插件介绍
Requestly浏览器插件是一款功能强大的工具,可以帮助用户修改HTTP请求和重定向URL。通过这款插件,用户可以轻松地修改网页请求的内容,实现个性化的浏览体验。重定向URL是指将原始的网页请求引导到另一个指定的URL地址上。通过Requestly插件,用户可以将请求的目标URL修改为自定义的URL,实现页面的跳转或替换。这个功能非常实用,可以帮助用户快速地访问目标页面或改变网页的加载方式。Requestly还提供了修改HTTP请求的功能,用户可以通过修改请求头部、请求参数等方式,定制化自己所需的HTTP请求。这个功能非常适合开发者进行接口测试或调试,也可以用来伪造请求,模拟不同的用户行为。Requestly浏览器插件是一款非常实用和方便的工具,可以帮助用户快速地修改HTTP请求和重定向URL。无论是普通用户还是开发者,都能从中受益。

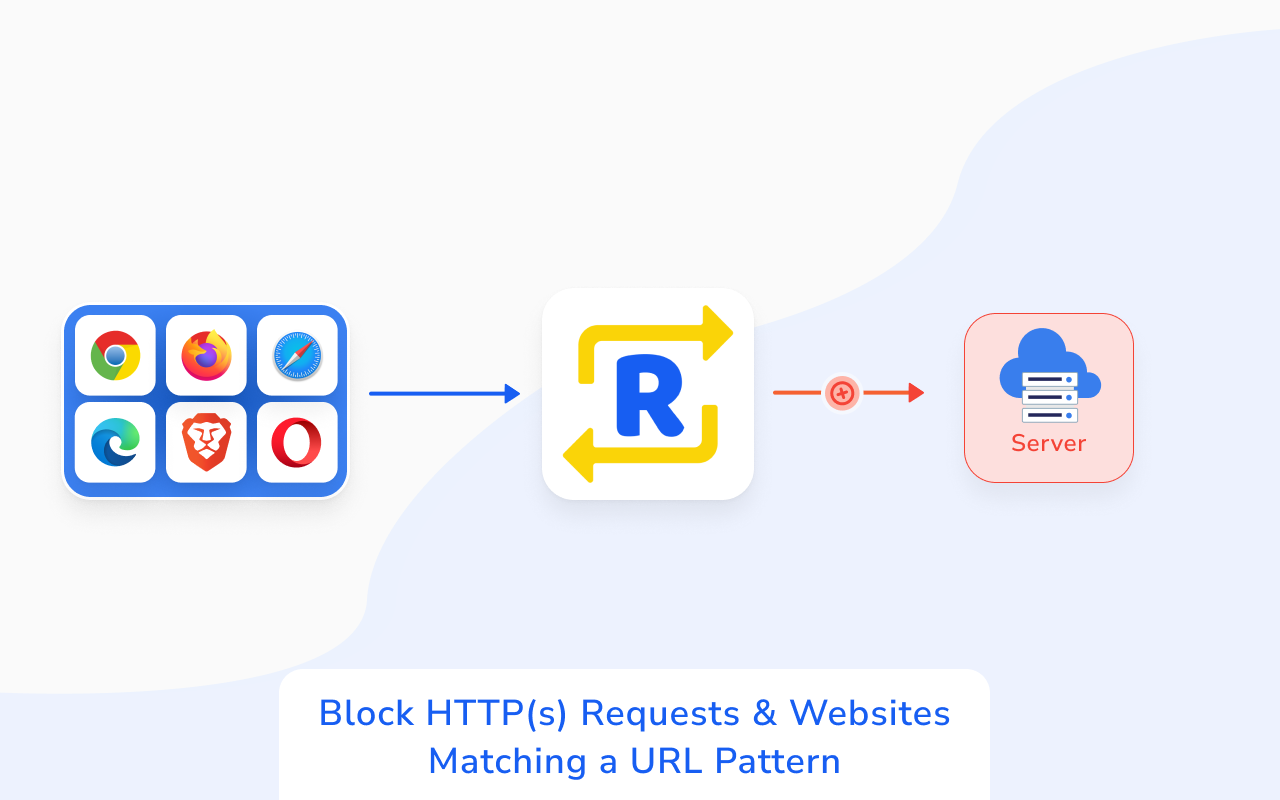
requestly 是一个代理插件,他的作用相当于 charles,但是 charles 使用起来比较麻烦,所以 requestly 更有优势。
在开发前端项目时,通常会有一些场景,需要在调用 API 时修改,请求头或者返回体,此时 requestly 就可以上场了。
Requestly: Redirect Url, Modify Headers etc是一款可以修改HTTP请求包含设置重定向,运行自定义Java脚本,修改httpheader的chrome插件

插件简介
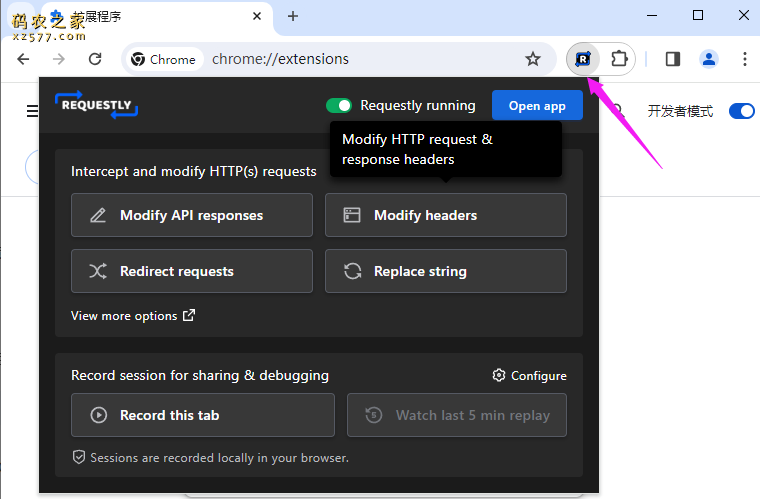
