单的步骤 -
1.添加到浏览器后,重新启动浏览器。
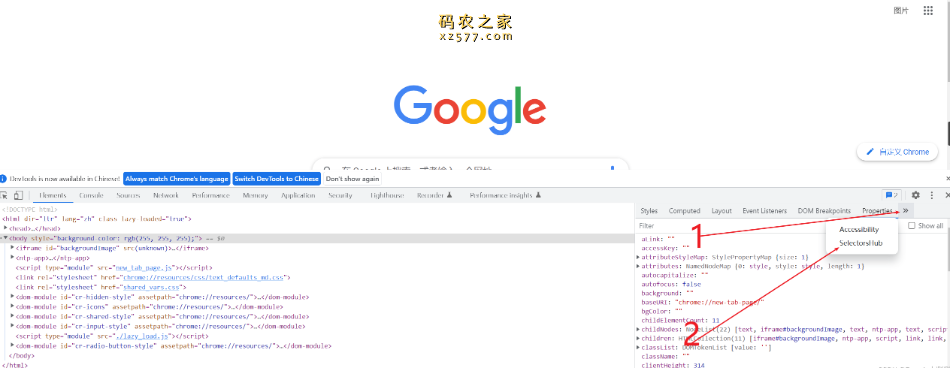
2. 将 SelectorsHub 徽标固定到工具栏。
现在只需单击 SelectorsHub 徽标,它将打开 SelectorsHub 选项卡。这就是您准备使用它的全部内容。
4. 此处将显示所有可能的 xpath、检查元素的选择器。
5. 要构建您自己的 xpath 或 CSS 选择器,请开始在选择器输入框中键入。
插件特征
a) 一键打开以及通过键盘快捷键打开。
对于 Windows - ctrl+shift+s
对于 Mac- cmd+shift+s
b)它自动生成 -
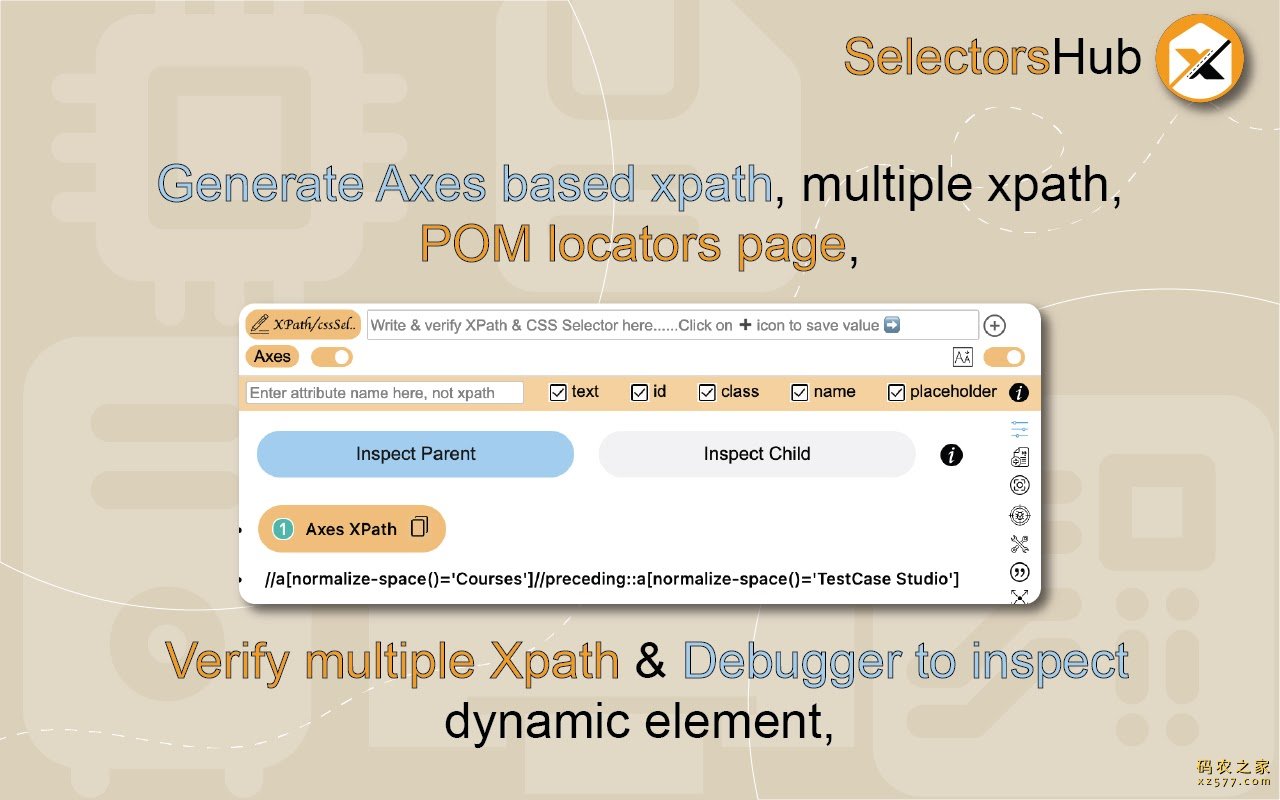
1) 基于轴的 XPath、相对 xpath、基于索引的 xpath 和绝对 xpath。
2)唯一相对的cssSelector
3) 被检查元素的所有可能的选择器
