插件介绍
Markdown Viewer浏览器插件是一款非常实用的工具,当前版本为5.2。它提供了方便快捷的Markdown 文件展示和阅读功能,让用户能够轻松地浏览和阅读Markdown 文档。该插件界面简洁直观,使用起来非常方便,无需额外的设置就能正常使用。它支持快速的预览功能,用户只需在浏览器中打开Markdown 文件,插件将自动将其格式化并显示出来。Markdown Viewer浏览器插件是一款实用而高效的Markdown 阅读器,能够满足用户对文档展示和阅读的需求。

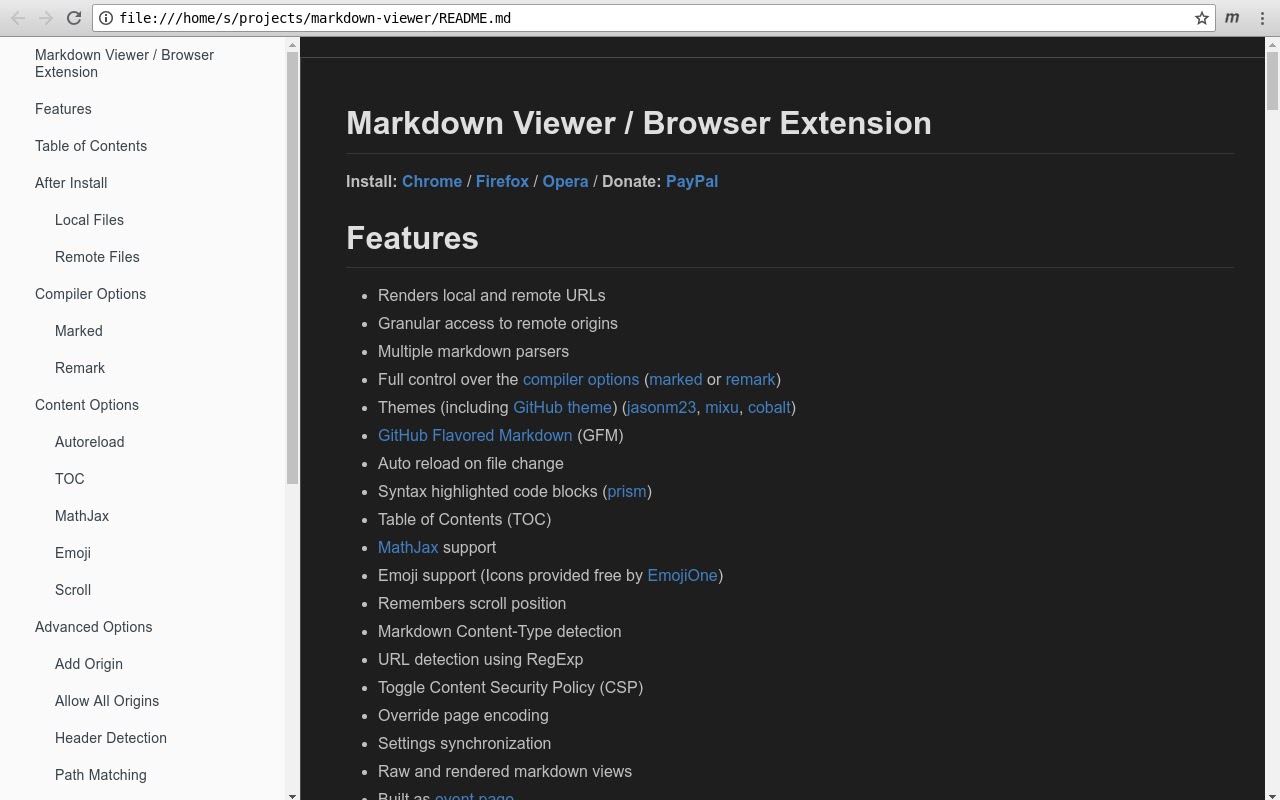
