插件介绍
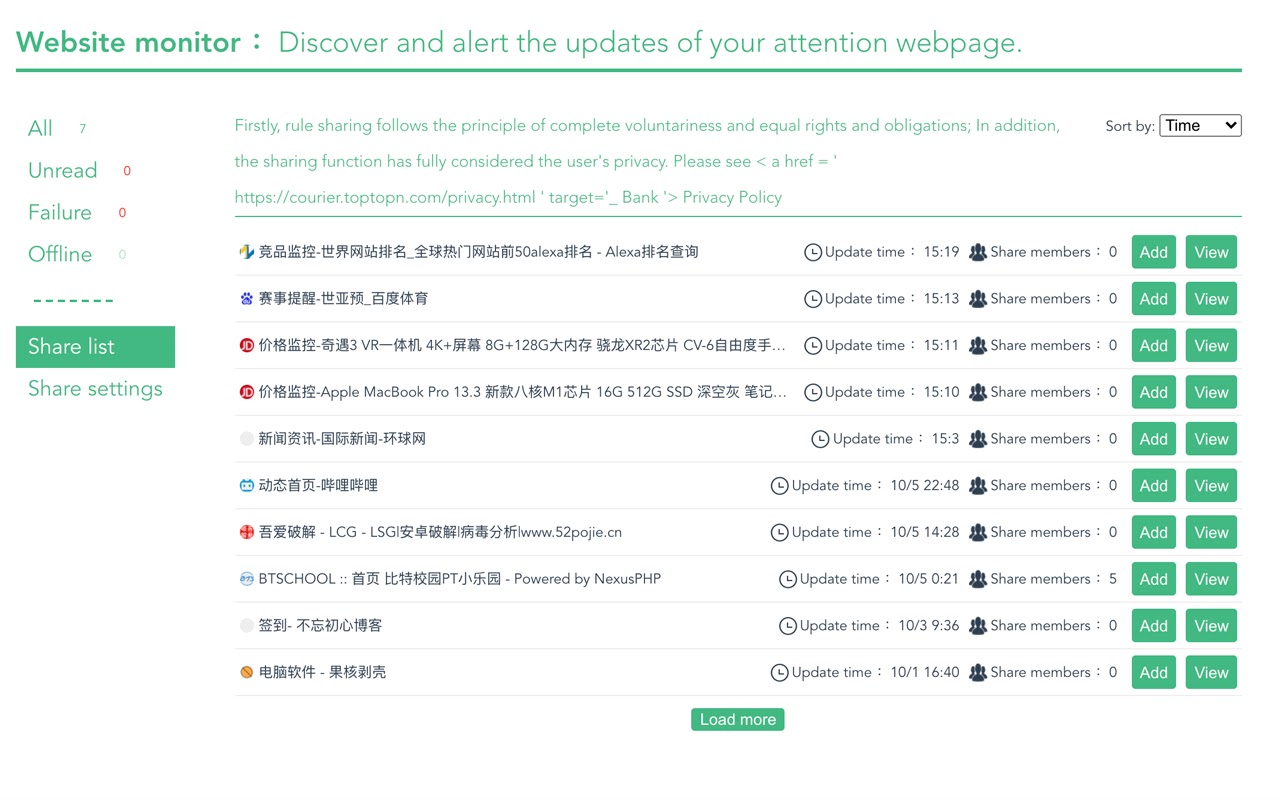
网页更新提醒浏览器插件(版本5.3.4)是一款功能强大的Chrome扩展插件。它能够实时监测网页的更新,并及时提醒用户。无论是常用的社交媒体网站、新闻网站还是个人博客,这个插件能够准确捕捉到每一次更新,并在浏览器上弹出提醒,让用户第一时间了解到最新资讯。它的操作简单,界面友好,几乎无需用户的干预,就能完成监控和提醒的任务。该插件还支持Web端的更新提示,能够在Web界面上展示更新的摘要内容,为用户提供更加方便的浏览体验。网页更新提醒浏览器插件是一款实用而方便的工具,值得安装和使用。
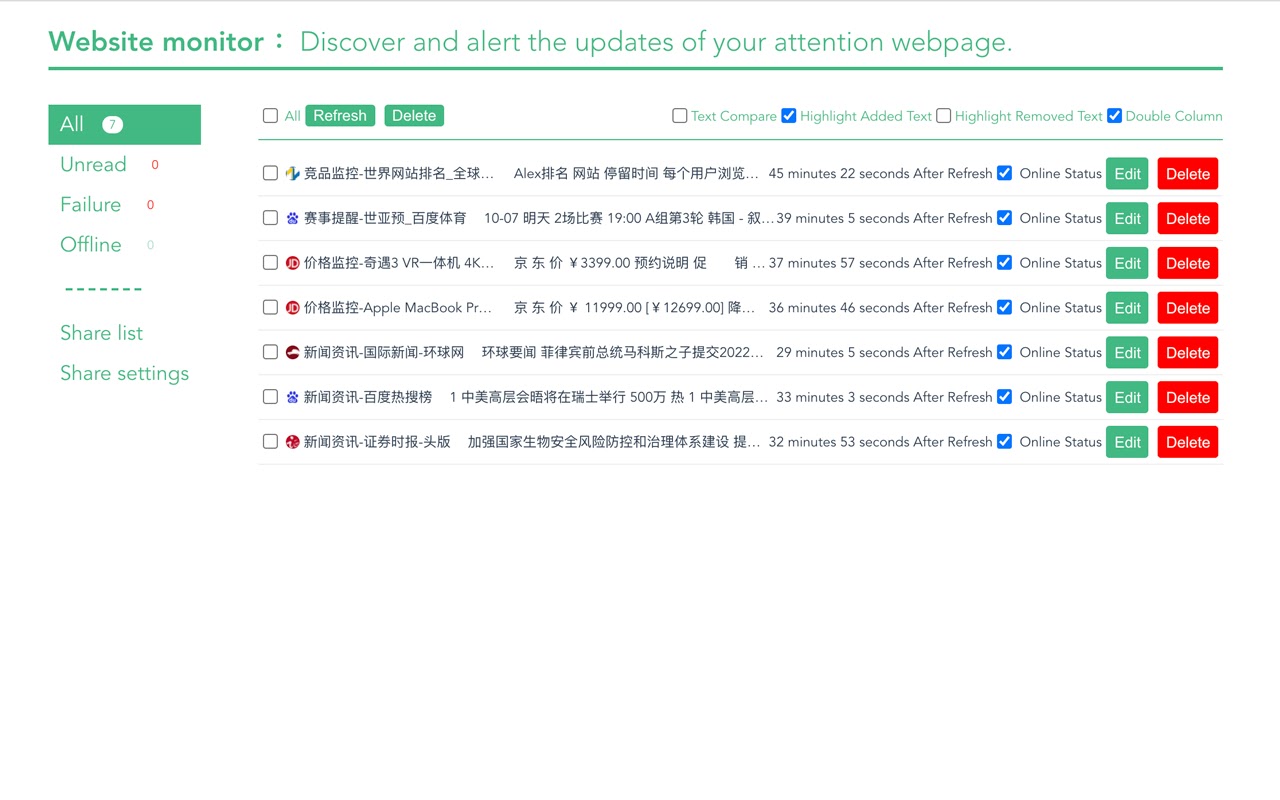
网页更新提醒插件可以监控并跟踪记录网页内容更新,在检测到更新时接收电子邮件/微信/飞书/钉钉群/企业微信群或其它webhook通知

核心功能

- 方便地圈选任何网页上您感兴趣的区域进行监控,一旦有更新立刻通知
- 多种通知方式(桌面通知、声音提醒、邮件通知、钉钉群、微信群、自定义webhook等)
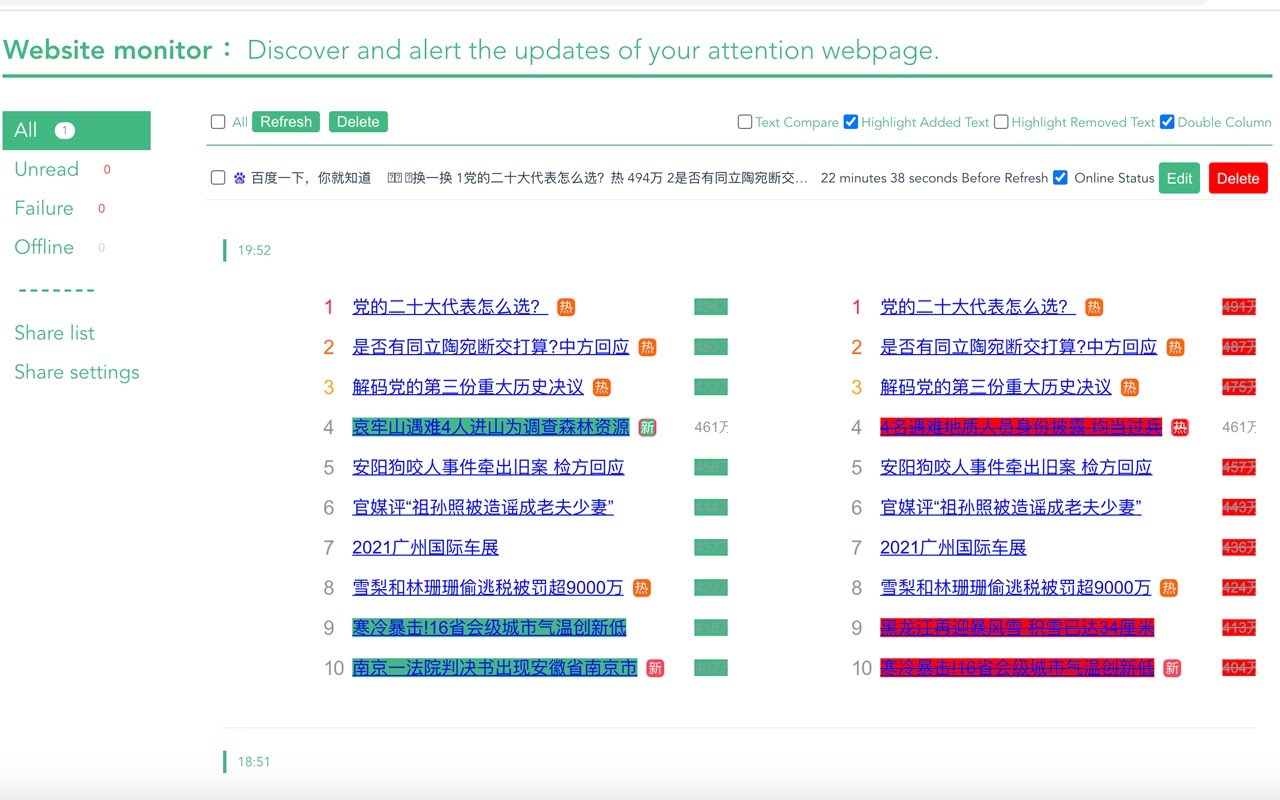
- 非常直观的差异对比(保留原页面的布局和样式,高亮差异部分内容)
- 可以对圈选内容的变化设置过滤规则,忽略不感兴趣去的内容更新
- 可以设置监控的时间段(每个任务最多5个)
- 可以贡献规则(默认关闭),一键添加别人共享的监控规则
- 可以共享监控任务(默认关闭),浏览器关闭也可以接受到更新(前提:有人共享了相同的监控任务)
- 支持导入/导出规则,方便共享
- 云端监控(不用开机也能监控,试运行中,需要开启「共享规则」)