4) JS 路径和 jQuery。
插件功能
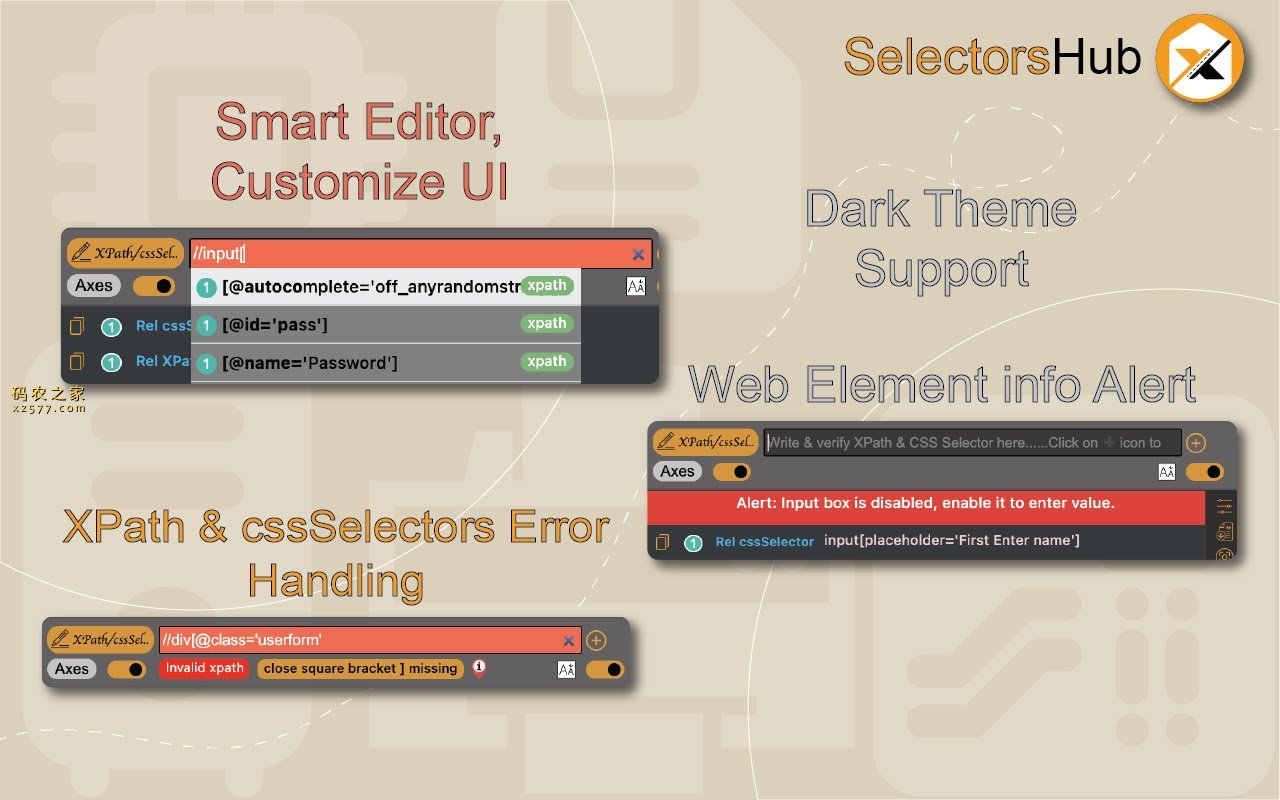
1)xpath和cssSelector错误处理
2)Shadow dom和嵌套shadow dom
3)iframe和嵌套iframe
4)svg元素
5)动态元素,
6) 验证多个 xpath 和完整的定位器页面。
7) 它建议自动化将为各个元素提供哪些异常。
插件安装
这里详细介绍下SelectorsHub插件的安装方法步骤:
1、下载SelectorsHub插件的crx文件(注意对比一下文件ID值是否为"ndgimibanhlabgdgjcpbbndiehljcpfh")
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。

3、拖拽刚才下载的SelectorsHub的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展