插件介绍
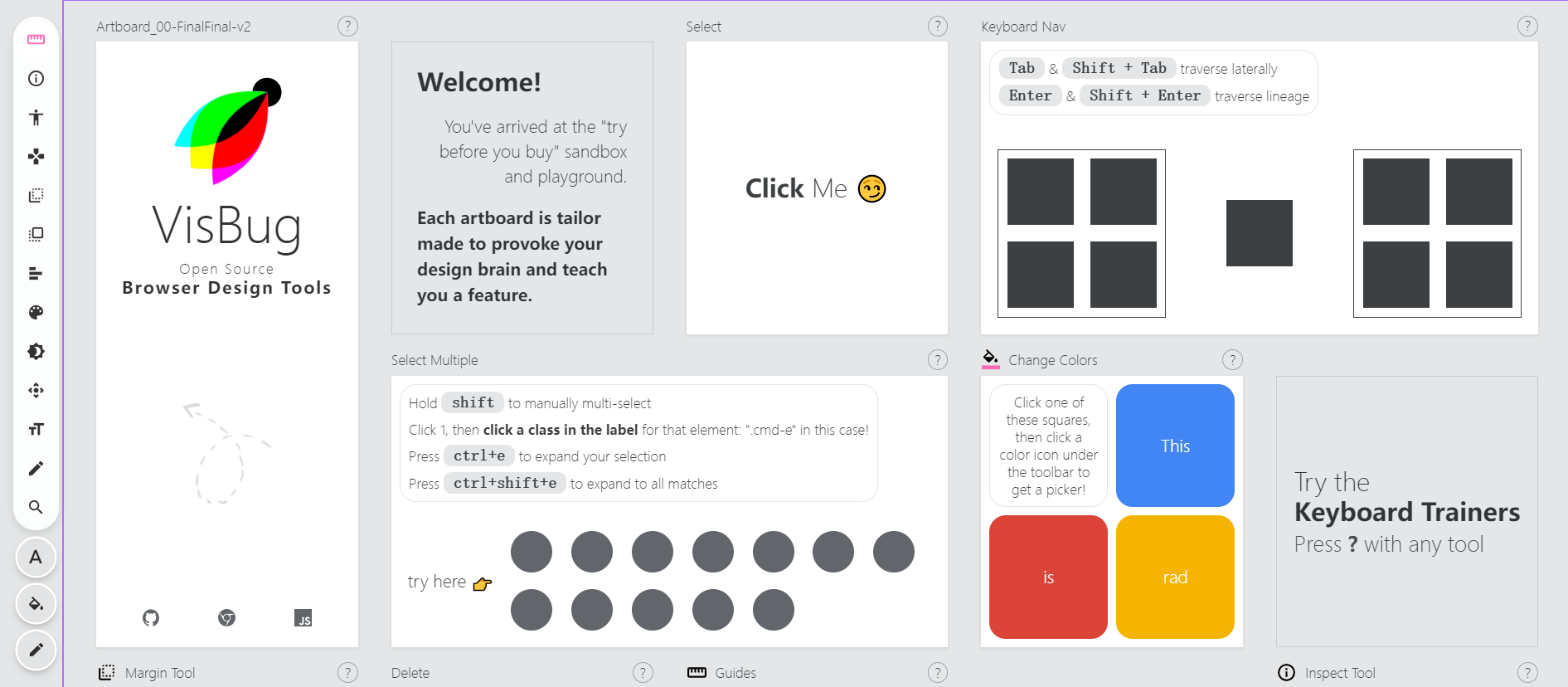
VisBug浏览器插件是一款非常实用的工具,帮助网页设计师进行Bug调试和网页调试分析。它的界面简洁易用,使用起来非常方便。如果你想调试一个网页的布局或者样式,只需点击VisBug的图标,然后点击想要调试的元素,就可以直接在网页上进行实时修改。在调试过程中,VisBug提供了丰富的编辑工具,包括修改元素的位置、大小、颜色等,可以满足大部分的调试需求。VisBug还提供了网页设计分析调试功能,可以帮助设计师深入分析网页的结构和样式,从而优化和改进设计方案。VisBug是一款功能强大、操作简单的浏览器插件,对于网页设计师来说,是一款不可或缺的工具。

VisBug插件可以帮助用户调试网页,同时可以帮助用户进行漏洞的修改,非常方便
简介: 作为web网页开发者,我们在日常开发过程中经常需要在控制台查看和修改元素的各种属性,以达到我们想要的各种效果。但这种方法往往效率低,而且效果不够直观。今天分享一款浏览器插件VisBug,可以帮助我们更快的查找元素,检查元素属性、间距,调整位置、颜色、字体大小、阴影等等,极大提升我们的开发体验。(支持Chrome、Firefox、Safari、Edge)

插件简介
VisBug插件让用户可以打造属于自己的网站,该插件可以帮助用户调试网页,同时可以帮助用户进行漏洞的修改,非常方便
插件功能说明
- 指向、点击和修补
- 在任何状态下编辑或设置任何页面的样式,就像它是一个画板
- 检查样式、间距、距离、可访问性和对齐
- 在真实终端环境中,任何设备尺寸的 Nitpick 布局和内容
- 利用 adobe/sketch 技能
- 编辑文本,替换图像
- 在混乱中设计:使用生产或原型以及它们产生的奇怪状态,作为画板和设计机会
- 在 DevTools 模拟延迟、i18n、媒体查询、平台限制、CPU、屏幕大小等的同时进行设计
- 在您的网站/应用程序的前端做出更多决定(a11y、响应式、边缘情况等)
- 无需等待开发人员公开他们的乐高积木,只需直接编辑最终状态(无论框架如何)并执行/测试想法
插件安装
下面介绍下VisBug插件的安装方法步骤:
1、下载VisBug插件的crx文件(注意对比一下文件ID值是否为"cdockenadnadldjbbgcallicgledbeoc")

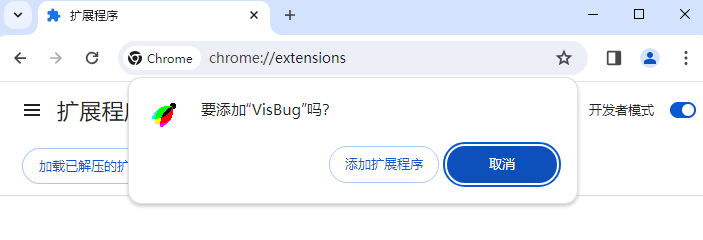
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的VisBug的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展


















主要特性
用法简单,单击并修改
支持在任何状态下编辑或设置任何页面的样式
悬停检查样式,间距,距离,可访问性和对齐方式
模拟各种尺寸的设备显示效果,布局和内容
编辑任何文本,替换任何图像
模拟延迟
网站 / 应用程序的前端测试响应式等
支持直接进行编辑最终状态并执行 / 测试