Markdown Viewer插件是一款Markdown 阅读器,仅需几行代码配置,即可将Markdown文档包装成带目录层级的网站,方便人员查看
markdown-viewer是由eoLinker团队开发的超轻量级的Markdown文档展示系统,仅需几行代码配置,即可将Markdown文档包装成带目录层级的网站,方便人员查看。可用于快速构建企业帮助文档、博客、教程、图片站等等。目前已用于支持eoLinker旗下所有帮助文档。
主要特性
根据文件系统结构来创建目录层级,方便管理
无需任何后端环境,配置简单拿来即用
样式美观,可以完美显示图片/层级/表格等内容
插件功能
✔ 呈现本地和远程 URL
✔ 对远程来源的精细访问
✔ 多个降价解析器
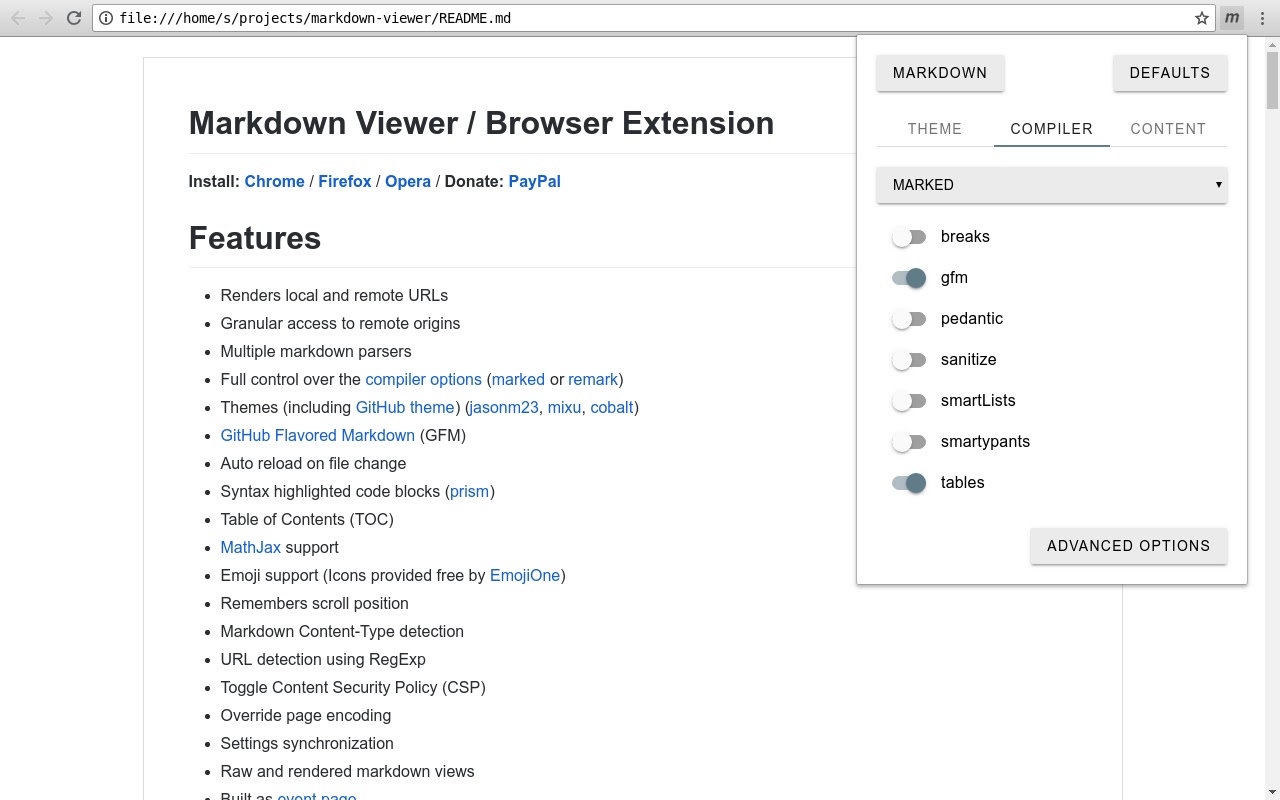
✔ 完全控制编译器选项
✔ 主题(包括 GitHub 主题)
✔ GitHub 风味降价 (GFM)
✔ 文件更改时自动重新加载
✔ 语法高亮代码块
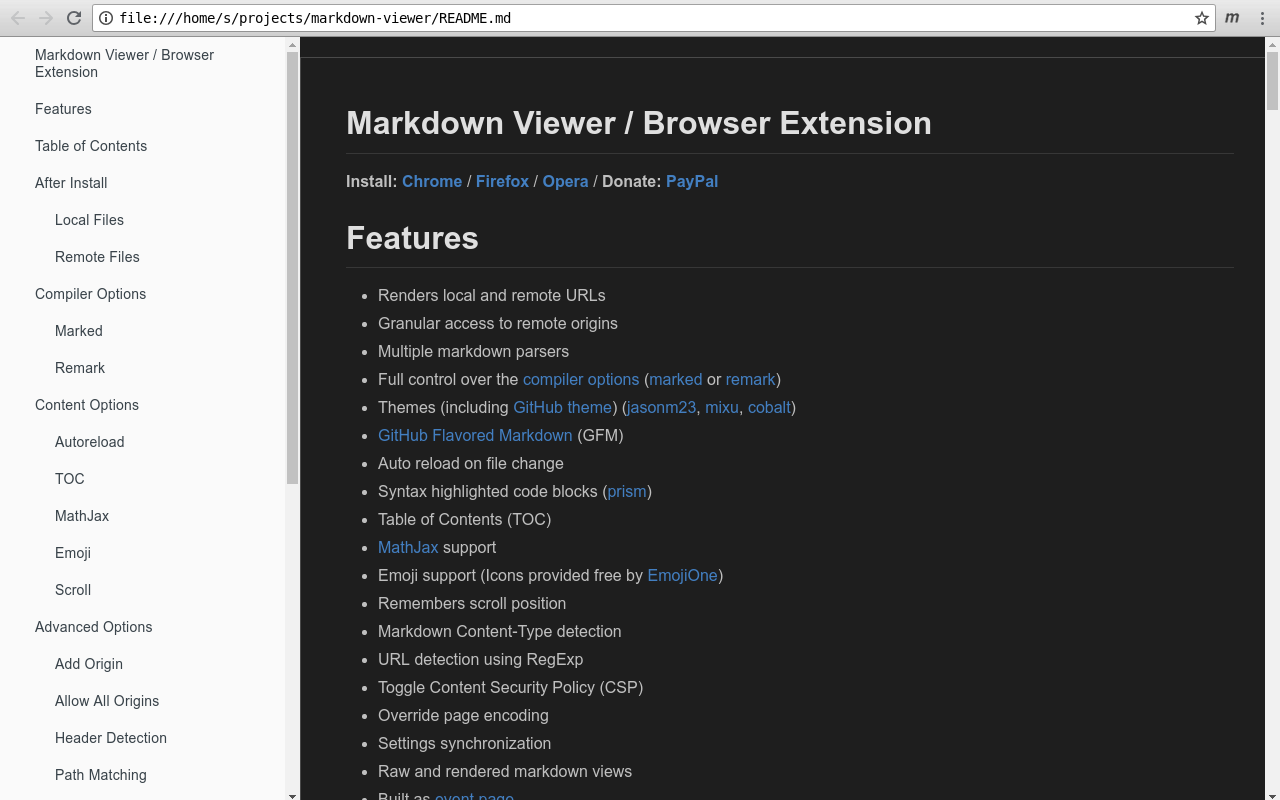
✔ 目录 (TOC)
✔ MathJax 和表情符号支持
✔美人鱼图支持
✔ 记住滚动位置
✔ Markdown 内容类型检测
✔ 使用 RegExp 进行 URL 检测
✔ 切换内容安全策略 (CSP)
✔ 覆盖页面编码
✔ 设置同步
✔ 原始和渲染的降价视图
✔ 免费和开源