- 支持android设备(需要安装kiwi browser)



快捷键
- 打开监控列表:ctrl + shift + 0
- 打开共享列表:ctrl + shift + 9
- 开始圈选:ctrl + shift + 1
- 结束圈选:ctrl + shift + 2
使用方法
第1步,进入圈选模式
同时按住:Ctl + Shift + 1(Mac用户:Command + Shift + 1)
第2步,开始圈选
按住鼠标左键,然后用画笔圈选需要监控的区域即可。
圈选完成后或自动识别目标元素,弹框确认识别是否成功。
如果确定,会进入预览环节
否则,会清除选框及高亮,重新圈选
如果不想继续圈选,可以点击右上角的关闭按钮或者Ctl+Shift+2退出圈选模式
第3步,预览
预览的目的是为了确认目标内容的提取有效性
如果没问题点击保存即可进入修改配置环节
如果觉得提取内容有误,可以点击右上角关闭按钮反馈圈选环节
第4步,修改配置
可以修改监控的标题
可以修改URL地址,注意URL地址是唯一的,相同URL的配置会替换旧的配置
选择器,默认xpath,暂时不支持修改,后面可以考虑允许自定义
可以修改监控时间间隔,根据实际情况调整,并不是间隔越短越合适
修改提醒方式,默认桌面通知和声音提醒,邮件提醒可选,后面会支持更多的提醒方式,敬请期待
限制条件,页面内容可能很庞杂,有些信息的变动并不需要关注,这里可以通过包含或者排除特定内容降低监控敏感度
配置信息修改完成后,点击确认即可开始监控,如果放弃监控,点击取消
第5步,开始监控