拦截和修改 HTTP(s) 请求 - 修改标头、模拟 API、限制 API、插入脚本、阻止 API/JS/CSS、重定向 URL 等

插件功能
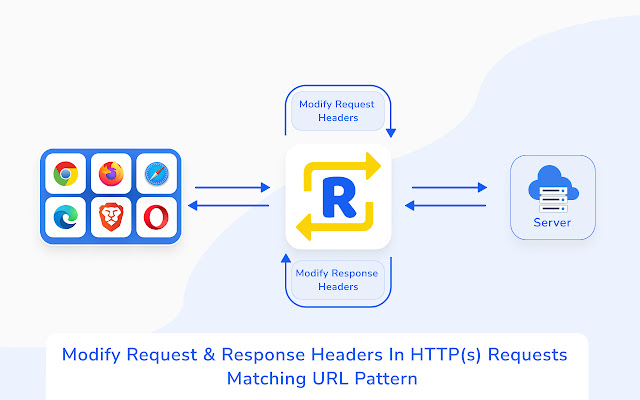
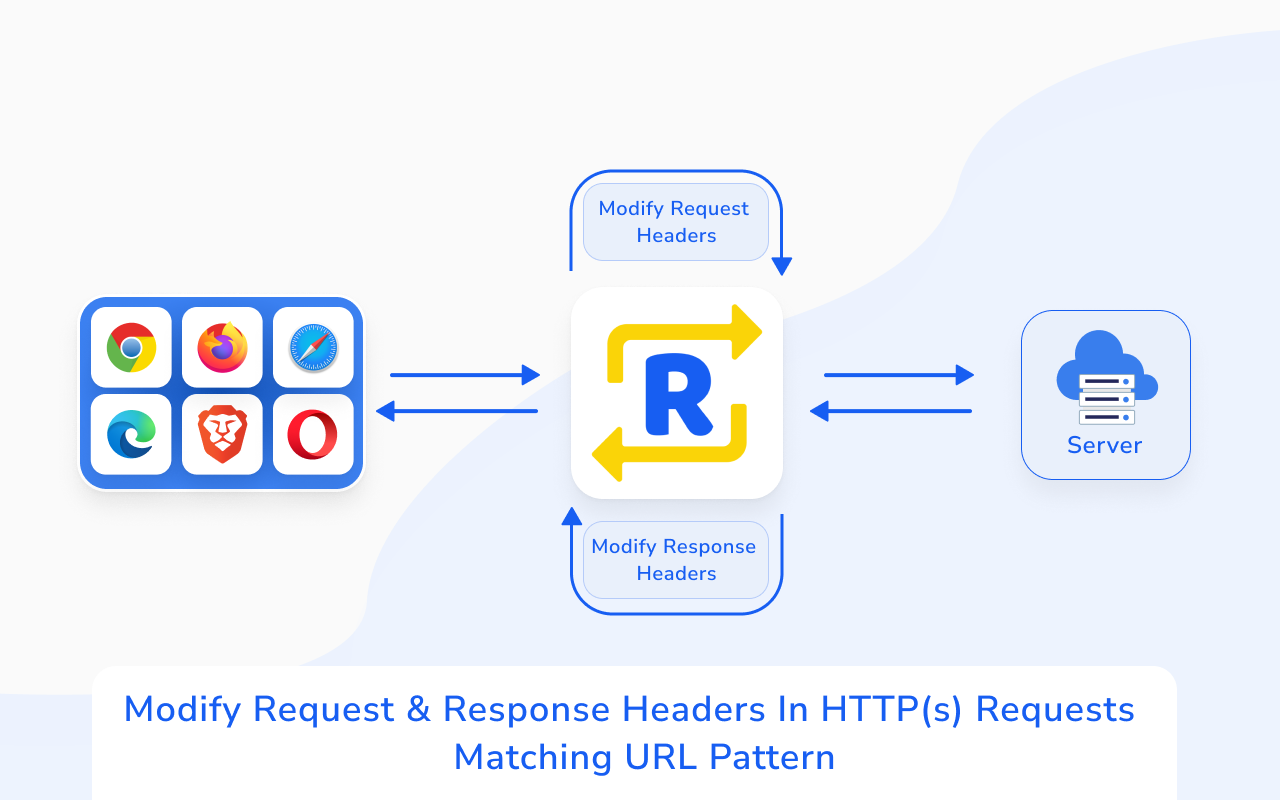
修改标头 - 请求和响应标头
修改 HTTP(s) Request & Response 标头(对 Web 开发人员调试应用程序非常有帮助)
可用于处理应用程序中的 CORS 问题
添加/删除/修改 Content-Security-Policy、X-Frame 选项、X-Forwarded-For、授权、Access-Control-Allow-Origin 等
标头修改的条件 URL 定位
通过单击共享修改规则与其他用户协作
与 Selenium 一起使用 - [https://www.npmjs.com/package/@requestly/selenium](https://www.npmjs.com/package/@requestly/selenium)
[https://requestly.io/features/modify-request-response-headers](https://requestly.io/features/modify-request-response-headers)
⏰ ⏰ 延迟网络请求 - API 请求、JS、CSS 等 ⏰ ⏰
支持基于 XHR 和 fetch 的 API 请求的延迟
延迟 API 请求以测试应用的加载体验
在您的应用程序中测试不同的竞态条件,您可以将脚本延迟几毫秒
当一个或多个 API 响应缓慢时测试您的应用程序的行为(API 延迟上升)