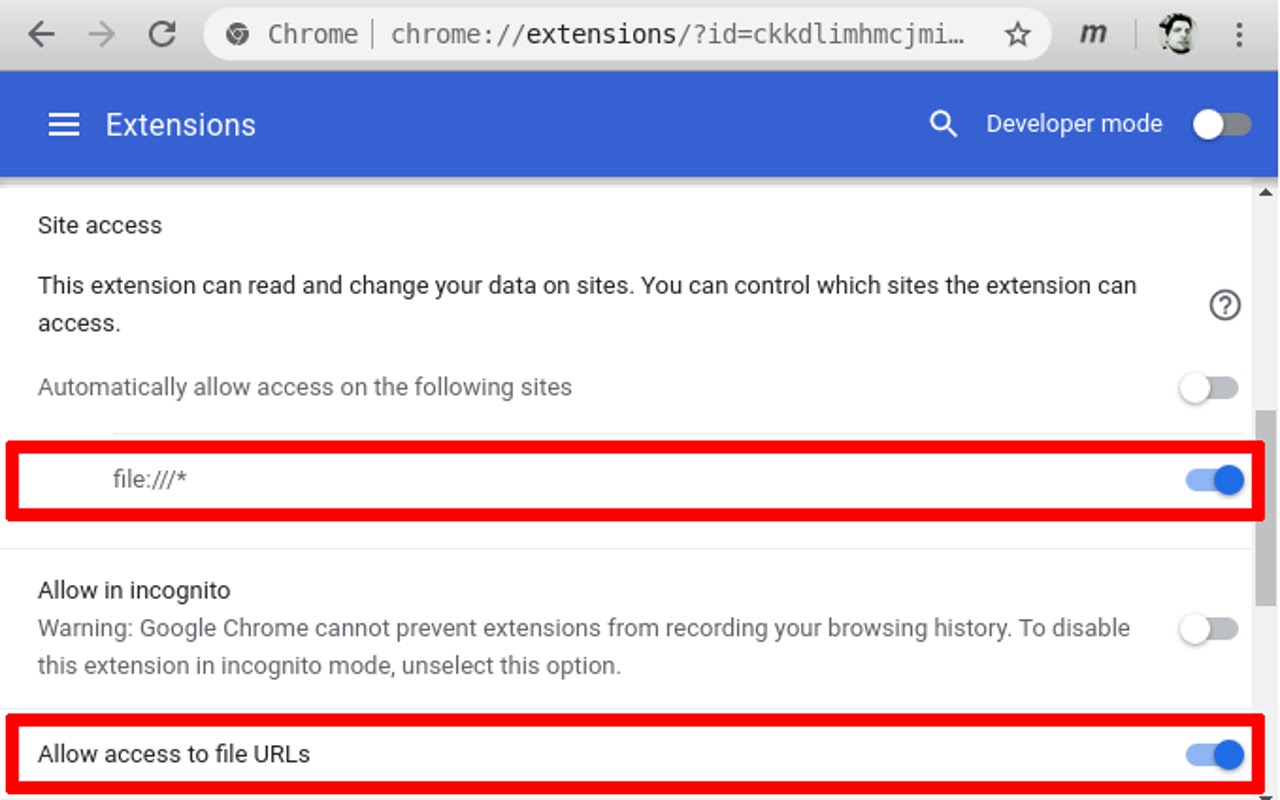
✚ 本地文件
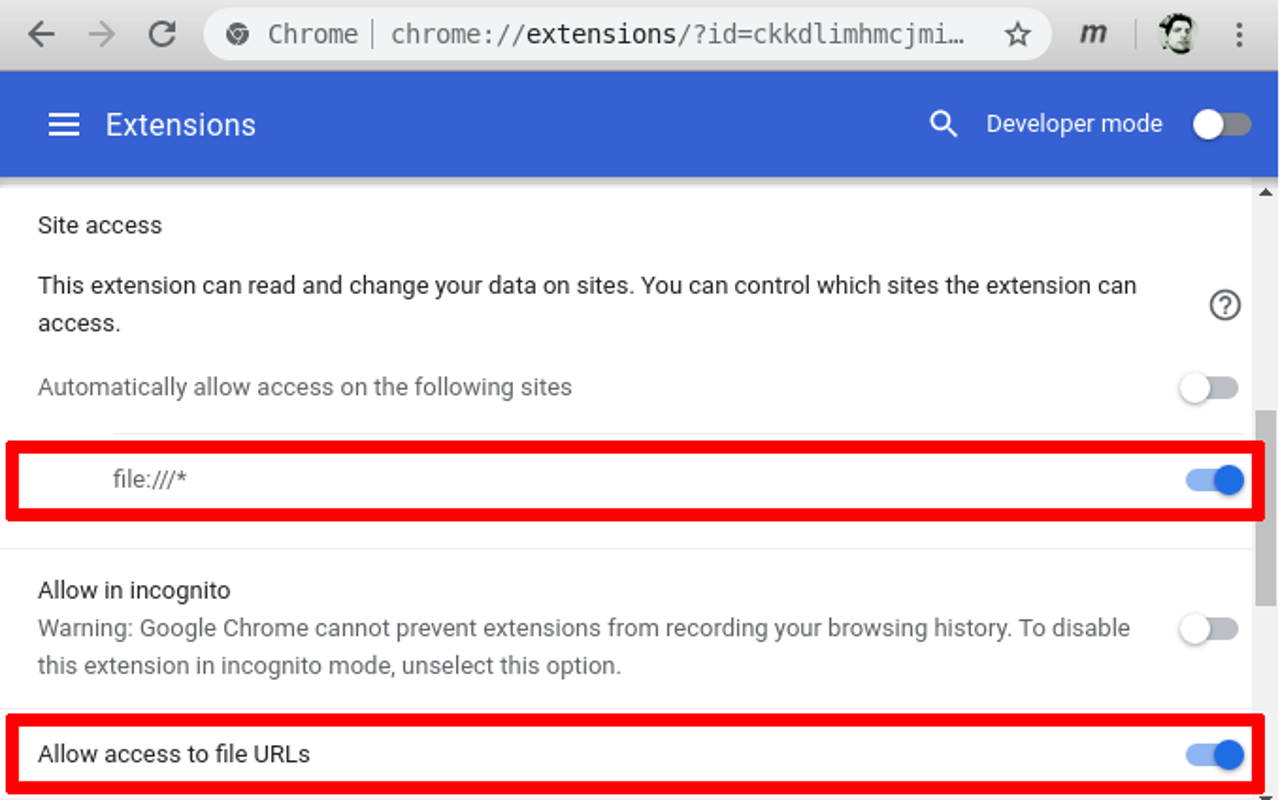
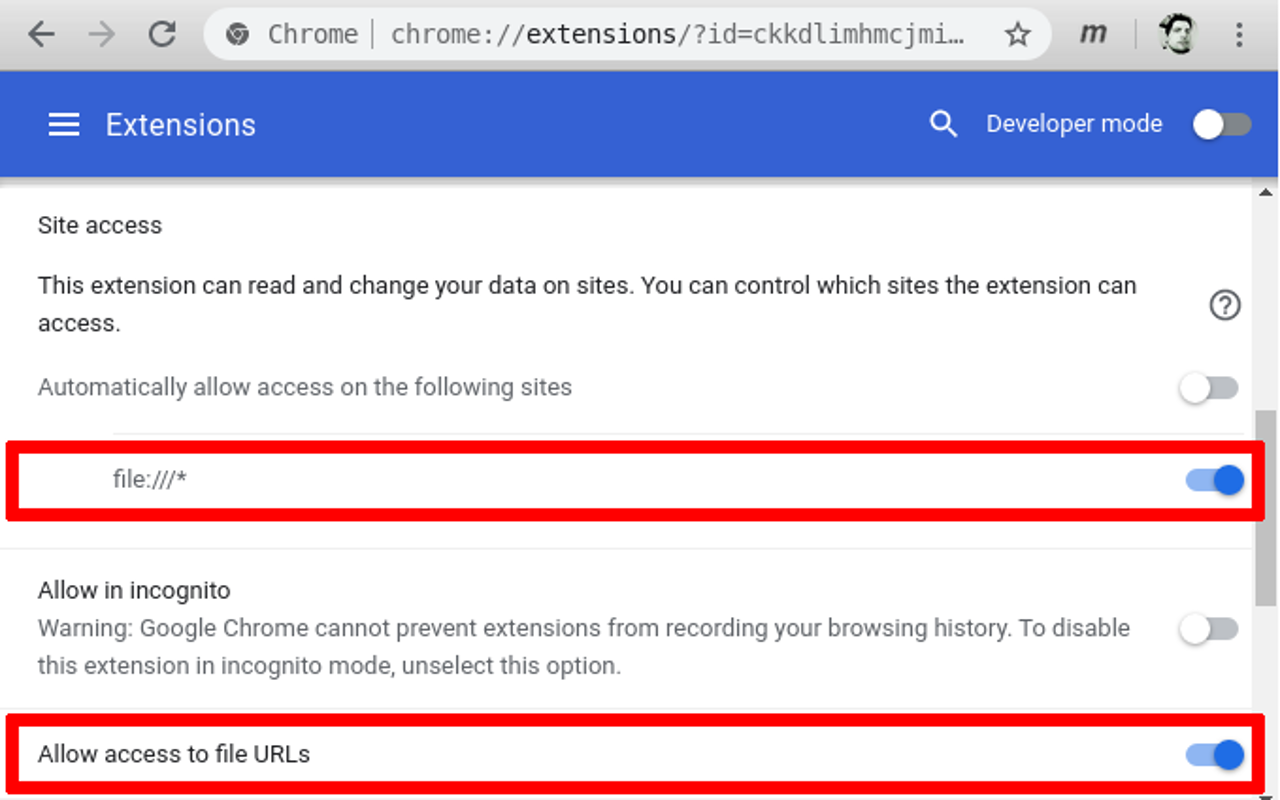
1.导航到`chrome://extensions`
2. 找到 Markdown Viewer 并点击 `DETAILS` 按钮
3. 确保“允许访问文件 URL”开关已打开
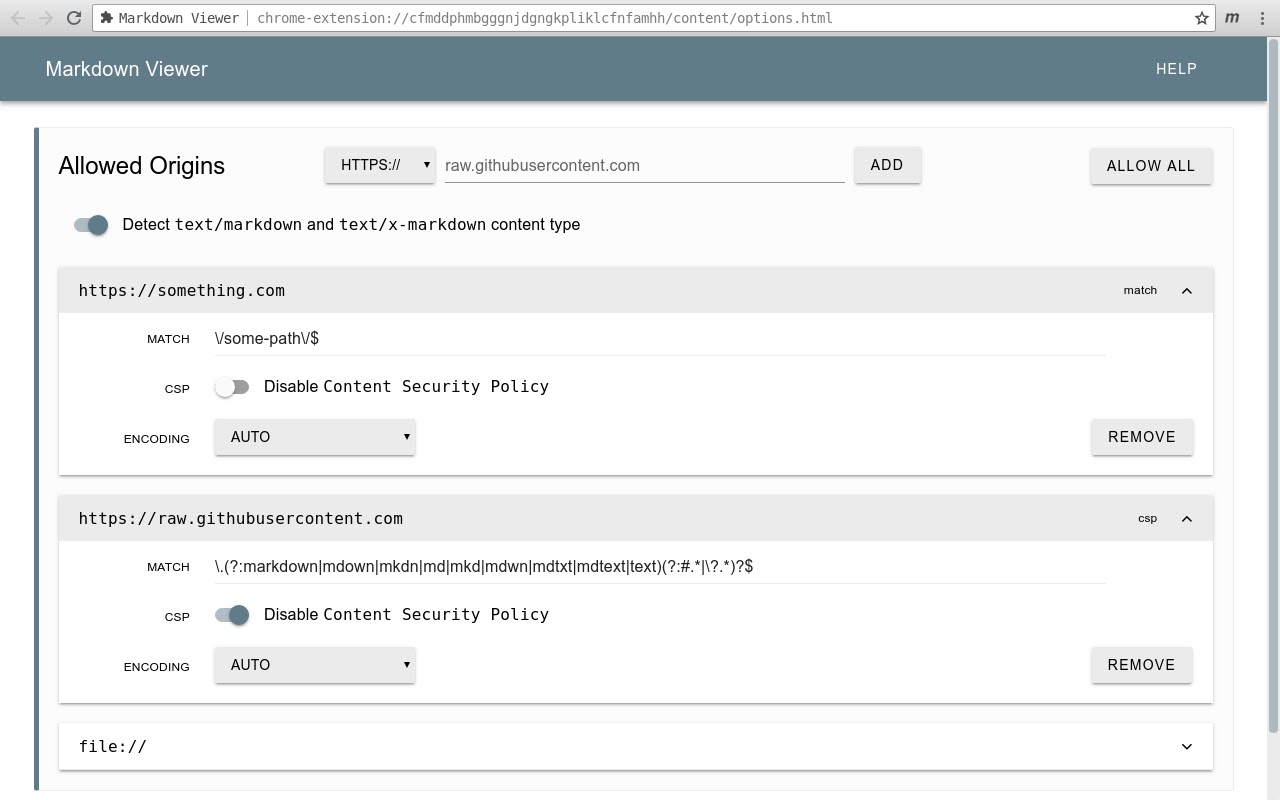
✚ 远程文件
1. 点击 Markdown Viewer 图标并选择“高级选项”
2. 添加您希望为 Markdown 查看器扩展启用的源