扩展会定期检测每个监控任务的时间间隔,与前一次执行间隔达到监控间隔后会执行监控。 执行监控的时候,会通过固定TAB打开页面并完成内容提取+对比后自动关闭,不影响正常的网页浏览
注意:现在已经支持互助监控(需要开启「互助共享」开关),浏览器关闭后也能收到变更提醒(前提是有其他用户共享了相同的页面监控)
PS:使用过程中,有什么问题或者建议欢迎随时反馈(邮箱3579137434@qq.com)。
修改日志
√ feat: 支持分类标签
√ pref: 重构差异对比和过滤算法
√ pref: Webhook通知样式&过滤规则默认选项
√ fix: 部分网页总是监控失败的问题
√ pref: 优化内容提取时机和提取性能
√ feat: 整页监控快捷按钮
√ pref: 邮件样式&通知流程&配置继承
√ fix: 时间范围计算BUG(reopen)
√ feat: 支持延迟检测时间设置
√ feat: 支持android设备(需要安装kiwibrowser)
√ pref: 共享页面只对开通的用户提醒,共享提醒用灰子区分
√ fix: 状态变更后监控列表可能不会实时更新的BUG
√ fix: 本地监控的项目,只能收到一次提醒的BUG
√ feat: 支持全局默认邮箱/webhook
√ fix: 运行状态可能不更新的BUG
√ fix: 过滤规则不生效的BUG
√ feat: 支持分享规则更新提醒
√ feat: 支持导入/导出规则
√ feat: 支持每小时基于基准时间重置定时器,避免错过整点
√ feat: 支持常驻,页面检测完后不关闭,供下次检测复用,提高速度
√ pref: 优化任务执行优先级,避免低优任务得不到执行的问题
√ fix: 本地监控数量动态调整的问题
√ feat: 监控列表分类细化,添加权益限制