[https://requestly.io/blog/2021/07/02/adding-delay-to-network-requests](https://requestly.io/blog/2021/07/02/adding-delay-to-network-requests)
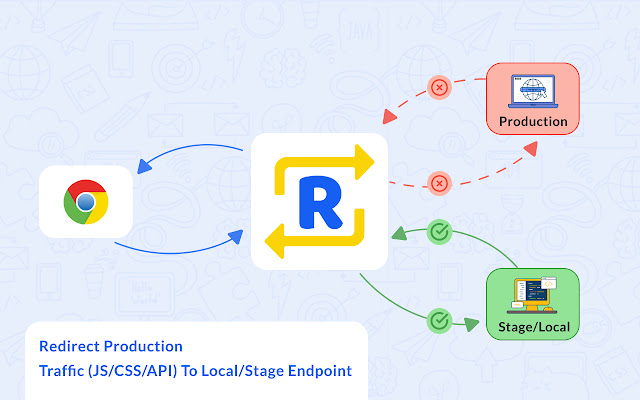
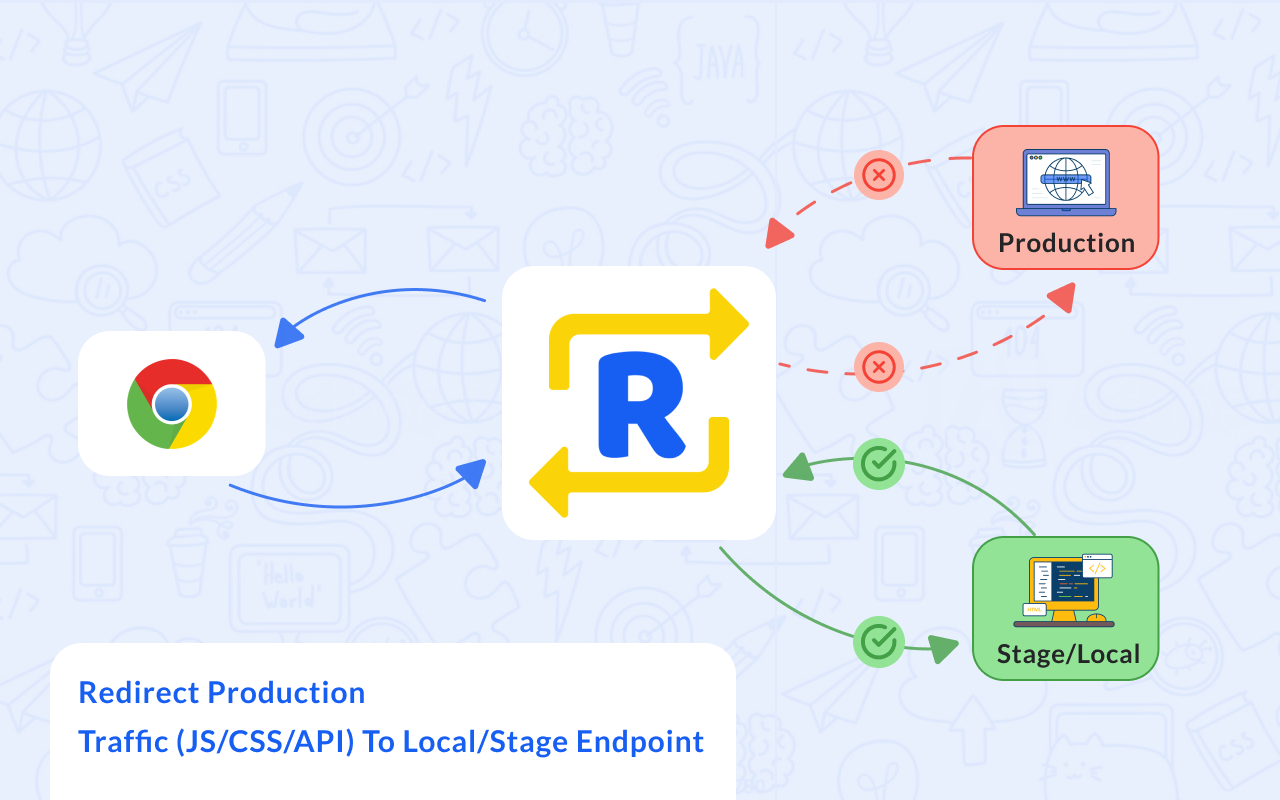
重定向 URL,更改主机,修改查询参数
修改正在进行的请求的 url 并将 url 更改为其他内容。
在生产网站中使用开发/暂存 API 并在部署到生产之前测试您的最新更改
通过设置重定向在生产网站中加载本地运行的 JavaScript 或 CSS。
创建 URL 快捷方式
切换主机(所有对 xyz.com 的请求都应该转到 abc.com)
远离时间杀手网站。设置规则,例如当 URL 包含 facebook.com,然后重定向到 microlessons.xyz 并学习新东西。
[https://requestly.io/features/redirect-url](https://requestly.io/features/redirect-url)
⭐ ⭐ 用户脚本 - 例如 TamperMonkey 或 GreaseMonkey 脚本 ⭐ ⭐
用户脚本是简单的 javascript、css 代码,可以更改页面布局、添加或删除新功能和内容,或自动执行操作。
使用流行的库(如 jQuery 和 underscore)支持您的脚本。
使用文件托管服务上传长脚本并获取要在您的网站或请求规则中使用的 URL