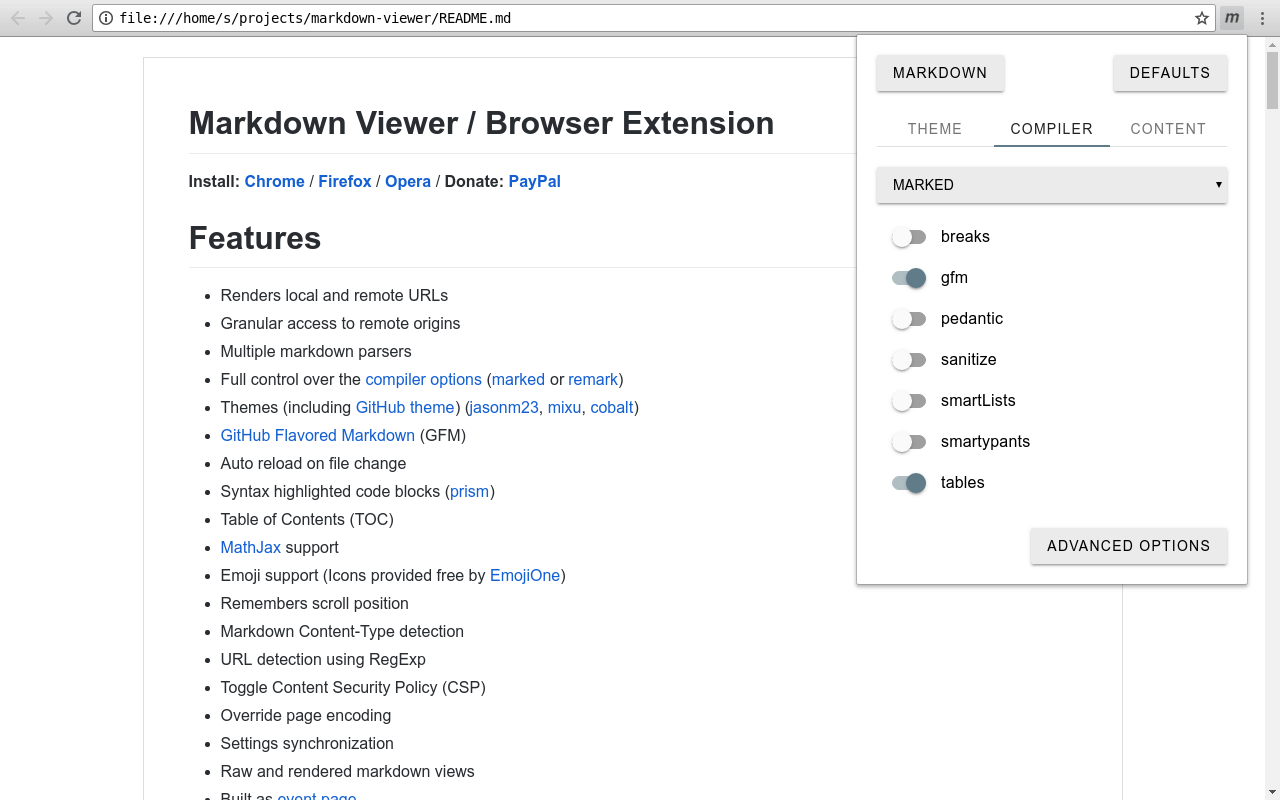
✚ 编译器选项
✔ 编译器:标记、备注
✔ 文档:https://github.com/simov/markdown-viewer#compiler-options
✚ 内容选项
✔ 特点:自动重载、目录、Mathjax、表情符号、滚动
✔ 文档:https://github.com/simov/markdown-viewer#content-options
✚ 完整文档
✔ https://github.com/simov/markdown-viewer




插件安装
小编教给大家Markdown Viewer插件的安装方法步骤:
1、下载Markdown Viewer插件的crx文件(注意对比一下文件ID值是否为"ckkdlimhmcjmikdlpkmbgfkaikojcbjk")
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的Markdown Viewer的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展




















带有当前选定文件/选项卡的呈现HTML的可固定面板(切换)
符合CommonMark(0.28)
Synchronized scrolling
自定义CSS集成
HTML和PDF导出
Notepad++ Unicode Plugin
目录层级说明
|-assets 静态图片文件 |-examples 示例项目 |-fonts 字体文件 |-libs Js库文件 |-md Markdown文档目录 |-index.css 首页样式 |-index.html 首页 |-README.md README文件 |-router.js 路由文件,储存目录层级的设置 |-sidebar.js 侧边栏Js代码
实际使用过程中,仅需将Markdown文件分类放置在md文件夹下,并且修改router.js路由文件即可,无需额外配置,不依赖任何后端环境。