√ fix: 有更新的时候监控列表页自动收起的问题
√ fix: 并行数量和声音设置需要重启才能生效的问题
√ feat: 支持并行数量和声音的自定义配置
√ feat: Webhook支持markdown
√ feat: 添加卸载跳转页面&修复时间范围BUG
√ pref: 优化任务策略&内容提取时机
√ fix: 更新提醒内容与标题可能不匹配的问题
√ pref: 监控失效提醒优化
√ feat: 支持俄语/西班牙语/法语/波兰语/意大利语
√ feat: 支持云端运行配置
√ feat: 支持云端运行(不用开机也可以监控了,需要开启「共享规则」及「共享URL」)
√ feat: 支持德语
√ feat: 支持单个规则开启/关闭共享,支持删除贡献规则
√ pref: mac全局快捷键可能不生效问题兼容
√ pref: 优化popup显示&修复提醒数字角标不同步的bug
√ feat: 删除log&支持与其他扩展通讯
√ fix: 兼容低版本浏览器(如:QQ)
√ docs: 更新描述
√ feat: 优化diff算法及显示效果
√ feat: 支持钉钉群/企业微信群/自定义webhook通知&修复部分bug
√ feat: 支持针对每个任务设置时间范围
√ feat: 相同的页面6小时内只推荐一次
√feat: 支持互助共享(默认关闭)&修复添加监控失败的bug
√ feat: 邮件提醒支持差异对比显示啦啦啦
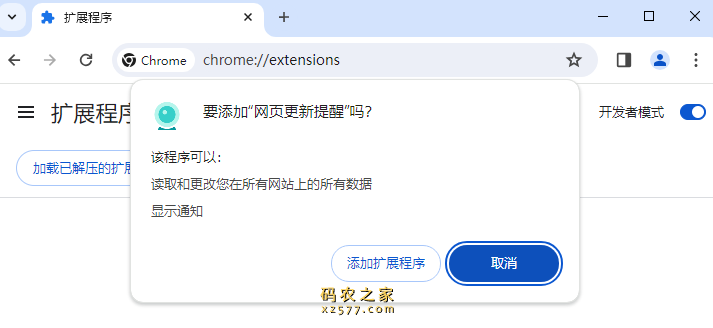
插件安装

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展