[https://requestly.io/features/insert-custom-scripts](https://requestly.io/features/insert-custom-scripts)
模拟 API 响应 - XHR 和获取请求
✍为 XHR 请求的 API 定义自定义响应或获取
✍修改 API 响应的代码处理程序
通过匹配关键字或 URL 标准来阻止请求或网站
通过阻止分散注意力或有害的网站来保持专注
屏蔽成人内容
阻止与特定模式匹配的 URL - 可能是广告、跟踪像素、图像等
⭐⭐附加功能⭐⭐
不需要时停用扩展程序。
只需单击即可启用/禁用规则
导出和导入规则并为您的规则维护备份
与他人轻松协作。一键与其他用户共享规则
浏览器同步已启用,因此您可以在一个浏览器中创建/更改您的规则,更改将自动反映在另一个浏览器中。
在不同的组/文件夹中管理您的规则
具有预先创建的用例的市场,例如启用 CORS、阻止社交媒体等 - [https://app.requestly.io/marketplace](https://app.requestly.io/marketplace)
参考文献
网站➡️ https://www.requestly.io
文档➡️ https://docs.requestly.io
支持➡️ https://github.com/requestly/customer-support/issues
讨论 ➡️ https://github.com/requestly/customer-support/discussions
桌面应用➡️ https://requestly.io/desktop/

