给大家整理了vue下拉列表相关的编程文章,网友扈喜悦根据主题投稿了本篇教程内容,涉及到vue下拉列表、vue下拉列表功能实例代码相关内容,已被963网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
vue下拉列表功能实例代码
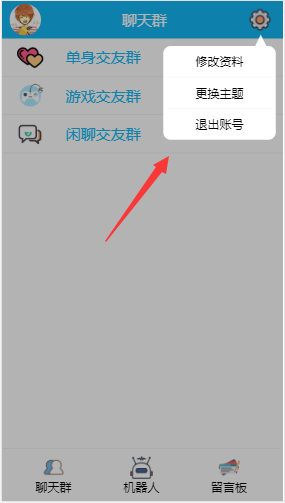
最近在弄作品,做了个下拉列表。心想各位小哥哥、小姐姐可能会用到相同的需求,就把下拉列表封装一下,希望能对各位小哥哥,小姐姐有帮助
github地址:
https://github.com/ClmPisces/vue-droplist
喜欢的请反手来个star,有issue的欢迎提出
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

总结
以上所述是小编给大家介绍的vue下拉列表功能实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对码农之家网站的支持!









