为找教程的网友们整理了vue.js相关的编程文章,网友能鸿卓根据主题投稿了本篇教程内容,涉及到vue.js、v-on:textInput、vue.js中v-on:textInput无法执行事件问题的解决过程相关内容,已被630网友关注,涉猎到的知识点内容可以在下方电子书获得。
vue.js中v-on:textInput无法执行事件问题的解决过程
前言
最近在学习vue.js框架,学习过程中遇到一些问题,所以记下其中遇到问题的解决过程,避免以后再遇到同样的问题,分享出来也方便遇到这个问题的朋友参考,下面话不多说了,来一起看看详细的介绍:
先来看这段示例代码
<div id="wrap">
<input type="text" v-on:textInput="fn">
</div>
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#wrap',
methods:{
fn:function(){
console.log('textInput');
}
}
});
</script>
寻找BUG原因步骤
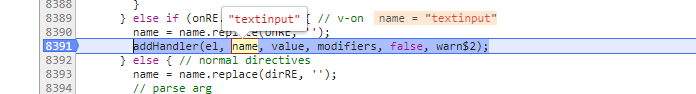
(1)首先通过v-on关键字寻找到 addHandler,此函数传入的事件名竟然是 textinput(正确为textInput,I是大写,而不是小写),错误就定位在这了;然后往上层继续寻找(即父函数)
注: (onRE.test(name)),var onRE = /^@|^v-on:/; 是通过匹配v-on添加事件

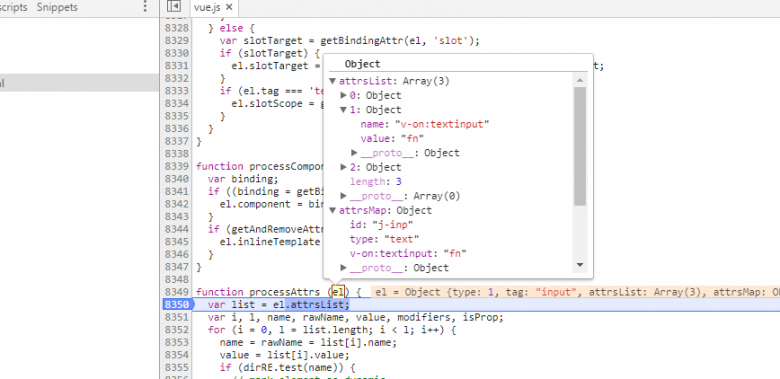
(2)processAttrs

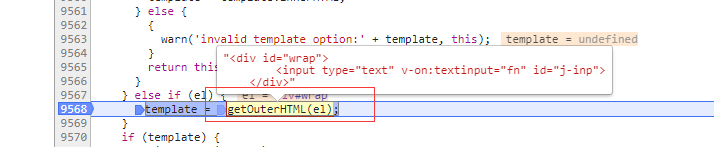
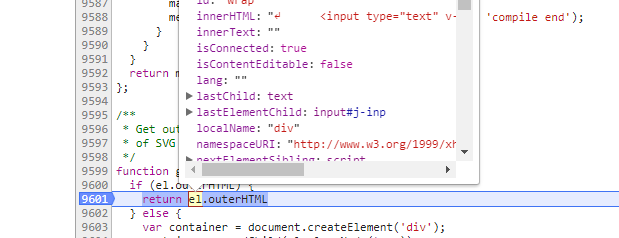
.....然后傻傻地一层一层往下找,找到了getOuterHTML


/**
* Get outerHTML of elements, taking care
* of SVG elements in IE as well.
*/
function getOuterHTML (el) {
if (el.outerHTML) {
return el.outerHTML
} else {
var container = document.createElement('div');
container.appendChild(el.cloneNode(true));
return container.innerHTML
}
}
真相大白了,因为vue是利用根原素outerHTML获取里面的dom片段(进行v-on匹配事件监听),然而outerHTML返回转为小写字母的代码片段,导致了textInput转为了 textinput,所以就执行不了;
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对码农之家的支持。


