注意:最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照这篇文章即可解决
该插件的官网的有 安全说明 文档,但是说的也不是很明确,担心存在数据安全问题,毕竟拦截了所有的网络请求,插件的源码是有中文备注,说明作者可能是中国人,具体源码也没看完,不确定是否收集请求体,请求的uri信息是一定会收集的。
插件安装
给大家详细介绍Requestly插件的安装方法步骤:
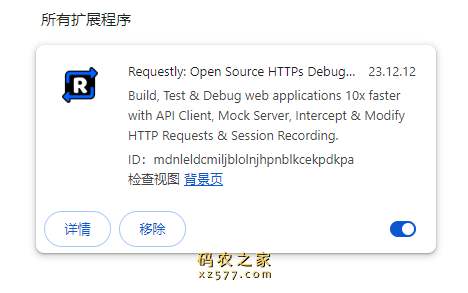
1、下载Requestly插件的crx文件(注意对比一下文件ID值是否为"mdnleldcmiljblolnjhpnblkcekpdkpa")

2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的Requestly的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展

















2013年Sachin在参与开发数字营销项目时遇到一个问题:给客户的最小化后的JavaScript库(例如Optimizely、MixPanel、Google Analytics等)往往会增加调试难度,修复错误后还需要通知客户更新版本。这个问题困扰了他超过六个月。在StackOverflow上也没找到合适的解决方案。于是Sachin自己动手,用基本的浏览器插件知识写了个Chrome插件,能自动在调试环境中把JavaScript地址重定向到本地版本。最初的原型需要手工修改代码,很难让非程序员使用,于是他决定重新设计整个界面,降低使用门槛。