我们帮大家精选了相关的编程文章,网友程宜春根据主题投稿了本篇教程内容,涉及到vue.js、(...)、运算符报错、vue.js 中使用(...)运算符报错的解决方法相关内容,已被703网友关注,内容中涉及的知识点可以在下方直接下载获取。
vue.js 中使用(...)运算符报错的解决方法
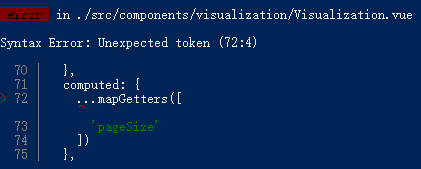
今天在起别人项目的时候, 发现报错。

这个错误是,项目中不识别es6的扩展运算符, 解决方式很简单。
// 第一步 cnpm install babel-plugin-transform-object-rest-spread
// 第二步 看一下你的 .babelrc 里面是否有识别es6语法的配置
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"]
}
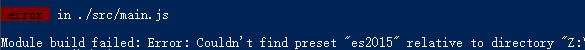
这两都做完,我发现又报错了。原因是你只配置了。但是没有下载es6的依赖项

只需要下载
cnpm install babel-preset-es2015 --save-dev
这样就ok了!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。